ユニットの多言語対応
この機能は Ver. 3.2.0 で非推奨になりました。廃止予定はありませんので、現在ご利用中の方はそのままお使いいただけますが、新規での利用は推奨いたしません。
ユニットの多言語対応
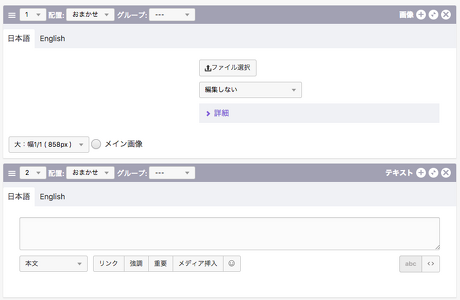
上のようにa-blog cmsでは、2.1からユニットに対して複数の項目を登録することができるようになりました。この機能を使えば多言語対応のサイトを作ることも可能です。 例えば、http://example.com/には日本語を、http://example.com/en/には英語をユニットに表示することが可能です。
実装方法
編集ページのカスタマイズ
/themes/system/admin/entry/unit.htmlを自分のテーマにコピーしてきます。 多言語したいユニットのブロックを以下のように編集します。(ソースはテキストユニットを多言語化する場合になります)
<!-- BEGIN text -->
<div class="acms-admin-tabs-inverse">
<ul class="js-acms_admin_tabs">
<li><a href="#tab{id}_ja">日本語</a></li>
<li><a href="#tab{id}_en">English</a></li>
</ul>
<div id="tab{id}_ja" class="acms-admin-tabs-panel">
<textarea type="text" name="text_text_{id}[]" rows="10" style="width:100%;" class="entryFormTextarea {diff}" placeholder="日本語">{text}[escape|escvars]</textarea>
</div>
<div id="tab{id}_en" class="acms-admin-tabs-panel">
<textarea type="text" name="text_text_{id}[]" rows="10" style="width:100%;" class="entryFormTextarea {diff}" placeholder="English">{text2}[escape|escvars]</textarea>
</div>
</div>
<br />
<div class="js-extendTagSelect">
<select name="text_tag_{id}"><!-- BEGIN textTag:loop -->
<option value="{value}" {selected} data-tag_extend="{extend}">{label}</option><!-- END textTag:loop -->
</select>
<span class="acms-admin-extend-field"></span>
<input type="text" name="text_extend_tag_{id}" value="{extend_tag}" />
</div>
<div class="editTextInsert">
<span class="emoji-edit acms-admin-hide-sp"></span><!-- BEGIN_IF [%{MEDIA_LIBRARY}/eq/on] -->
<a href="#" class="js-media_insert">メディアを挿入</a><!-- END_IF -->
</div><!-- END text -->カスタマイズのポイントは、input要素のname属性に[]をつけることで、配列化させます。また入力値を表示する変数は2つめ以降の変数に数値をつけて入力値を表示します。例:{text2} {text3}...と多言語数に応じて増えていく。
/themes/site2015/admin/entry/unit_language.html が多言語ユニット編集画面のサンプルになりますのでご参考ください。
表示側のカスタマイズ
表示側はテンプレートを分けることにより実装します。ここではテーマから分けて実装していきます。 まずカスタマイズされたテーマを継承して「en@カスタマイズテーマ」というディレクトリを/themes/に作成します。
次に、/themes/system/include/unit.htmlをen@カスタマイズテーマにコピーします。 編集画面のカスタマイズではテキストユニットを多言語化したので、表示側もテキストユニットを多言語化させます。このテーマは英語のテーマになるので、テキストユニットの英語の入力が表示されるようにします。
<!-- テキスト -->
<!-- BEGIN p -->
<p{class}>{text2}[nl2br]</p><!-- END p --><!-- BEGIN h2 -->
<h2{class} id="{extend_tag}">{text2}[nl2br]</h2><!-- END h2 --><!-- BEGIN h3 -->
<h3{class} id="{extend_tag}">{text2}[nl2br]</h3><!-- END h3 --><!-- BEGIN h4 -->
<h4{class} id="{extend_tag}">{text2}[nl2br]</h4><!-- END h4 --><!-- BEGIN h5 -->
<h5{class} id="{extend_tag}">{text2}[nl2br]</h5><!-- END h5 --><!-- BEGIN ul -->
<ul{class}>{text2}[list]</ul><!-- END ul --><!-- BEGIN ol -->
<ol{class}>{text2}[list]</ol><!-- END ol --><!-- BEGIN dl -->
<dl{class}>{text2}[definition_list]</dl><!-- END dl --><!-- BEGIN blockquote -->
