markdown のPタグの改行を簡単にする校正オプション p_nl2br を作ってみる

markdown の記法で p の中で改行をしたいときには、行末に(半角スペース)+(半角スペース)+(改行)という半角スペースを2つ入れる必要があります。これを知らない人って多いんじゃないのではないかと思います。
Mautic と a-blog cms の連携についての実装
2015年くらいから a-blog cms のサイト上で Mixpanel を利用していることもあり、勉強会で何度か紹介をしてきましたが、この秋くらいからオープンソースの Mautic の注目度が上がってきています。
そこで、今回は a-blog cms site2016 のテーマに実装する方法を紹介します。お問い合わせフォームを使いますので、SMTP等の設定が必要です。したがって、このハンズオンは自分のブログや自社サイト等でお試しいただくことをお勧めします。
1. Mautic のユーザー登録をする
Mautic Cloud Free であれば無料で利用が可能です。
2. 全てのページに以下のタグを追加する
テスト環境か、ご自身のサイトに以下のようなタグを </ body> の前に追加します。
<script>
(function(w,d,t,u,n,a,m){w['MauticTrackingObject']=n;
w[n]=w[n]||function(){(w[n].q=w[n].q||[]).push(arguments)},a=d.createElement(t),
m=d.getElementsByTagName(t)[0];a.async=1;a.src=u;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://@@server@@.mautic.net/mtc.js','mt');
mt('send', 'pageview');
</script>
3. contact のページのみ タグを改良する
thanks.html の記述のみ以下のようにカスタマイズします。
<script>
(function(w,d,t,u,n,a,m){w['MauticTrackingObject']=n;
w[n]=w[n]||function(){(w[n].q=w[n].q||[]).push(arguments)},a=d.createElement(t),
m=d.getElementsByTagName(t)[0];a.async=1;a.src=u;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://@@server@@.mautic.net/mtc.js','mt');
mt('send', 'pageview'<!-- BEGIN_MODULE Form --><!-- BEGIN step#result -->, {
'email': '{email}',
'firstname': '{name}[split(" ",1)]',
'lastname': '{name}[split(" ",0)]',
'zipcode': '{postal-code}',
'state': '{address-level1}[ken]',
'city': '',
'address1': '{address}[split("\n",0)|delnl]',
'address2': '{address}[split("\n",1)|delnl]',
'phone': '{tel}',
'company': '{organization}',
'contactdate': '%{NOW_DATE}',
'contacttitle': '{description}',
'contactinquiry': '{inquiry}[delnl]'
}
<!-- END step#result --><!-- END_MODULE Form -->);
</script>
4. 校正オプションを追加します
都道府県が a-blog cms site2016 では、日本語で保存されていますが、Mautic ではアルファベットになっています。この部分を変換する校正オプションを作ってみましょう。
/php/ACMS/User/Corrector.php に以下を追加します。
public static function ken($txt)
{
$ken['北海道'] = "Hokkaido";
$ken['青森県'] = "Aomori";
$ken['岩手県'] = "Iwate";
$ken['宮城県'] = "Miyagi";
$ken['秋田県'] = "Akita";
$ken['山形県'] = "Yamagata";
$ken['福島県'] = "Fukushima";
$ken['茨城県'] = "Ibaraki";
$ken['栃木県'] = "Tochigi";
$ken['群馬県'] = "Gunma";
$ken['埼玉県'] = "Saitama";
$ken['千葉県'] = "Chiba";
