TinyPNG API を使って、画像を最適化してみよう
この記事は Advent Calendar 2019 の25日目の記事となります。さまざまな a-blog cms に関する記事が公開されていますので是非ごらんください。
画像を最適化してファイルサイズを小さくすることでパフォーマンスをよくすることができます。
これを実現するために「ロスレス圧縮」機能が a-blog cms にはありますが、サーバー側で必要なライブラリが入っていないと動作しません。
必要なライブラリ例
- pngquant
- optipng
- pngcrush
- pngout
- advpng
- jpegtran
- jpegoptim
- gifsicle
- svgo
共用のレンタルサーバーなどだと、これらのライブラリが入っている可能性が少なく、対応に困ります。
そこで、画像最適をするサービスで有名な「TinyPNG」のAPIを使い、ライブラリが入っていないサーバーでも画像のロスレス圧縮に対応させる拡張アプリを作ってみたので紹介いたします。
この拡張アプリで実現できること
TinyPNGのAPIを利用して、画像のロスレス圧縮を実現できます。Hook機能を使って画像生成時にすべてロスレス圧縮します。 また校正オプションを用意していて、ロスレス圧縮された状態で画像のリサイズをすることができます。
インストール方法
設置方法
https://github.com/appleple/acms-tiny-png/raw/master/build/TinyPNG.zip のリンクからzipファイルをダウンロードします。zipを解凍すると TinyPNG というディレクトリが出てくるので extension/plugins/ に設置します。
アプリのインストール
設置できたら、管理画面にログインし、拡張アプリ から TinyPNG 拡張アプリをインストールします。
config.server.php
拡張アプリのインストールができたら、config.server.php の HOOK_ENABLE の値を「1」に設定します。
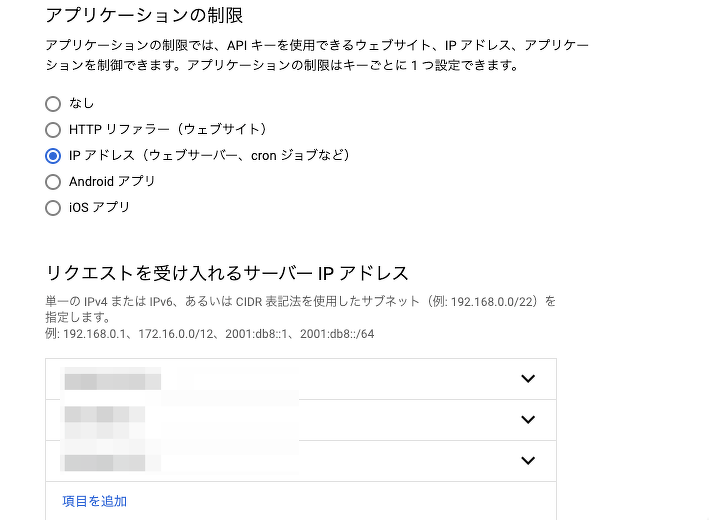
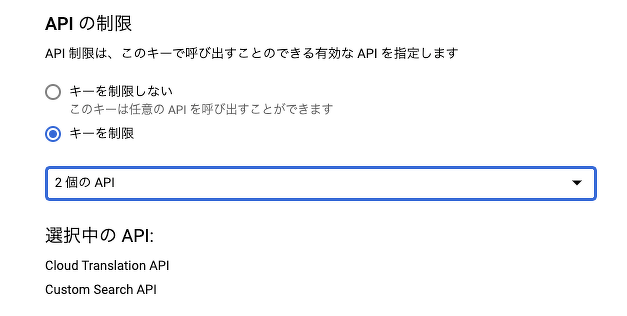
APIキーの設定
https://tinypng.com/ でアカウントを作成し、API Key を発行ください。発行した API Key を以下の様に private/config.system.yaml に追記します。
tiny_png_api_key: xxxxxxxxxxxxxxxxxxxxxxxxxxx
以上でインストール・設定は完了です。
参照: https://github.com/appleple/acms-tiny-png
使い方
特にロスレス圧縮するだけなら、なにも意識せず通常通りの作業で、自動的にTinyPNGのAPIを通して、圧縮されるようになります。
画像のリサイズを TinyPNG APIで実行する
TinyPNGで画像を好きなサイズにリサイズできる校正オプションも用意しました。もちろんロスレス圧縮された状態でリサイズされます。
scale
アスペクト比を維持したまま、幅または高さを指定してリサイズします。幅、高さの両方の指定はできません。
<img src="%{MEDIA_ARCHIVES_DIR}{hoge@path}[resizeTinyPng('scale', 300)]" /> <!-- 幅指定 -->
<img src="%{MEDIA_ARCHIVES_DIR}{hoge@path}[resizeTinyPng('scale', 0, 300)]" /> <!-- 高さ指定 -->
fit
アスペクト比を維持したまま、指定された寸法に収まるように縮小します。幅と高さ両方の指定が必要です。
<img src="%{MEDIA_ARCHIVES_DIR}{hoge@path}[resizeTinyPng('fit', 300, 300)]" />
cover
指定された寸法になるように縮小し、はみ出した部分はトリミングします。幅と高さ両方の指定が必要です。
<img src="%{MEDIA_ARCHIVES_DIR}{hoge@path}[resizeTinyPng('cover', 200, 200)]" />
改善したいところ
さくっと作ったままですので、まだまだ改善しないといけないところがあります。
- 同期的にAPIをたたいているので、画像のアップロード処理がすごく遅くなってしまう。-> バックグラウンドで実行する様に修正する。
- 余分なAPIコールがあるので、節約するようにしたい。
- 残りAPI回数が、管理画面から確認できるようにしたい。
まだまだ改善点はありますが、この拡張アプリを入れることで、共用のレンタルサーバーなどでも簡単にロスレス圧縮に対応できるようになります。 よかったらぜひ試してみてください。