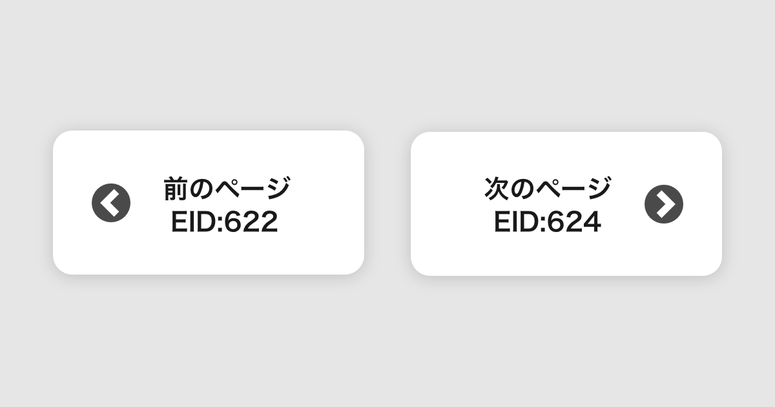
2020年3月8日にリリースされたVer. 2.11.8より、前後リンク(SerialNavi )を表示するブロック内でeidを表示できるようになりました。

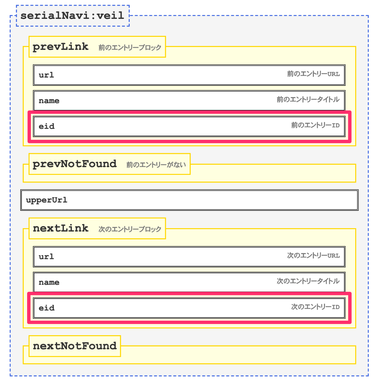
Entry_Bodyの前後リンク部分の変数表をみるとeidが追加されています
前後リンクのeidを使ってできるようになること
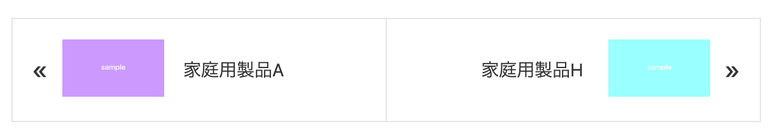
前後リンクでeidが表示できるようになり、前後のエントリーのカスタムフィールド 画像を表示する際には、以前まではポストインクルードで呼び出す必要がありましたが、代わりにctxを使って呼び出せるようになります。

ctxと併用することにより、カスタムフィールド 画像を呼び出せるようになります
実装方法
ソースコードの例
<!-- BEGIN serialNavi:veil -->
<nav aria-label="ページ送り">
<ul class="serial-nav clearfix">
<li class="serial-nav-item serial-nav-item-prev"><!-- BEGIN prevLink -->
<a href="{url}">«<!-- BEGIN_MODULE\ Entry_Field id="EF_no_context" ctx="eid/{eid}" --><img src="%{MEDIA_ARCHIVES_DIR}\{ogp_image@path\}" alt="" width="80">\{title\}<!-- END_MODULE\ Entry_Field --></a><!-- END prevLink -->
</li>
<li class="serial-nav-item serial-nav-item-next"><!-- BEGIN nextLink -->
<a href="{url}"><!-- BEGIN_MODULE\ Entry_Field id="EF_no_context" ctx="eid/{eid}" -->\{title\}<img src="%{MEDIA_ARCHIVES_DIR}\{ogp_image@path\}" alt="" width="80">»<!-- END_MODULE\ Entry_Field --></a><!-- END nextLink -->
</li>
</ul>
</nav>
<!-- END serialNavi:veil -->※上記のスクリーンショットの通りにするにはカスタムフィールド の作成と別途CSSの記述が必要になります。
モジュールIDの設定
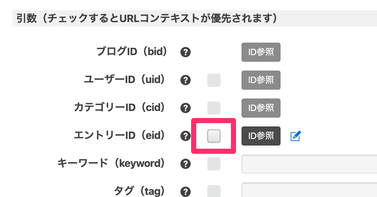
Entry_Fieldのモジュールは別途モジュールIDを作成する必要があります。モジュールの設定は、エントリーのURLコンテキストのチェックを外した状態で作成してください。
(※エントリーのURLコンテキストが優先された状態ではctxで指定した値が優先されません)
まとめ
これで、以前よりも楽にカスタムフィールド 画像が表示できるようになります。よりリッチな前後リンクをぜひ実装してみてくださいね!