$ken['東京都'] = "Tokyo";
$ken['神奈川県'] = "Kanagawa";
$ken['新潟県'] = "Niigata";
$ken['富山県'] = "Toyama";
$ken['福井県'] = "Fukui";
$ken['山梨県'] = "Yamanashi";
$ken['長野県'] = "Nagano";
$ken['岐阜県'] = "Gifu";
$ken['静岡県'] = "Shizuoka";
$ken['愛知県'] = "Aichi";
$ken['三重県'] = "Mie";
$ken['滋賀県'] = "Shiga";
$ken['京都府'] = "Kyoto";
$ken['大阪府'] = "Osaka";
$ken['兵庫県'] = "Hyogo";
$ken['奈良県'] = "Nara";
$ken['和歌山県'] = "Wakayama";
$ken['鳥取県'] = "Tottori";
$ken['島根県'] = "Simane";
$ken['岡山県'] = "Okayama";
$ken['広島県'] = "Hiroshima";
$ken['山口県'] = "Yamaguchi";
$ken['徳島県'] = "Tokushima";
$ken['香川県'] = "Kagawa";
$ken['愛媛県'] = "Ehime";
$ken['高知県'] = "Kochi";
$ken['福岡県'] = "Fukuoka";
$ken['佐賀県'] = "Saga";
$ken['長崎県'] = "Nagasaki";
$ken['熊本県'] = "Kumamoto";
$ken['大分県'] = "Oita";
$ken['宮崎県'] = "Miyazaki";
$ken['鹿児島県'] = "Kagoshima";
$ken['沖縄県'] = "Okinawa";
return $ken[$txt];
}
5. 日本語化しましょう
ログインすると初期段階では画面は英語で表示されます。
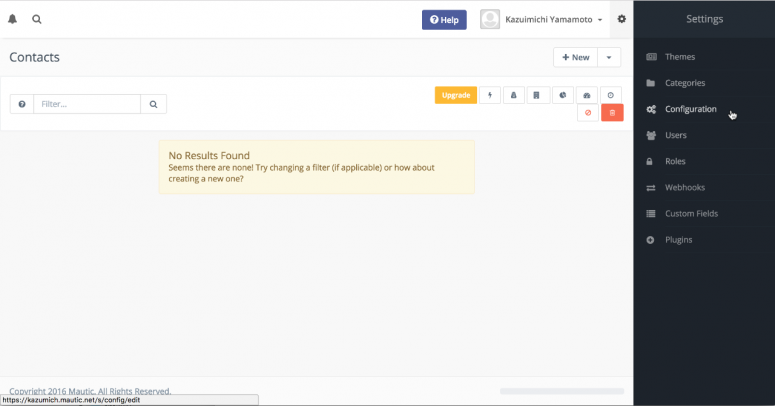
画面の右上の歯車アイコンをクリックすると「Congifguration」という項目があります。クリックして設定を変更しましょう。
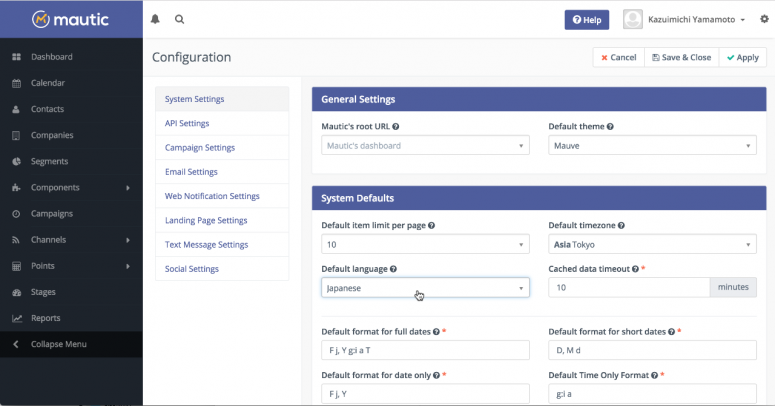
以下の2つを変更してください。そして、一度ログアウトしてから、再度ログインしてみてください。これで画面が日本語化されます。
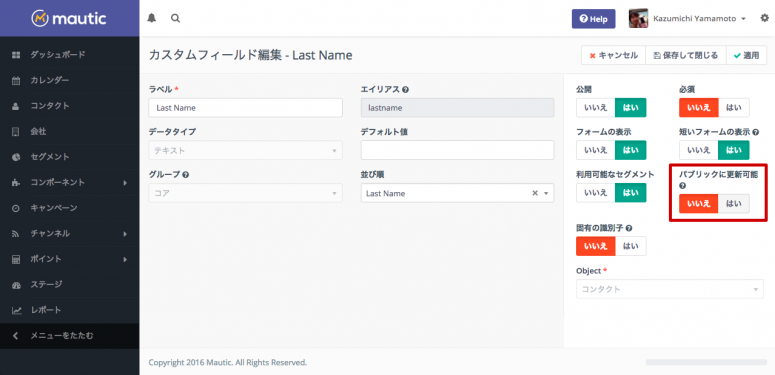
6. Mautic のカスタムフィールドの設定を変更する
画面の右上の歯車アイコンをクリックすると「カスタムフィールド」という項目があります。ここから上記のサイトからの情報で上書きしていい項目について「パブリックに変更可能」を(はい)に設定してください。
3. の thanks.html で追加した項目が対象です。 この作業をしないとデータが書き込まれませんので、注意してください。
7. あとは Mautic で何ができるのかを勉強しましょう
連携部分は、これで作業完了になります。 あとの活用については、皆さん次第です。
【重要なお知らせ】Ver.2.11 から校正オプションの仕様が変更になります

Ver.2.11から、セキュリティ対策としてXSS(クロスサイトスクリプティング)を防止するため校正オプションを指定していた時もエスケープ処理が自動で行われるようになりました。これにより、一部のカスタムフィールドなどの変数の表示に不具合が出る可能性があります。
概要
以前まではお問い合わせフォームに エスケープ処理を忘れてしまうこと が理由となり、カスタマイズする際に脆弱性を作り込んでしまう問題 が多く見られました。同じような問題が発生しないようにするため、対策としてすでに校正オプションが適用されていた場合もエスケープ処理をする仕様に変更となりました。
これにより校正オプションが1つでも提供されている変数にHTMLの記述があった場合、HTMLの記述が文字列として表示されます。カスタマイズされている一部のサイトにはお手数をおかけいたしますが、ご理解のほどよろしくお願いいたします。

例:校正オプションnl2brを適用した変数に起こる現象
具体的な問題の解説
Ver.2.10以前までの記述
以前から変数に対して自動でエスケープ処理が行われていましたが、お問い合わせフォームなどで1つ以上校正オプションを適用している場合は、XSS(クロスサイトスクリプティング)対策をするためパイプで繋げて別途エスケープ処理をする必要がありました。ですが、実際にはエスケープ処理をする校正オプションを適用し忘れているサイトもあり、問題になることがありました。
エスケープ処理をした記述例:
<p>{text}[escape|nl2br]</p> <!-- nl2brと合わせて使用するときの記述 -->
<div>{text}[escape|markdown]</div> <!-- markdownと合わせて使用するときの記述 -->Ver.2.11以降の変更
