メディア機能のモーダルが個別URLで表示されるようになりました
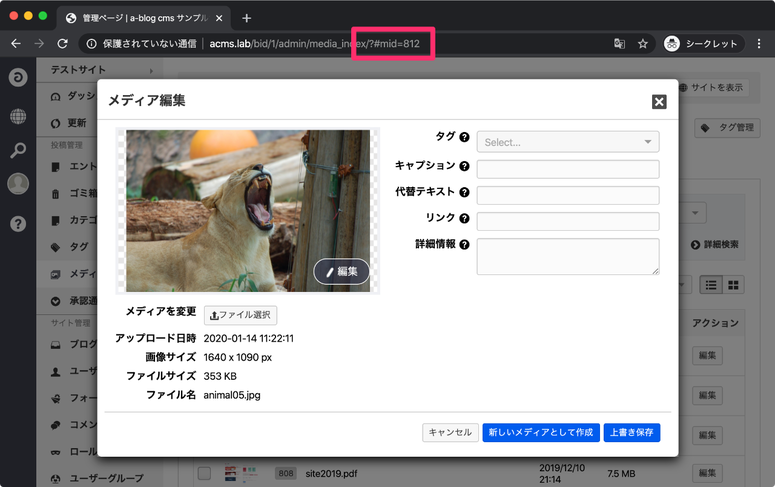
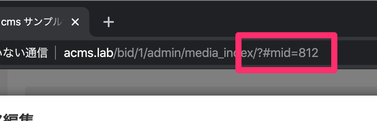
Ver. 2.11.6より、メディア管理の詳細モーダルを個別URLごとに表示し、他者へ共有しやすくなりました。
今までは詳細モーダルを開いた時はURLが用意されておらず、一覧ページのURLのままになっていたため、特定のメディアについてコミュニケーションを図る時にIDやタグを伝えて一覧から探す手間が発生していました。
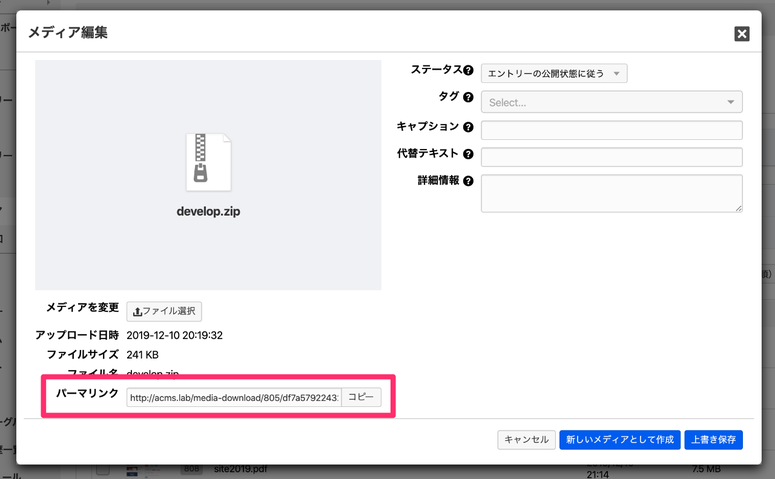
今回の改善により、表示中のURLをチャットやメールでシェアすることが可能になり、以前よりも特定のメディアについてコミュニケーションが取りやすいようになりました。
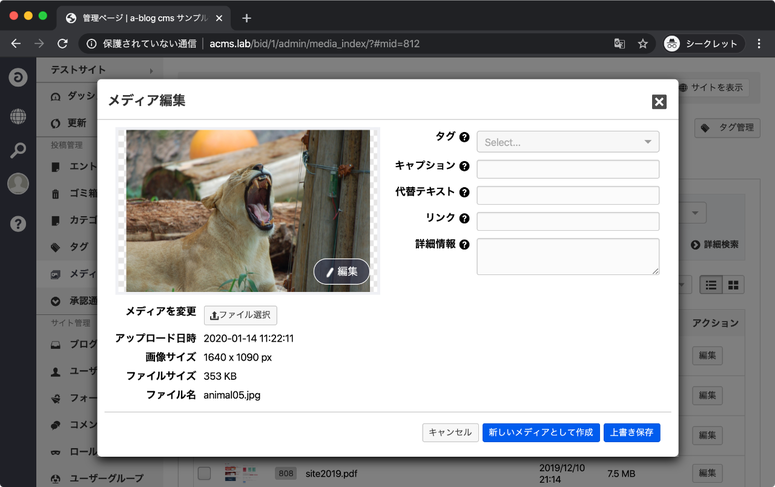
URLを共有した際、相手には下記のモーダルの画面が開いた状態のページが表示されます。
このメディアについて話したいな、と思った時はぜひご利用くださいね!