インライン要素の挿入リンクをカスタマイズする
これはVer.2.7以前のテキストユニットをカスタマイズする方法です。Ver.2.8以降でテキストユニットをカスタマイズしたい場合はこちらの記事をご覧ください。
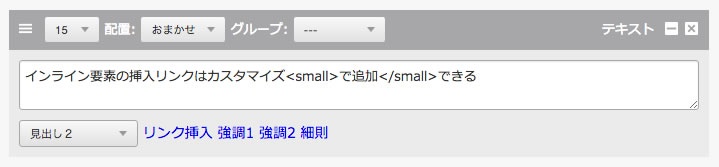
ユニットの右下には、「リンク挿入(aタグ)」、「強調1(em)」、「強調2(strong)」の3つリンクがデフォルトで用意されています。それぞれクリックするとインライン用のタグが挿入される仕組みになっているのですが、これらの項目はカスタマイズ次第で増やすことができます。
たとえば、smallタグを増やすことができます。

実装方法
systemフォルダの中にある、/ajax/emoji-edit.html をカスタマイズします。カスタマイズする際は、オリジナルのテーマの中にテンプレートをコピーしてください。
a-blog cms のバージョンをアップデートしたときに、systemフォルダ上書きしないために、管理画面のテンプレートをカスタマイズする際はオリジナルテーマにテンプレートを持ってきましょう
テンプレートの中身は以下のようになっています。
<span class="js-tag_insertion"> <!--<p> --> <a href="#" class="emoji-trigger-tag" rel="a" title="リンク先のURLを入力してください">リンク挿入</a> <!--<a href="#" class="emoji-trigger-tag" rel="strong">強調</a>--> <a href="#" class="emoji-trigger-tag" rel="em">強調1</a> <a href="#" class="emoji-trigger-tag" rel="strong">強調2</a> <!--<a href="#" class="emoji-trigger-tag" rel="u">下線</a>--> <!-- 文字色 <a href="#" class="emoji-trigger-text" rel="color-red"><span class="color-red">赤</span></a> <a href="#" class="emoji-trigger-text" rel="color-blue"><span class="color-blue">青</span></a> <a href="#" class="emoji-trigger-text" rel="color-yellow"><span class="color-yellow">黄</span></a> <br /> --> <!--</p> --> </span>
8行目に以下の記述追記します。
追加する記述
<a href="#" class="emoji-trigger-tag" rel="small">細則</a>
- rel="" には挿入したいHTMLの要素を指定してください。ここでは「small」としました。
- aタグの中には運営者がわかりやすいように日本語でラベルを記入してください。ここでは「細則」としました。
追記後
<span class="js-tag_insertion"> <!--<p> --> <a href="#" class="emoji-trigger-tag" rel="a" title="リンク先のURLを入力してください">リンク挿入</a> <!--<a href="#" class="emoji-trigger-tag" rel="strong">強調</a>--> <a href="#" class="emoji-trigger-tag" rel="em">強調1</a> <a href="#" class="emoji-trigger-tag" rel="strong">強調2</a> <!--<a href="#" class="emoji-trigger-tag" rel="u">下線</a>--> <a href="#" class="emoji-trigger-tag" rel="small">細則</a> <!-- 文字色 <a href="#" class="emoji-trigger-text" rel="color-red"><span class="color-red">赤</span></a> <a href="#" class="emoji-trigger-text" rel="color-blue"><span class="color-blue">青</span></a> <a href="#" class="emoji-trigger-text" rel="color-yellow"><span class="color-yellow">黄</span></a> <br /> --> <!--</p> --> </span>
マークダウンに対応するには
emoji-edit.htmlをカスタマイズすると、htmlでの挿入ができるようになるのですが、マークダウンでは対応しておりません。対応するには、/js/dispatch/edit/_emojiedit.js をカスマイズします。(※バージョンアップの際は上書きしないようにご注意ください)
圧縮されていますので、解凍します。Ver.2.5.1.2 では19行目から31行目に記述があります(他のバージョンでは行数が変わっている可能性がありますので、付近を探してください)ので、参考にして記述してください。
たとえば、以下のように追記します。
case "small":
$(acms_textarea).selection("<small>" + txt + "</small>");
break;2行目の<small>と</small>と書かれている場所はマークダウンのときにテキストエリア内に表示される要素になります。たとえば、強調1の場合だと以下のようになっています。
case "em":
$(acms_textarea).selection("*" + txt + "*");
break;