アクセス設定(ログイン可否、認証)
様々な理由によるアクセス制限
サイトに対してアクセスの制限をしたい理由は様々です。制作中のサイトにアクセスされないように、顧客にのみIDとパスワードを開示して情報を公開したい、社外からはログインできないようにしたい、などなんらかの形でアクセス制限をしたい場合もあるでしょう。
a-blog cmsでは、ブログ単位でログインの制限、ベーシック認証を行うことができます。
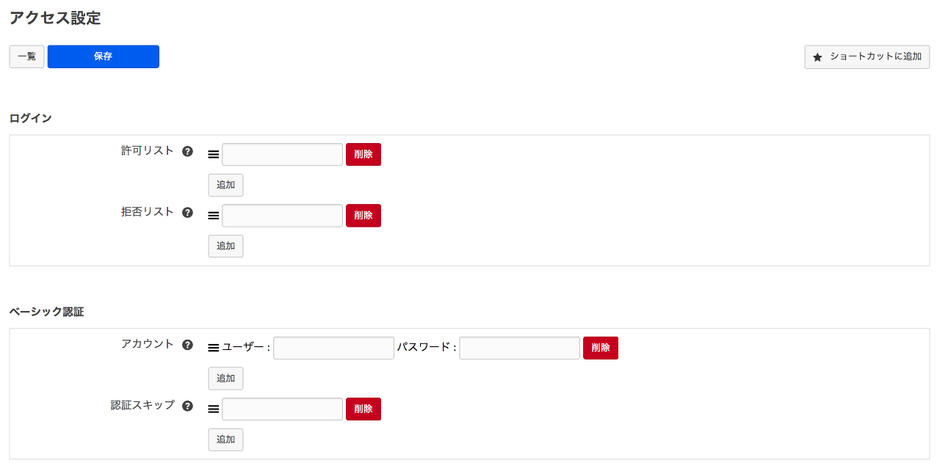
アクセス設定の機能は、管理画面>コンフィグ>アクセス設定の順にページを移動し、利用することができます。
ログインの制限
ログインの制限は、IPアドレスによる許可、または拒否の形で行われます。
IPアドレスはCIDR記法で記述し、許可リスト以外からのログインまたは拒否リストからのログインを行った場合には、正しいIDとパスワードであってもログインすることはできません。
ベーシック認証を使ったアクセス制限
ベーシック認証は、通常.htaccess と.htpasswd ファイルで設定しますが、a-blog cmsではアクセス設定のページからユーザーIDとパスワードを発行して、アクセスするために認証が必要な運用を作成できます。
また、一般には非公開(認証による制限あり)としたいが、特定のIPアドレス(例:制作環境など)からのアクセスに限り認証を行わない認証スキップの機能もあります。