a-blog cms Training Camp 2019 Autumn 開催のお知らせ
a-blog cms Training Camp 2019 Autumnを11月22日(金)〜23日(土)の2日間開催いたします。
当日は参加者の事例紹介を中心としたセミナー形式と実装方法を学べるハンズオン形式の二部構成でお送りします。 開発スタッフのセッションでは、Ver.2.11に関する最新情報をお伝えします。
イベント情報
会費
早割 3,000円(税込)/ 一般 5,000円(税込)
会場
- 名古屋国際センタービル 5F 第一会議室
- ベースキャンプ名古屋
Ver. 2.6.1.4の数値フィールド検索で問題が見つかりました
Ver. 2.6.1.4 のカスタムフィールド検索「以上や以下」などの数値比較を行う検索で、文字列比較になってしまう問題が発見されました。これにより、正しい絞り込みが行われない可能性があります。
例: /field/price/gte/500/ (500以上のフィールドを検索)
この場合、文字列比較になってしまい、 5 より大きい 6 などから始まる数値の場合、 60 でも検索されてしまう。
対象
- 2016/12/14 18:00:00 以前にダウンロードした Ver. 2.6.1.4
- 数値のフィールド検索を行っている
対応方法
以下よりパッチをダウンロード・適応してください。
a-blog cms 公式テーマ「site2019」のXDファイルの配布を開始
a-blog cms 公式テーマ「site2019」のXDファイルがダウンロードできるようになりました。
使用用途について
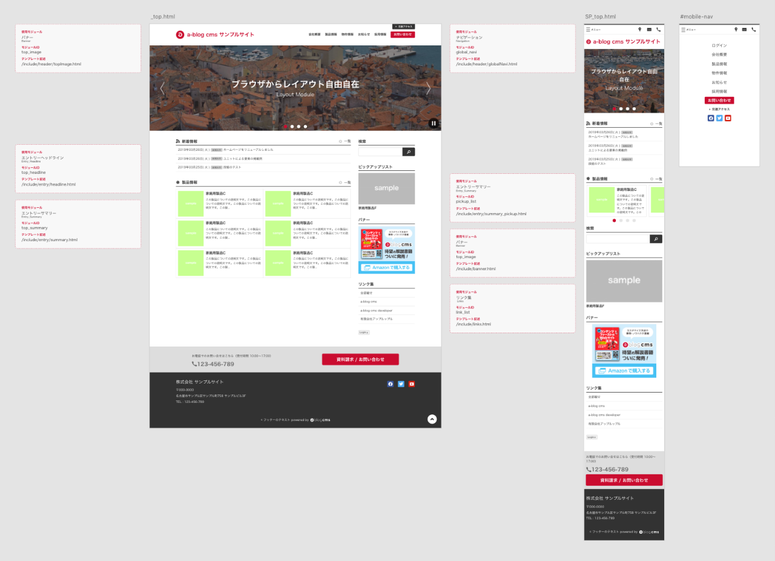
site2019.xdはa-blog cms サンプルサイト内の「会社概要」「製品情報」などの計13ページ分のテンプレートを含んだXDファイルです。今回バージョンからスマホ用のアートボードが追加され、XD上で計26枚分のデザインを自由にカスタマイズできるようになりました。
公式テーマ「site2019」をベースにしてサイトを制作する際に、主に次のような用途でご利用いただけます。
- カスタマイズのシミュレーション
- サイトパーツのパターン作成
- デザインコンポーネントの管理
- プロトタイプの共有
ファイルの仕様について
ファイル内では、site2019のサイトパーツをコンポーネントとして登録し、使用しているモジュールIDやインクルードファイルについてコメントでまとめています。
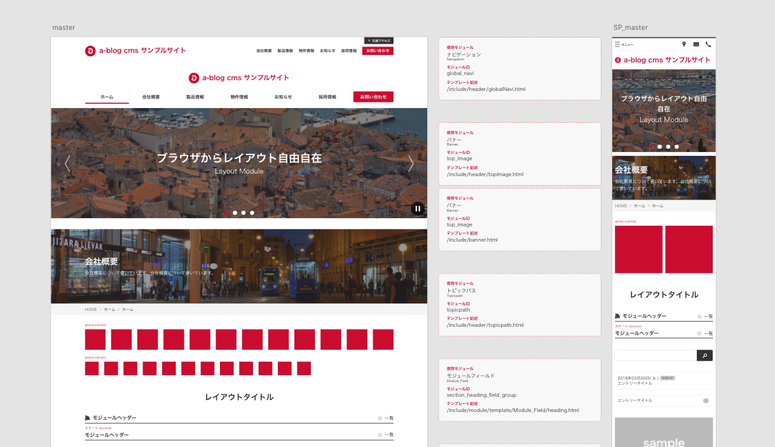
さらに各コンポーネントごとに管理しやすくするため、ファイル内のマスターコンポーネントのみをまとめた「マスターコンポーネント一覧」というアートボードを用意しました。
特に多くの役職が携わる制作プロジェクトでは、デザインスタイルとテンプレート情報を一括して管理することで、作業工程に一貫性が生まれます。デザイナーの方だけでなく、ディレクターの方やエンジニアの方も、情報を共有をする資料の1つとして是非ご活用ください。