Ver. 3.0.24 フィックスバージョンリリースのお知らせ
2023年04月19日にリリースした Ver. 3.0.24 の修正内容についてご紹介いたします。
現在お困りの問題に該当する項目がありましたら、お早めにバージョンアップのご検討をお願いいたします。
Ver. 3.0.24 リリースノート
変更点
- CMS-6348 モジュール用のキャッシュを追加
- CMS-6331 メールライブラリを変更 swiftmailer -> symfony/mailer & メールのISO-2022-JP文字コードを廃止
不具合修正
- CMS-6332 変数表に {date#j} (先頭にゼロをつけない日)がない問題を修正
- CMS-6334 デフォルトのキャッシュ設定で、APCuを除外
- CMS-6337 IPアドレスによる権限制限している場合、許可IP以外からだとプレビュー共有URLによるプレビューができない問題を修正
- CMS-6338 フォームで、UTF-8設定でも文字によっては、文字化けしてしまう問題を修正
- CMS-6339 コンフィグセットがグローバルだと保存できない場合がある問題を修正
- CMS-6342 http以外へのリダイレクトで必ずポート番号前のコロンが入った形でリダイレクトされる問題を修正
- CMS-6344 各種エクスポート機能利用時にメモリ不足によりダウンロードできない場合がある問題の修正
- CMS-6346 .htaccess のアセットのキャッシュ・セキュリティ設定がデフォルトだと動作しないサーバーがある問題を修正
- CMS-6349 PHP8.1 の環境で、メイン画像に設定した画像ユニットの配置を非表示に設定した場合、メイン画像を表示するモジュールでPHPエラーが発生する問題の修正
- CMS-6350 Entry_Calendar モジュールの foreSpacer ブロック及び、rearSpacer ブロックにY-m-d形式の日付 を表示する変数を追加(prevDate, nextDate)
- CMS-6351 .htaccessの css, jsの圧縮設定のタイプミスを修正 DEFLAT -> DEFLATE
- CMS-6341 CKEditorのアップデート(v4.8.0 -> v4.21.0)
主なリリースノート内容
CMS-6348 モジュール用のキャッシュを追加
今まではモジュール関係のキャッシュも一時キャッシュを利用していましたが、今回モジュール専用のキャッシュを用意いたしました。
モジュールID化してキャッシュを設定した場合 や、Feed_ExListモジュールやJson_2Tplなどの外部アクセスが必要なモジュールでも利用されます。特にカスタマイズや操作で意識する必要はございません。
キャッシュのドキュメント
CMS-6331 メールライブラリを変更 swiftmailer -> symfony/mailer & メールのISO-2022-JP文字コードを廃止
メールライブラリを変更
使用していたメールライブラリの「swiftmailer」の開発が終わっているため、代替として「symfony/mailer」に切り替えを行いました。
メールのISO-2022-JP文字コードを廃止
メールライブラリが変更になったタイミングにより「ISO-2022-JP」文字コードでのメール送信を廃止し「UTF-8」のみに変更しました。 現在はUTF-8が見れないメーラーソフトもほぼなくなり、「ISO-2022-JP」では表示できない文字も多くあるため、この変更となりました。
CMS-6334 デフォルトのキャッシュ設定で、APCuを除外
デフォルトの「テンプレート」「フィールド」「一時」キャッシュでは、「APCuキャッシュドライバ」を利用するようになっておりました。 ただし、一部レンタルサーバーによっては、このAPCuのキャッシュが古いキャッシュを返すことがあることが判明したため、デフォルトのキャッシュを「ファイルキャッシュドライバ」もしくは「メモリキャッシュドライバ」に変更しました。
変更前
# テンプレートのキャッシュをするドライバーを選択します
CACHE_TEMPLATE_DRIVER=apcu|file
CACHE_TEMPLATE_NAMESPACE=template
CACHE_TEMPLATE_LIFETIME=2678400
# フィールド情報のキャッシュをするドライバーを選択します
CACHE_FIELD_DRIVER=apcu|file
CACHE_FIELD_NAMESPACE=field
CACHE_FIELD_LIFETIME=86400
# 一時キャッシュで利用するドライバーを選択します
CACHE_TEMP_DRIVER=apcu
CACHE_TEMP_NAMESPACE=temp
CACHE_TEMP_LIFETIME=10800
変更後
# テンプレートのキャッシュをするドライバーを選択します
CACHE_TEMPLATE_DRIVER=file
CACHE_TEMPLATE_NAMESPACE=template
CACHE_TEMPLATE_LIFETIME=2678400
# フィールド情報のキャッシュをするドライバーを選択します
CACHE_FIELD_DRIVER=file
CACHE_FIELD_NAMESPACE=field
CACHE_FIELD_LIFETIME=86400
# 一時キャッシュで利用するドライバーを選択します
CACHE_TEMP_DRIVER=memory
CACHE_TEMP_NAMESPACE=temp
CACHE_TEMP_LIFETIME=10800
参考リンク
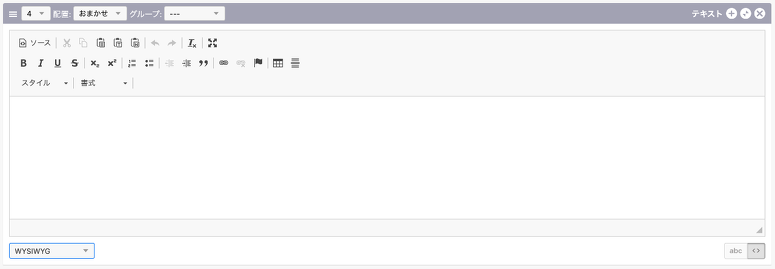
CMS-6341 CKEditorのアップデート(v4.8.0 -> v4.21.0)
wysiwygエディタのライブラリであるCKEditorを、セキュリティ上の理由から「v4.8.0」から「v.4.21.0」にアップデートしました。 CKEditorをご利用の場合は、お手数ですがバージョンアップをご検討ください。
最後に
該当する問題がありましたら、お早めにバージョンアップのご検討をお願いいたします。また、迅速にご報告いただいたユーザーの皆さま、誠にありがとうございました。
今後もご報告いただいた内容に対して真摯に受け止め修正と改善を行ってまいります。 今後ともどうぞよろしくお願いいたします。