マルチブログ環境でのトピックパスの設定
site2014テーマで子ブログを作成しても子ブログを含んだ状態でトピックパスを表示するような設定をしてみましょう。既に「Topicpathモジュール」はモジュールIDの設定がしてあります。
マルチブログ環境でのトピックパスとは
ブログが階層化していても下階層の子ブログを閲覧しているときトピックパスが一番上のブログから開始していることを指しています。トピックパスをマルチブログ環境に対応していないと子ブログを起点に表示されてしまいます。
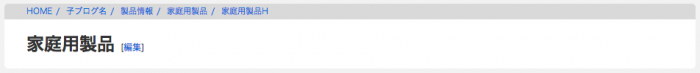
マルチブログ環境に対応している(親ブログが起点)
親ブログ名 > 子ブログ名 > 親カテゴリー名 > 子カテゴリー名 > エントリー名

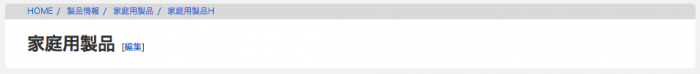
マルチブログ環境に対応していない(子ブログが起点)
子ブログ名 > 親カテゴリー名 > 子カテゴリー名 > エントリー名

マルチブログ環境に対応させるには
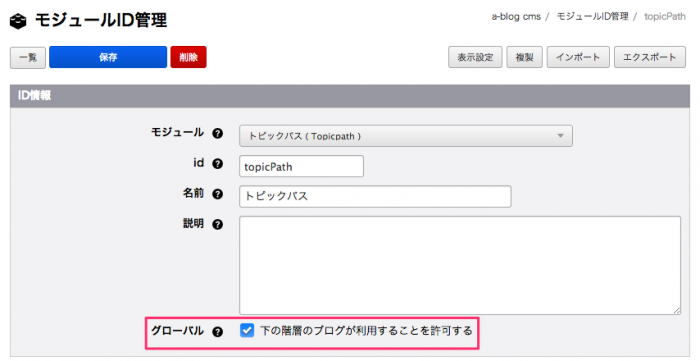
まず、「Topicpathモジュール」にモジュールIDの設定してモジュールIDを作成しましょう。
モジュールIDの設定で「下の階層のブログが利用することを許可する 」にチェックをしてください。
カテゴリーID(cid)とエントリーID(eid)の引数にチェックがあるか確認しましょう。引数にチェックが無いとエントリーの詳細ページなどでトピックパスが正しく表示されません。

階層のブログ「下階層のブログも含める ( descendant-or-self )」、カテゴリー「下階層のカテゴリーも含める ( descendant-or-self )」に設定しましょう。

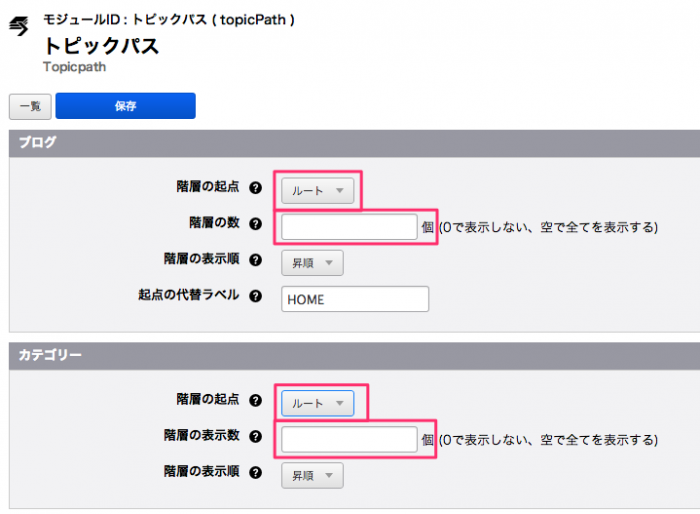
モジュールの表示設定
ブログの階層の起点「ルート」、階層の数を空、カテゴリーの階層の起点「ルート」、階層の数を空にしてください。そうすることで全ての階層を上から表示することができます。
また、起点の代替ラベルを設定すると一番上の親ブログを「HOME」のような名称で表示することができます。


![[キャプチャ] 管理画面内テンプレート書き出し設定画面](https://developer.a-blogcms.jp/archives/006/201804/bffb2c4b44b107ed4c4cc3408516d971.png)