そこで、Ver.2.11からは1つ以上の校正オプションが適用されていても、自動でエスケープ処理が行われるようになりました。お問い合わせフォームで利用する際は、下記の記述例のように1つの校正オプションで済むようになります。
<p>{text}[nl2br]</p> <!-- nl2brと合わせて使用するときの記述 -->
<div>{text}[markdown]</div> <!-- markdownと合わせて使用するときの記述 -->問題が起こるケース
一方でVer.2.11以降では、カスタムフィールドにHTMLなどのソースコードが記述されていると、ソースコードが展開できないように特定の文字が実体参照に変換されてしまいます。(例:「<」、「>」、「&」、「"」など)
以下の箇所で影響が出る場合があります。
- カスタムフィールド
- カスタムユニット
- 拡張ユニット
- そのほか変数を利用している箇所
防止するためには、アップデートをする前に、校正オプションを適用していてHTMLの記述を要する変数には[raw]校正オプションを適用してください。
記述例:
<p>{text}[raw|nl2br]</p> <!-- nl2brと合わせて使用するときの記述 -->
<div>{text}[raw|markdown]</div> <!-- markdownと合わせて使用するときの記述 -->校正オプションの記述方法についてはリファレンスをご覧ください。
ご不明な点があったときは
この件についてなにかご不明な点がございましたら、お問い合わせフォームまでご連絡ください。
日々使いやすいシステムとなるよう改善を勤めておりますので、皆様からの貴重なフィードバック、お待ちしております。
校正オプションsubstringを新規作成し、PDFのサムネイル画像にresizeImgの校正オプションを適用する方法
この記事では、先日メールサポートで質問をいただいたメディアに登録したPDFのサムネイル画像にresizeImgの校正オプションを適用する方法についてご紹介します。
PDFのサムネイル画像をカスタムフィールドで表示するためには、{hoge@thumbnail}のような変数を使いますが、resizeImgの校正オプションは/media/001/xxxx.jpgではなく、/001/xxxx.jpgのように/media/を含まないパスでしか扱えない仕組みとなっております。
そこで、PDFのサムネイル画像を表示する{hoge@thumbnail}(出力結果:/media/001/xxxx.jpg)でもresizeImgを使用する方法を本記事でご紹介します。
substring 校正オプションを新しく追加して、適用する
「/media」を削除する校正オプションを追加する校正オプションを追加し、適用しましょう。
まず、config.server.phpのHOOK_ENABLEの項目を1にします。
そして、 /extension/acms/Corrector.php を開き、class Corrector { ... } の部分に以下を記述してください。
public function substring($txt, $args = array())
{
$start = isset($args[0]) ? $args[0] : 0;
$length = isset($args[1]) ? $args[1] : false;
if ($length === false) {
return substr($txt, $start);
}
return substr($txt, $start, $length);
}校正オプションの拡張についての詳しい説明は下記のドキュメントをご覧ください。
{hoge@thumbnail}を表示したいHTMLのテンプレートを開き、 以下のように記述します。
<img src="%{MEDIA_ARCHIVES_DIR}{hoge@thumbnail}[substring(6)|resizeImg(300)]" alt="{hoge@alt}" />[substring(6)]という校正オプションは、冒頭から6文字目までを削除します。今回の場合は、校正オプション適用前は「/media/001/xxxx.jpg」と出力されてしまうので、適用後は「/001/xxxx.jpg」のみを表示できるようになります。
さらにパイプ(|)でresizeImgを繋げることで、{hoge@thumbnail}に2つの校正オプションを適用しています。
最後に
splitの校正オプションもとても便利ではありますが、たとえば、「3つ目の/から4つめの/までの値を取り除く」という指定になってしまうので、今回のような問題の場合は記述が冗長になってしまいます。冒頭の何文字目かを削除したいという場合は今回のsubstring校正オプションを追加し、ご使用いただくのがHTMLファイルの記述ががシンプルになり、便利かと思います。
今回はPDFのサムネイル画像にresizeImgを適用する方法を一例としてご紹介しましたが、他の手段においてもご活用いただけると幸いです。