画像ユニットをスライダーとして表示するカスタマイズ

ここでは、simple2016 と site2016 に同梱されている slick.js を使ってエントリー内の画像ユニットをスライダーに変身させるカスタマイズ方法をご紹介します。
カスタムユニットを使った実装方法もあるのですが、その方法だと、画像の順番を入れ替えることができなかったり、画像の登録枚数が限定されてしまうのでここではユニットグループを使った実装方法をご紹介します。以下がその実装方法の手順になります。
- slick.js と slick.css の読み込み
- css と js のカスタマイズ
- ユニットグループの登録
1. slick.js と slick.css の読み込み
site2016 テーマと simple2016 テーマでは slick.js と slick.css が使われています。今回はこれらのリソースを利用します。ただし、site2016 と simple2016 ともにトップページ ( top.html ) でのみ読み込んでいるので、利用するテンプレート( entry.html )で読み込むようにします。
<script src="/js/slick/slick.js" charset="UTF-8"></script>
link.html
<link href="/js/slick/slick.css" rel="stylesheet">
2. cssとjsのカスタマイズ
slick.js と slick.css を読み込んだだけでは使えませんので、下のようなソースコードを書いて読み込みましょう。ただし、JavaScript は slick.js を読み込んだ後に、CSS は slick.css を読み込んだ後に読み込むようにしてください。
slick-custom.js
$(function(){
var $ugSlider = $(".ug-slider");
if($ugSlider.length === 0){
return;
}
$ugSlider.each(function(){
var $self = $(this);
var removeList = [
"columnImage",
"column-image-left",
"column-image-right",
"column-image-center",
"column-image-auto"
];
removeList.forEach(function(item){
$self.find("."+item).removeClass(item);
});
$self.find("hr").remove();
$self.slick({
accessibility: true,
dots: true,
arrows: true,
autoplay: true,
autoplaySpeed: 3000,
slidesToShow: 1,
pauseOnHover : false,
});
})
});CSS は以下のようになります。下のソースコードでは、どんな画像が登録されても 16:9 の割合で画像が表示されるように.slick-track の padding-bottom を 56.25% にしてありますが、お好みに合わせてどのようにカスタマイズしていただいても大丈夫です。
slick-custom.css
.slick-slider {
padding-right:15px;
padding-left:15px;
}
.slick-track {
position: relative;
width: 100%;
height: 0;
display: block;
padding-bottom: 56.25%;
overflow: hidden;
}
.slick-slide {
position: relative;
}
.slider img {
left: 0;
width: 100%;
height: auto;
}
.slick-dots li button {
background: #aaaaaa;
}padding-bottom: 56.25% のところは、高さが違っても大丈夫なように 16:9 で固定するためなので、4:3 であれば 75% に設定してください。
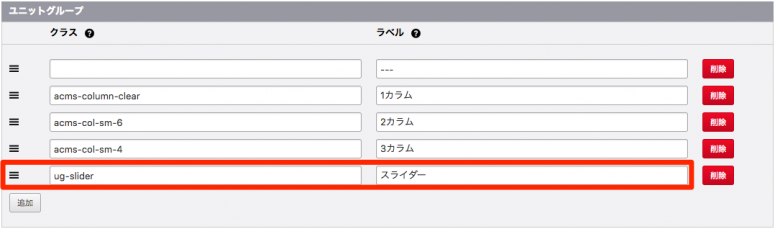
3. ユニットグループの登録
最後にユニットグループの登録です。コンフィグ > 編集設定 > ユニットグループ より「スライダー」をユニットグループとして登録します。ここではクラス名を ug-slider としています。こうすることで先ほどのJavaScriptとユニットグループが紐づけられます。
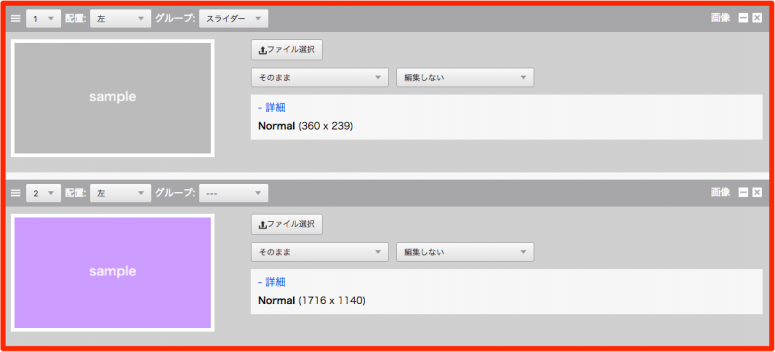
あとはエントリー編集ページより「スライダー」をユニットグループとして選択し以下のように画像を登録することで、そのユニットグループ全体がスライダーになります。
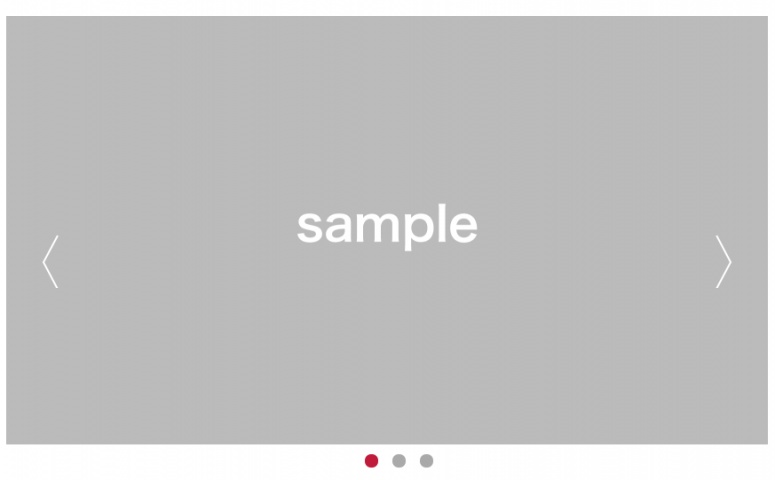
エントリーの表示結果は以下のようになります。

ユニットグループをうまく使えばカスタマイズ次第で色々な表現ができると思います。スライダーに限らず色々試してみると面白いかもしれません。