YouTube を利用せず mp4 をアップロードするカスタムユニットの実装
一般に非公開の動画を CMS のコンテンツとして扱いたい場合、YouTube や Vimeo にアップすることが NG なこともあります。その際には CMS をインストールしているサーバーに mp4 のファイルをアップロードできるようにし video タグで再生することになります。
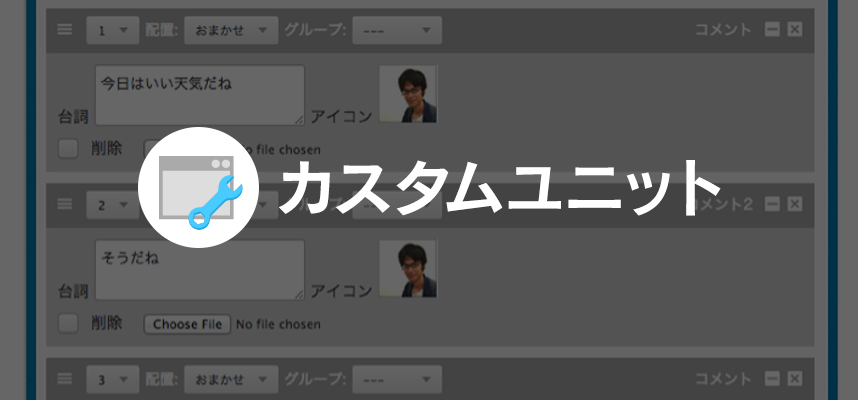
今回はカスタムユニットで mp4 のファイルをアップロードし再生できるものを作ってみます。
カスタムユニットを作る際には /theme_name/admin/entry/unit/extend.html にソースコードを追加します。
a-blog cms の良さは、HTMLの知識のみでオリジナルのブロックである「カスタムユニット」を実装できるところですね。
mp4 カスタムユニットの仕様
- アップロードした mp4 のプレビュー機能を用意
- ファイルサイズを表示
- 再生時の音声をミュートにできる設定を用意
- ダウンロード UI の非表示できる設定を用意
- サイズを設定、表示位置を左寄せか、中央表示かを指定できる設定を用意
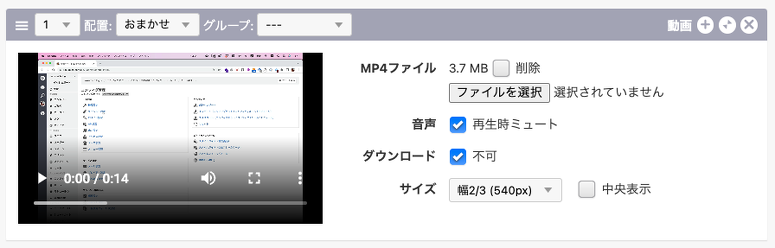
管理画面側のテンプレート
/theme_name/admin/entry/unit/extend.html
<!-- BEGIN custom_mp4 -->
<table class="entryFormColumnSettingTable entryFormColumnTable {diff}">
<tr>
<!-- BEGIN_IF [{video-file@path}/nem/] -->
<td class="entryFormFileentryFormImages">
<video src="%{ARCHIVES_DIR}{video-file@path}" controls
<!-- BEGIN_IF [{mute}/eq/true] -->muted<!-- END_IF--> <!-- BEGIN_IF [{download}/eq/ng] -->controlslist="nodownload"<!-- END_IF --> class="acms-admin-img-responsive">
</video>
</td>
<!-- END_IF -->
<td class="entryFormFileControl">
<table>
<tr>
<th><label for="unit-video-id-{id}">MP4ファイル</label></th>
<td>
<!-- BEGIN_IF [{video-file@path}/nem] -->{video-file@fileSize}[convert_bytes('m',1)] MB
<input type="hidden" name="video-file{id}@old" value="{video-file@path}" />
<input type="hidden" name="video-file{id}@secret" value="{video-file@secret}" />
<input type="hidden" name="video-file{id}@fileSize" value="{video-file@fileSize}" />
<label for="input-checkbox-video-file{id}@edit" class="acms-admin-form-checkbox">
<input type="checkbox" name="video-file{id}@edit" value="delete" id="input-checkbox-video-file{id}@edit" />
<i class="acms-admin-ico-checkbox"></i>削除</label>
<!-- END_IF -->
<input type="file" name="video-file{id}" />
<input type="hidden" name="unit{id}[]" value="video-file{id}" />
<input type="hidden" name="video-file{id}@baseName" value="{video-file@baseName}" />
<input type="hidden" name="video-file{id}:extension" value="file" />
<input type="hidden" name="video-file{id}@extension" value="mp4" />
</td>
</tr>
<tr>
