「今いるページ / 全ページ数」を表示させるページャーのカスタマイズ
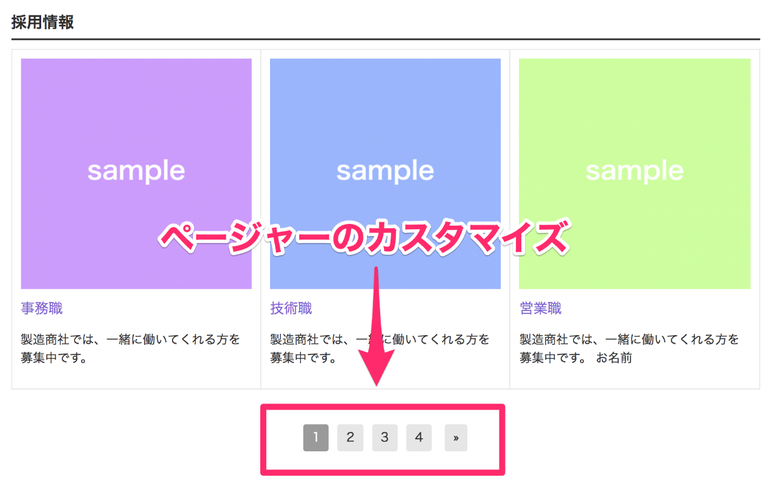
標準のページャーの設定では、上記の画像のように 1 2 3 4 のように表示され、今いるページのスタイルが違うような表示になるようになっています。先日サポートで、これを 1 / 4 と表示させたいという相談があり、その対応が簡単に思いつかなかったのでブログに書き残しておきます。
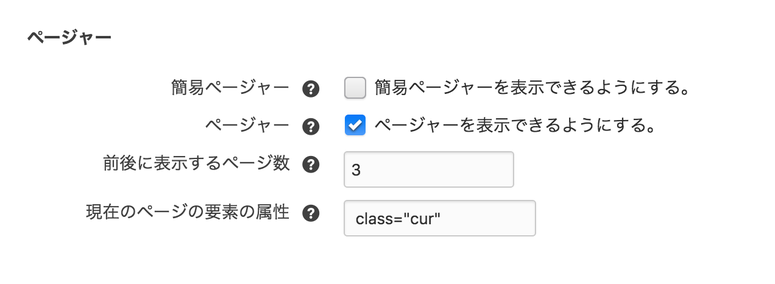
Entry_Summary のコンフィグ 初期設定
利用できる変数を考える
表示させる 1 / 4 は「現在表示しているページ / 全ページ数」ということになります。
「現在表示しているページ」については、Entry_Summary の変数にはありませんが、グローバル変数に %{PAGE} というものが用意されていますので、これを利用ください。
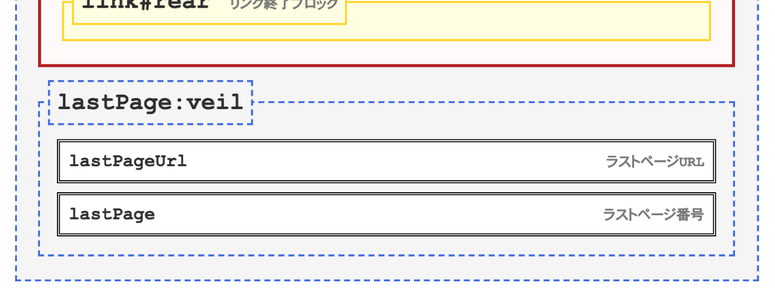
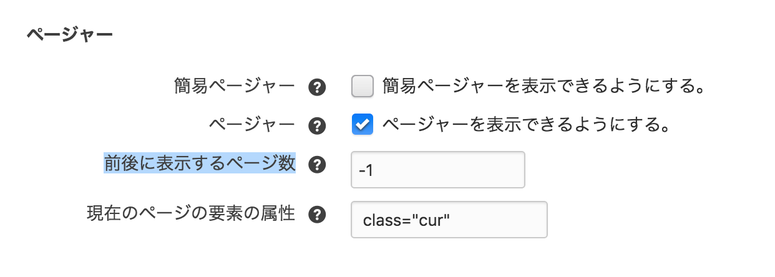
問題は「全ページ数」です。Entry_Summary の変数表に以下のような {lastPage} という設定があります。これがページ数が少ない時に初期の設定では表示ができない仕様になっております。これを強制的に表示するための設定するための「前後に表示するページ数」に -1 を設定することで目的の動きになります。
カスタマイズ設定
Entry_Summary のコンフィグ設定
テンプレートへの記述
<p class="acms-text-center">%{PAGE} / {lastPage}</p>これで当初の目的である 1 / 4 が表示可能になります。