Unit_List の使用ケースその1:ギャラリー
Unit_Listとは、ビルトインモジュールの1つで、現段階では Entry_Body 以外で唯一ユニットを表示できるモジュールです。Entry_Body と違うところは、Entry_Body はエントリーのユニットを表示するのに対し、 Unit_List はエントリーをまたぎ、ユニットのみを表示して一覧にすることができます。
Unit_List は特殊なモジュールのため、どう応用していいのか想像がつきづらいかと思いますが、その1例として、ギャラリーページに使われます。

ユニットリストをギャラリーとして利用した例
実装方法
まずは、ギャラリーを表示したい場所に、ユニットリストを実装したファイルをインクルード機能を使って読み込みます。
インクルードファイルが /include/unit_list.html の場合、ソースコードは以下のようになります(※ファイルのパス、ファイル名が違う場合は30行目を修正してください)。
ソースコード(/include/unit_list.html)
<script>
ACMS.Ready(function(){
ACMS.Config.ppMark = 'a[data-rel^="prettyPhoto"]';
});
</script>
<!-- BEGIN_MODULE Unit_List id="gallery" -->
<div class="acms-container">
<!--#include file="/admin/module/setting.html"-->
<div class="acms-grid">
<!-- BEGIN unit:loop -->
<div class="acms-col-md-4 acms-col-sm-6 text-center" style="position: relative;">
<a href="<!-- BEGIN_IF [{large}/nem/] -->%{ARCHIVES_DIR}{large}<!-- ELSE -->%{ARCHIVES_DIR}{normal}<!-- END_IF -->" data-rel="prettyPhoto[gallery{entry_id}]" title="{entry_title}" >
<p class="acms-text-center"><!-- #BEGIN image:veil -->
<img src="%{ARCHIVES_DIR}{normal}[resizeImg(200,200)]" alt="{alt}" class="acms-img-rounded"><!-- #END image:veil -->
</p>
</a>
<!-- BEGIN_MODULE Touch_SessionWithAdministration -->
<!-- 編集ボタン -->
<form action="" method="post" style="position: absolute; bottom: 20px; right: 15px;">
<input type="hidden" name="eid" value="{entry_id}" />
<input type="hidden" name="admin" value="entry-edit" />
<input type="submit" name="ACMS_POST_2GET" value="変更する" class ="acms-admin-btn" />
</form>
<!-- END_MODULE Touch_SessionWithAdministration -->
</div>
<!-- END unit:loop -->
</div>
<!-- 続きを読むボタン -->
<!-- BEGIN pager:veil --><!-- BEGIN forwardLink -->
<form action="" method="post" class="js-post_include">
<input type="hidden" name="bid" value="%{BID}" />
<input type="hidden" name="cid" value="%{CID}" />
<input type="hidden" name="tpl" value="/include/unit_list.html" />
<input type="submit" name="ACMS_POST_2GET" value="もっと見る" class="acms-btn acms-btn-block acms-btn-large" />
<input type="hidden" name="page" value="{forwardPage}" />
</form>
<!-- END forwardLink --><!-- END pager:veil -->
</div>
<!-- END_MODULE Unit_List -->注意点
- モジュールID名を修正するときは6行目を変更してください(現在のモジュールID名は「gallery」になっています)
- 1~5行目では、prettyPhotoはHTML5対応するため、12行目のrel属性をdata-rel属性に変更しています
- ファイルのパス、ファイル名が違う場合は34行目を修正してください
モジュールの設定

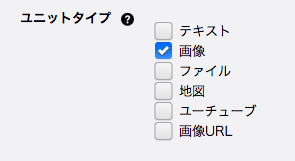
ユニットタイプの「画像」がチェックされていることを確認してください。
他の設定については、必要に応じて有効にしてください。
Unit_List を使うことで変わるギャラリーページの運用方法
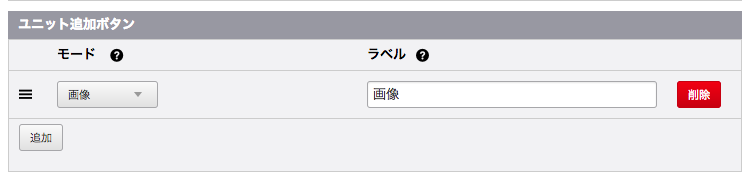
Unit_Listをギャラリーページで使うことになると、基本的にはエントリーのページでは文字を挿入することがなくなります。運用時に運営者が迷わないように、管理画面>コンフィグ>編集設定の順にページを移動し、「画像」以外のユニット追加ボタンを削除しましょう。

編集設定のページにある、ユニット追加ボタンを「画像」以外削除しておく

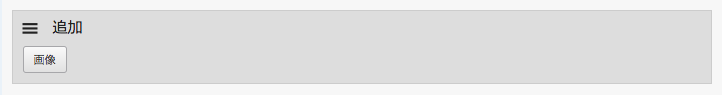
エントリー編集画面のユニット追加ボタン
このように画像投稿専用のUIが運営者に提供できます。