<th><label for="unit-video-mute-{id}">音声</label></th>
<td>
<div class="acms-admin-form-checkbox">
<input type="checkbox" name="mute{id}[]" value="true" {mute:checked#true} {download:checked#ng} <!-- BEGIN_IF [{video-file@path}/em] --> checked="checked"<!-- END_IF --> id="input-checkbox-mute-true-{id}" />
<label for="input-checkbox-mute-true-{id}">
<i class="acms-admin-ico-checkbox"></i>再生時ミュート</label>
</div>
<input type="hidden" name="unit{id}[]" value="mute{id}" />
</td>
</tr>
<tr>
<th><label for="unit-video-download-{id}">ダウンロード</label></th>
<td>
<div class="acms-admin-form-checkbox">
<input type="checkbox" name="download{id}[]" value="ng" {download:checked#ng} <!-- BEGIN_IF [{video-file@path}/em] --> checked="checked"<!-- END_IF --> id="input-checkbox-download-ng-{id}" />
<label for="input-checkbox-download-ng-{id}">
<i class="acms-admin-ico-checkbox"></i>不可</label>
</div>
<input type="hidden" name="unit{id}[]" value="download{id}" />
</td>
</tr>
<tr>
<th><label for="unit-video-size-{id}">サイズ</label></th>
<td>
<select name="video-size{id}">
<option value="acms-col-sm-12" {video-size:selected#acms-col-sm-12}>幅1/1 (820px)</option>
<option value="acms-col-sm-8" {video-size:selected#acms-col-sm-8}>幅2/3 (540px)</option>
<option value="acms-col-sm-6" {video-size:selected#acms-col-sm-6}>幅1/2 (400px)</option>
</select>
<input type="hidden" name="unit{id}[]" value="video-size{id}" />
<div class="acms-admin-form-checkbox">
<input type="checkbox" name="video-align{id}[]" value="center" {video-align:checked#center} id="input-checkbox-video-align-center-{id}" />
<label for="input-checkbox-video-align-center-{id}">
<i class="acms-admin-ico-checkbox"></i>中央表示</label>
</div>
<input type="hidden" name="unit{id}[]" value="video-align{id}" />
</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END custom_mp4 -->表示用側のテンプレート
/theme_name/include/unit/extend.html
<!-- BEGIN unit#custom_mp4 -->
<!-- BEGIN_IF [{video-file@path}/nem] -->
<div class="column-video-<!-- BEGIN_IF [{video-align}/eq/center] -->center<!-- ELSE -->auto<!-- END_IF --> {video-size}"{display_size}[raw]>
<video src="%{ARCHIVES_DIR}{video-file@path}" controls
