Mautic と a-blog cms の連携についての実装
2015年くらいから a-blog cms のサイト上で Mixpanel を利用していることもあり、勉強会で何度か紹介をしてきましたが、この秋くらいからオープンソースの Mautic の注目度が上がってきています。
そこで、今回は a-blog cms site2016 のテーマに実装する方法を紹介します。お問い合わせフォームを使いますので、SMTP等の設定が必要です。したがって、このハンズオンは自分のブログや自社サイト等でお試しいただくことをお勧めします。
1. Mautic のユーザー登録をする
Mautic Cloud Free であれば無料で利用が可能です。
2. 全てのページに以下のタグを追加する
テスト環境か、ご自身のサイトに以下のようなタグを </ body> の前に追加します。
<script>
(function(w,d,t,u,n,a,m){w['MauticTrackingObject']=n;
w[n]=w[n]||function(){(w[n].q=w[n].q||[]).push(arguments)},a=d.createElement(t),
m=d.getElementsByTagName(t)[0];a.async=1;a.src=u;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://@@server@@.mautic.net/mtc.js','mt');
mt('send', 'pageview');
</script>
3. contact のページのみ タグを改良する
thanks.html の記述のみ以下のようにカスタマイズします。
<script>
(function(w,d,t,u,n,a,m){w['MauticTrackingObject']=n;
w[n]=w[n]||function(){(w[n].q=w[n].q||[]).push(arguments)},a=d.createElement(t),
m=d.getElementsByTagName(t)[0];a.async=1;a.src=u;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://@@server@@.mautic.net/mtc.js','mt');
mt('send', 'pageview'<!-- BEGIN_MODULE Form --><!-- BEGIN step#result -->, {
'email': '{email}',
'firstname': '{name}[split(" ",1)]',
'lastname': '{name}[split(" ",0)]',
'zipcode': '{postal-code}',
'state': '{address-level1}[ken]',
'city': '',
'address1': '{address}[split("\n",0)|delnl]',
'address2': '{address}[split("\n",1)|delnl]',
'phone': '{tel}',
'company': '{organization}',
'contactdate': '%{NOW_DATE}',
'contacttitle': '{description}',
'contactinquiry': '{inquiry}[delnl]'
}
<!-- END step#result --><!-- END_MODULE Form -->);
</script>
4. 校正オプションを追加します
都道府県が a-blog cms site2016 では、日本語で保存されていますが、Mautic ではアルファベットになっています。この部分を変換する校正オプションを作ってみましょう。
/php/ACMS/User/Corrector.php に以下を追加します。
