a-blog cms Advent Calendar 2018 が始まっています
毎年恒例のアドベントカレンダーが始まっています。 今年も無事に25日間の申請が埋まり、12月1日から毎日 a-blog cms のことがブログに書かれて公開されていきます。年末の忙しい時期ですが、これも楽しみな行事です。 ご協力頂けると皆さま、ありがとうございます。
これまでのアドベントカレンダー
sitemapでグローバルカテゴリーを使用した子ブログのエントリーに問題が発見されました
sitemapで問題が発見されました。
現象
ver2.1.1.4以下のバージョンで
グローバルカテゴリーを使用した子ブログのエントリーがsitemapに表示されない不具合が確認されました。
グローバルカテゴリーをご利用の場合はお手数ですがご対応をお願いします。
対応方法
以下のパッチを適応してください。
a-blog cms Ver.2.5.0のカスタムフィールドメーカーに不具合が見つかりました。
現象
a-blog cms Ver.2.5.0のカスタムフィールドメーカーでカスタムフィールドグループのHTML生成が正常にされないバグがみつかりました。
対応方法
修正済みのものをデベロッパーサイトに用意しましたので、a-blog cmsのバグフィックスバージョンがリリースされるまでこちらを使用してください。

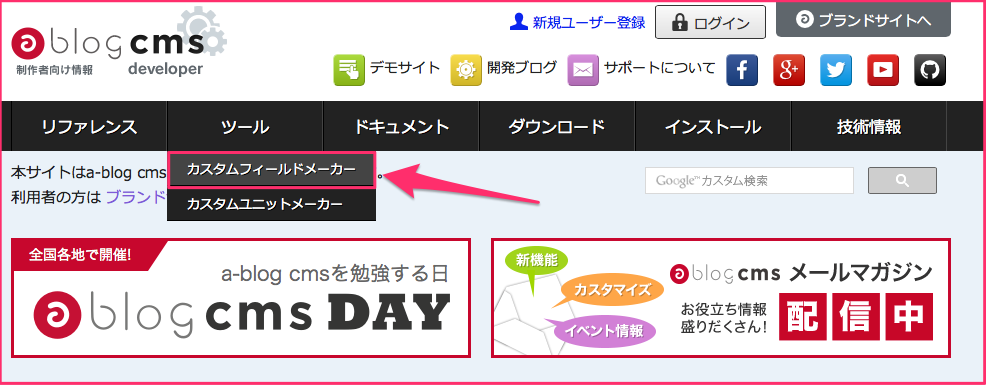
上の図のように、デベロッパーサイトより、グローバルナビゲーションのツールからカスタムフィールドメーカーを使用できます。
お手数をお掛けしますが、よろしくお願いします。