<div class="entry-container"><blockquote{class}>{text2}[nl2br]</blockquote></div><!-- END blockquote --><!-- BEGIN table -->
<div class="entry-container"><table{class}>{text2}[table]</table></div><!-- END table --><!-- BEGIN pre -->
<div class="entry-container"><pre{class}>{text2}</pre></div><!-- END pre --><!-- BEGIN none -->
{text2}[raw]<!-- END none --><!-- BEGIN markdown -->
{text2}[markdown]<!-- END markdown --><!-- BEGIN wysiwyg -->
{text2}[raw]<!-- END wysiwyg -->
<!--#include file="/include/unit/tag-select.html"-->
<!-- END unit#text -->元のテキストユニットと違うところは、出力されるテキストの変数{text}が{text2}に変更されているのみになります。
/themes/site2015/include/unit_language.html が多言語ユニットの表示側サンプルになりますのでご参考ください。
エイリアスでテーマの切り替え
エイリアス機能を使ってURLで表示言語を切り替えられるように実装します。
- 管理ページ > エイリアス管理 に移動
- ドメインはそのまま、コードネームに"en"を入力して保存
- 保存後エイリアス管理一覧に移動し作成したエリアスのIDをメモ
- ルール管理画面に移動してルールを作成
- 詳細情報のエイリアスIDに先ほどメモした値を入力して"="に設定
- ルール一覧に戻り作成したルールのコンフィグに移動
- テーマ設定に移動しテーマディレクトリ名に「en@カスタマイズテーマ」を指定
1. 管理ページ > エイリアス管理 に移動
多言語対応では、a-blog cmsの「エイリアス」機能を使います。エイリアス機能は、該当ブログを設定したドメイン以外のもので表示をすることができます。今回はひとつのエントリーを日本語用URLと英語用URLで表示するために使用します。
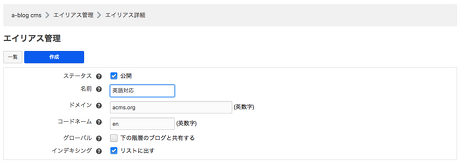
ドメインはそのまま、コードネームに"en"を入力して保存
http://sample.com/en/ で英語表示ができるように設定します。
「ドメイン」は現在のブログで使っているドメインを、「コードネーム」はhttp://sample.com/◯◯/に入れたい文字列を入力してください。「名前」はわかりやすいものを自由につけてください。
3. 保存後、エイリアス管理一覧に移動し、作成したエリアスのIDをメモ
この後の工程で「エイリアスID」が必要になります。今回の場合(画像参照)は、「英語対応」エイリアスのIDは「1」です。
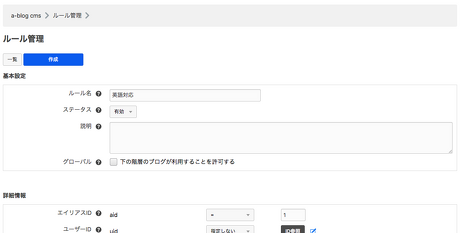
4. ルール管理画面に移動してルールを作成
管理画面の「ルール」で先ほど作った「英語対応」エイリアスに対応する「英語対応」ルールを新規作成します。ルール機能では、各種IDやユーザーエージェントなどの条件ごとにコンフィグを変更することができます。
5. 詳細情報のエイリアスIDに先ほどメモした値を入力して"="に設定
作成したルールの「詳細情報」内「エイリアスID」の項目にさきほどメモしたエイリアスID(本エントリーの場合は1)を入力し、演算子「=」を選択します。
6. ルール一覧に戻り作成したルールのコンフィグに移動
ルール一覧から先ほど作成した「英語対応」ルールのコンフィグに移動します。「コンフィグ」ボタンはルール名の右側にあります。
7. テーマ設定に移動し、テーマディレクトリ名に「en@カスタムテーマ」を指定
コンフィグの「テーマ」からこのルールで表示するテーマとして、「en@カスタムテーマ」を指定します。これで、http://sample.com/en/ のときにはテーマ「en@カスタムテーマ」が表示されるようになりました。
a-blog cmsのモジュール
a-blog cmsのモジュール
a-blog cmsはGETモジュールとPOSTモジュールという独自単位のPHPプログラムによって動作します。
GETモジュール
テンプレートを通して情報を表示するためのプログラムです。テンプレート内で表示制御のテンプレートタグとして動作します。
- データベースの情報を表示する
- XML生成用に加工して表示する
- 外部データを取得して表示する
<html> <body> <!-- BEGIN_MODULE Hoge --> (プログラムの出力結果) <!-- END_MODULE Hoge --> </body> </html>
POSTモジュール
入力・操作に対してアクションを起こすためのプログラムです。フォーム要素内のsubmitまたはimageボタンとして動作します。
- フォームの情報をデータベースに記録する
- ボタンを押した後に指定したページに遷移する
- ファイルをアップロードする
<form action="" method="post"> <input type="submit" name="ACMS_POST_Fuga" value="Fugaモジュールを実行" /> </form>
ディレクトリ構造
- /php/
- phpファイルの格納ディレクトリ
- /php/ACMS/
- a-blog cms動作ファイルの格納ディレクトリ
- /php/ACMS/GET/
- GETモジュールの格納ディレクトリ
- /php/ACMS/POST/
- POSTモジュールの格納ディレクトリ
- /extension/acms/
- 独自に開発したモジュールの格納ディレクトリ
a-blog cmsのシステム上、GETモジュールはGETディレクトリ内に配置し、同様にPOSTモジュールはPOSTディレクトリ内に配置します。