default_nostyle
この記事では、omakeフォルダ内に同梱している、default_nostyleフォルダについての説明をしています。
場所は、/omake/snippets/default_nostyle/ にて用意しています。
default_nostyleフォルダとは
default_nostyleフォルダに入っているのはacms.cssのクラス名なしのコードをまとめたスニペット集になります(※Ver.2.5.1より、リファレンスや管理画面内で用意しているスニペットはacms.cssのクラス名がすでに適応されているコードに変更されました)。
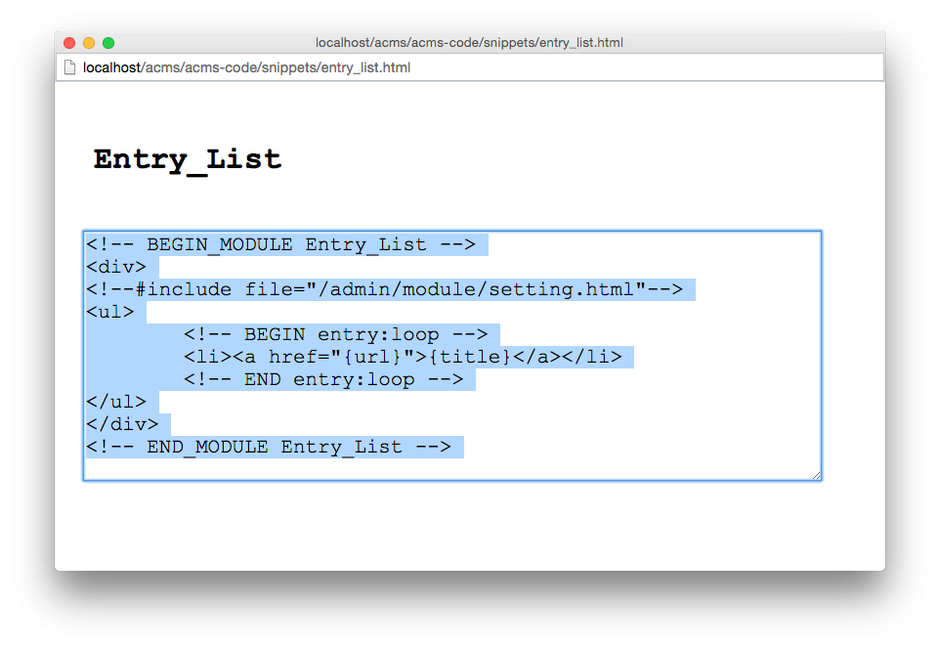
default_nostyleフォルダで用意しているEntry_List の例
<!-- BEGIN_MODULE Entry_List -->
<div>
<!--#include file="/admin/module/setting.html" -->
<ul>
<!-- BEGIN entry:loop -->
<li><a href="{url}">{title}</a></li>
<!-- END entry:loop -->
</ul>
</div>
<!-- END_MODULE Entry_List -->上記のコードのように、default_nostyleフォルダで用意しているスニペットには、クラスは適応されていません。
使い方
default_nostyleフォルダの使い方は自由となっておりますが、以下のような場面でご利用いただけます。
- acms.cssのクラス名が必要ないとき
- acms.cssのクラス名がないバージョンで、テキストエディターやスニペット管理アプリなどのスニペットを作りたいとき
- 管理画面のスニペットをacms.cssのクラス名が付与されていない状態にしたいとき
1つめ、2つめについてはご自由にお使いください。ここでは、3つめの「管理画面のスニペットをacms.cssのクラス名が付与されていない状態にしたいとき」だけ方法をご説明します。
管理画面のスニペットをacms.cssのクラス名が付与されていない状態にしたいとき
/default_nostyle/の中のコード・フォルダ全てを /themes/使用中のテーマ/acms-code/snippets/ に移動してください。
srcフォルダについて
/omake/snippets/default_nostyle/ を見ると、/src/というフォルダが含まれています。こちらは、管理画面で使っているスニペットを表示するためのCSSとJSになるので、/src/フォルダも一緒に移動してください。
管理画面>コンフィグの順にページを移動し、Entry_Listのスニペットのテキストリンクをクリックすると、acms.cssのクラス名が外れているスニペットを参照できるようになっています。