public static function ken($txt)
{
$ken['北海道'] = "Hokkaido";
$ken['青森県'] = "Aomori";
$ken['岩手県'] = "Iwate";
$ken['宮城県'] = "Miyagi";
$ken['秋田県'] = "Akita";
$ken['山形県'] = "Yamagata";
$ken['福島県'] = "Fukushima";
$ken['茨城県'] = "Ibaraki";
$ken['栃木県'] = "Tochigi";
$ken['群馬県'] = "Gunma";
$ken['埼玉県'] = "Saitama";
$ken['千葉県'] = "Chiba";
$ken['東京都'] = "Tokyo";
$ken['神奈川県'] = "Kanagawa";
$ken['新潟県'] = "Niigata";
$ken['富山県'] = "Toyama";
$ken['福井県'] = "Fukui";
$ken['山梨県'] = "Yamanashi";
$ken['長野県'] = "Nagano";
$ken['岐阜県'] = "Gifu";
$ken['静岡県'] = "Shizuoka";
$ken['愛知県'] = "Aichi";
$ken['三重県'] = "Mie";
$ken['滋賀県'] = "Shiga";
$ken['京都府'] = "Kyoto";
$ken['大阪府'] = "Osaka";
$ken['兵庫県'] = "Hyogo";
$ken['奈良県'] = "Nara";
$ken['和歌山県'] = "Wakayama";
$ken['鳥取県'] = "Tottori";
$ken['島根県'] = "Simane";
$ken['岡山県'] = "Okayama";
$ken['広島県'] = "Hiroshima";
$ken['山口県'] = "Yamaguchi";
$ken['徳島県'] = "Tokushima";
$ken['香川県'] = "Kagawa";
$ken['愛媛県'] = "Ehime";
$ken['高知県'] = "Kochi";
$ken['福岡県'] = "Fukuoka";
$ken['佐賀県'] = "Saga";
$ken['長崎県'] = "Nagasaki";
$ken['熊本県'] = "Kumamoto";
$ken['大分県'] = "Oita";
$ken['宮崎県'] = "Miyazaki";
$ken['鹿児島県'] = "Kagoshima";
$ken['沖縄県'] = "Okinawa";
return $ken[$txt];
}
5. 日本語化しましょう
ログインすると初期段階では画面は英語で表示されます。
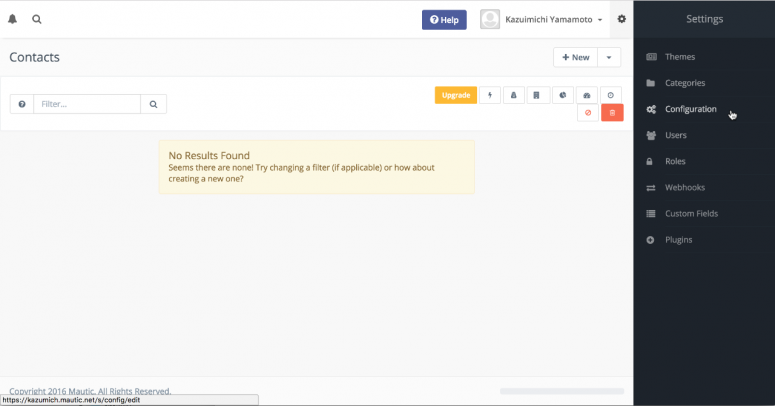
画面の右上の歯車アイコンをクリックすると「Congifguration」という項目があります。クリックして設定を変更しましょう。
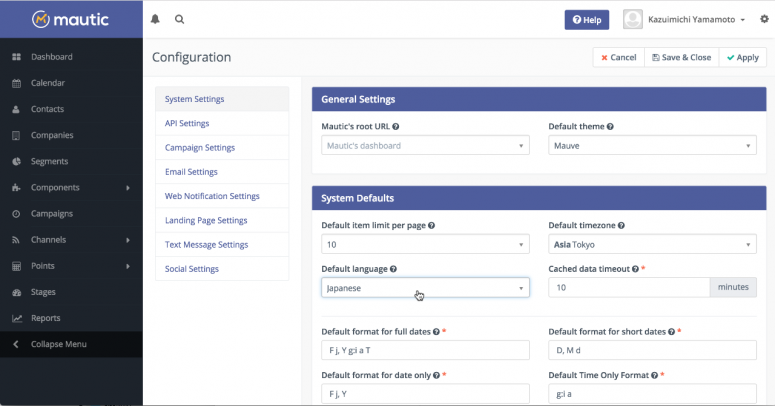
以下の2つを変更してください。そして、一度ログアウトしてから、再度ログインしてみてください。これで画面が日本語化されます。
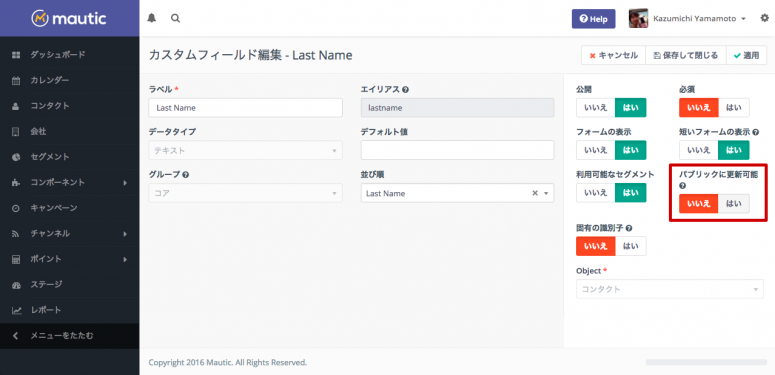
6. Mautic のカスタムフィールドの設定を変更する
画面の右上の歯車アイコンをクリックすると「カスタムフィールド」という項目があります。ここから上記のサイトからの情報で上書きしていい項目について「パブリックに変更可能」を(はい)に設定してください。
3. の thanks.html で追加した項目が対象です。 この作業をしないとデータが書き込まれませんので、注意してください。
7. あとは Mautic で何ができるのかを勉強しましょう
連携部分は、これで作業完了になります。 あとの活用については、皆さん次第です。