<!-- BEGIN_IF [{mute}/eq/true] -->muted<!-- END_IF--> <!-- BEGIN_IF [{download}/eq/ng] -->controlslist="nodownload"<!-- END_IF --> class="acms-admin-img-responsive">
</video>
</div><!-- END_IF -->
<!-- END unit#custom_mp4 -->コンフィグの設定
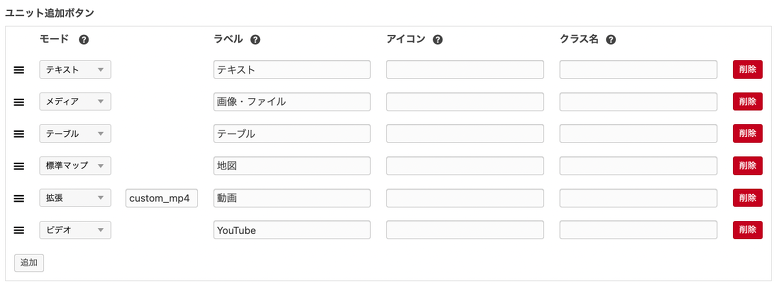
コンフィグのエントリー編集画面の 編集設定 の ユニット追加ボタン に custom_mp4 という設定を追加します。
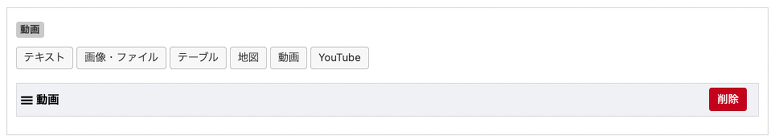
その後、コンフィグのエントリー編集画面の ユニット設定 で、以下の画像のようなカタチになるように、動画 ボタンを一度クリックして保存してください。
これで、mp4 カスタムユニット の作成は完了です。
最後に、コピペすら面倒だという方のために、そのまま使える extend.html を zip したものをアップしておきました。ダウンロードしてお試しください。
参考ページ

カスタムユニット | ユニット | ドキュメント | a-blog cms developer
a-blog cms developer
カスタムユニットを使えば、コンテンツの内容に合わせたオリジナルのユニットを作成できます。カスタムフィールドでは、ユニットとユニットの間に挿入できませんが、カスタムユニットでは挿...

ユニットを拡張する | ユニット | ドキュメント | a-blog cms developer
a-blog cms developer
ユニットの拡張機能とは ユニットの拡張機能とは、デフォルトの各種ユニットを拡張する機能のことです。ユニットの拡張機能を使用すれば、デフォルトのユニットが出力するソースコードに足り...

カスタムユニットとユニットの拡張機能を使用したカスタマイズ | 2017春合宿 | ハンズオン | a-blog cms developer
a-blog cms developer
カスタムユニットとは、ユニットをカスタマイズし独自のユニットを作成できるユニットのことです。 同じような機能として独自の入力欄を作れるカスタムフィールドが挙げられます。あえてカス...




























![[キャプチャ]ランディングページテーマ](https://developer.a-blogcms.jp/archives/009/201804/c06bf56509c4719b76099efdb513901f.png)
![[キャプチャ]背景画像](https://developer.a-blogcms.jp/archives/009/201804/aa7fe030597c0aa2726eda60c9faf6d5.png)
![[キャプチャ]メディアレイアウト](https://developer.a-blogcms.jp/archives/009/201804/94b55663abb9b7f8a320089a45a77b65.png)
![[キャプチャ]ご注文フォーム](https://developer.a-blogcms.jp/archives/009/201804/a426611a626e016d6c8c77aab9129d4e.png)
![[キャプチャ]スプリットレイアウト](https://developer.a-blogcms.jp/archives/009/201804/e4abaf3a378421873280c4d25a4b28c2.png)
![[キャプチャ]アコーディオン](https://developer.a-blogcms.jp/archives/009/201804/b8951a2a120ca1838113f7739490fc55.png)
![[キャプチャ]お客様の声](https://developer.a-blogcms.jp/archives/009/201804/d7eec775a69595ae3dfe6075eb9e5fd5.png)
![[キャプチャ]特徴](https://developer.a-blogcms.jp/archives/009/201804/e4484064257e640c57ad8c59a276d255.png)
![[キャプチャ]よくある質問](https://developer.a-blogcms.jp/archives/009/201804/d794e90fbb0da0c977baf40b6db3f336.png)
![[キャプチャ]SNSシェアボタン](https://developer.a-blogcms.jp/archives/009/201804/7dc428fd35305dd3609985d91b23895f.png)