
Ver. 3.1.20 リリースのお知らせ
この記事では、2024年7月17日にリリースした Ver. 3.1.20 及び、Ver. 3.0.37 の修正内容について紹介いたします。 現在お困りの問題に該当する項目がありましたら、お早めにバージョンアップのご検討をお願いいたします。 Ver. 3.1.20 リリースノート 修正点 CMS-6866 メニュー管理機能で、メニューを追加する場合に、...

この記事では、2024年7月17日にリリースした Ver. 3.1.20 及び、Ver. 3.0.37 の修正内容について紹介いたします。 現在お困りの問題に該当する項目がありましたら、お早めにバージョンアップのご検討をお願いいたします。 Ver. 3.1.20 リリースノート 修正点 CMS-6866 メニュー管理機能で、メニューを追加する場合に、...

パスワードを使ったGmail SMTPの利用が不可に Gmailの仕様変更により、2024年9月30日より GmailのSMTP サーバー(smtp.google.com)でパスワードを利用した認証が利用できなくなります。 a-blog cms で、GmailのSMTPをご利用の皆様は、2024年9月30日までに対策をお願いします。 対応方法1: Gmail SMTP の利用をやめる ...

この記事では、2024年7月8日にリリースした Ver. 3.1.19 及び、Ver. 2.11.66 の修正内容について紹介いたします。 現在お困りの問題に該当する項目がありましたら、お早めにバージョンアップのご検討をお願いいたします。 Ver. 3.1.19 リリースノート 新機能 CMS-6837 Gmail SMTP送信をOAuth2認証に対応 修正点 CMS-...

この記事では、2024年6月26日にリリースした Ver. 3.1.18の修正内容について紹介いたします。 現在お困りの問題に該当する項目がありましたら、お早めにバージョンアップのご検討をお願いいたします。 Ver. 3.1.18 リリースノート 修正点 CMS-6844 ログイン時に、ログインページにアクセスした場合、現在のブログのト...

今回のカスタマイズのゴールは、採用情報の投稿者Jが特定の編集者Hに承認依頼を行うことを便利にする、ミスを減らすことができるようにすることを考えてカスタマイズを進めていく事にします。 今回のサイトの構成 システムとしては a-blog cms プロフェッショナル版 を利用します。 ルートブログや子ブログに架空のダミ...

この記事では、2024年6月10日にリリースした Ver. 3.1.17 及び、Ver. 3.0.36、Ver. 2.11.65 の修正内容について紹介いたします。 現在お困りの問題に該当する項目がありましたら、お早めにバージョンアップのご検討をお願いいたします。 Ver. 3.1.17 リリースノート セキュリティ CMS-6828 pdfプレビュー機能のセキュ...

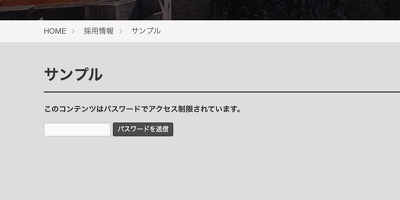
a-blog cms では、ブログ単位で会員コンテンツとしてログインしないと見えないコンテンツを管理するような実装は標準で用意されております。しかし、今回は、もう少し簡単にエントリーのカスタムフィールドでエントリー毎の個別パスワードを設定できるような実装を考えてみます。 パスワードを入れる前の画面を確認する...

2024年5月22日(水) に大阪市北区の会議室をお借りして、htmx初心者向け勉強会(a-blog cms 勉強会 in 大阪 2024/05) を開催しました。平日のお昼に、お仕事の一環として参加された参加者は、9人での勉強会ということになりました。 前半:htmx だけの勉強会 最近、a-blog cms との連携についてブログの記事を公開した...

いつもお世話になっております。 a-blog cms では、より使いやすいプロダクトを目指して日々改善を行っています。 今回は次期マイナーバージョンである、a-blog cms Ver. 3.2.0 で予定している機能追加や機能改善をまとめてご紹介します! 実際のリリースされた製品では内容や機能が違っている可能性がございます。 新...

2024年2月、JavaScriptライブラリ htmx の発見から始まり、短期間でその可能性に引き込まれ、以下の3つの記事を書きました。 この 3つの記事の投稿後、さらに3つのカスタマイズに関するブログの記事を a-blog cms 開発ブログ htmx に書き、実際に 2つのテーマ site と blog を元に htmx を使った実装を試みました。この...