Ver. 3.0.21 フィックスバージョンリリースのお知らせ
2023年02月02日にリリースした Ver. 3.0.21 の修正内容についてご紹介いたします。
現在お困りの問題に該当する項目がありましたら、お早めにバージョンアップのご検討をお願いいたします。
Ver. 3.0.21 リリースノート
変更内容
- CMS-6084 developテーマに bootstrap の collapse を実装
- CMS-6275 resizeImgFit, resizeImgFill 校正オプションの場合(resizeImgでない場合)、画像を引き伸ばして、指定サイズで画像生成するように修正
- CMS-6295 Hookポイントを追加(init, beforeAuthenticate, afterAuthenticate, restrictionAuthority)
- CMS-6296 ログインセッションの有効時間の延長処理をオプション化(デフォルトは延長処理しない)[config.system.yaml: session_lifetime_update]
不具合修正
- CMS-6255 エイリアス一覧で、グローバル設定のエイリアスで表示されてはいけないものまで表示されている問題を修正
- CMS-6256 リサイズイメージ(resizeImg, resizeImgFill など)で、拡張子の取得に失敗した時、PHPエラーが出てしまう問題を修正
- CMS-6265 タイムマシーンモードが投稿者以下でも使えるように設定しても、投稿者・読者で使用できない問題を修正
- CMS-6266 プレビュー機能のスクリーンショット機能で、外部ドメインの画像があると画像ダウンロードできない問題を修正
- CMS-6268 DevelopテーマでHTMLに適用されていたclass属性を「acms-container」から「c-container」へ変更
- CMS-6211 多言語時にテキストタグセレクトでWYSIWYGを選択すると、2つ目のユニットで、WYSIWYGエディターが2つ生成される問題の修正
- CMS-6247 多言語ユニット時、テキストタグセレクトでWYSIWYGを選択し、ユニットの並び替えを行った場合、WYSIWYGエディターが編集できなくなる問題の修正
- CMS-6143 リッチエディター(smartblock)のカスタムフィールドグループで追加した要素の拡大ボタンが動作しない問題及び、モジュール編集モーダル内でリッチエディター(smartblock)の拡大ボタンが動作しない問題の修正
- CMS-6250 モジュール編集モーダル内で、位置情報編集ボタンが動作しない問題の修正
- CMS-6230 postIncludeArrayのスピード指定のコメントが間違っている問題の修正
- CMS-6248 表示用の unit_language.html をunit.html に合わせるためにアップデート
- CMS-6249 承認履歴一覧、承認通知ページ、承認依頼時の自動返信メールのコメントで改行が消えてしまう問題の修正
- CMS-6270 site テーマ:MF_about_service モジュールフィールド編集画面の不要な記述を削除
- CMS-6271 Entry_Body でメディアの詳細情報を表示する変数が間違っている問題の修正(✗: title ◯: text)
- CMS-6102 develop テーマ及び、 utsuwa テーマで用意している JavaScript による Validator の equalTo、all_justChecked、all_minChecked、all_maxCheckedが機能していない問題の修正
- CMS-6103 develop テーマ及び、utsuwa テーマで用意している AlertUnload でフォームの入力を1度もしない場合でも離脱防止アラートが表示される問題の修正
- CMS-6272 JavaScript による Validator の all_justChecked、all_minChecked、all_maxCheckedが機能していない問題の修正
- CMS-6196 Touch_Login, Touch_Unlogin, %{SUID}, %{SBID}, %{SESSION_USER_ID}, %{SESSION_BLOG_ID}, %{SESSION_USER_AUTH}, %{SESSION_USER_NAME}, %{SESSION_USER_CODE}, %{SESSION_USER_MAIL} において、プレビューモード時にログインしている状態の値が出力されてしまう問題の修正
- CMS-6227 カート機能において、在庫のカスタムフィールド更新時にカスタムフィールドキャッシュが削除されない問題の修正
- CMS-6273 Ogpモジュールのtitle変数が、ルートブログタイトル名が出力されるところが、親ブログ名が出てしまっている問題を修正
- CMS-6274 ユーザー一覧画面にロールとデフォルト権限での表示を追加
- CMS-6276 共有プレビューの有効期限設定が48時間から変更できない問題を修正
- CMS-6277 メディアのPDFファイルのサムネイル画像の解像度が低い問題を修正
- CMS-6279 エントリーとブログのzipエクスポートファイルがwindowsの標準機能で解凍できない問題を修正
- CMS-6281 Ver. 3.0 で無制限ユーザー時の、同時ログインオプションが動作していない問題を修正
- CMS-6282 リンク先URLが設定されているエントリーは、エントリー詳細の前後リンクに含めないように修正
- CMS-6284 未使用フック(cacheDelete)を削除
- CMS-6287 コンフィグ > メニュー管理のアイコンピッカーで、a-blog cms のロゴアイコンのカラーが白色になっていて見づらくなってしまっている問題の修正
- CMS-6288 コンフィグ > メニュー管理のアイコンピッカーのHTML構造において li タグがネストされてしまっている問題の修正
- CMS-6278 改行コードが入っている場合、カスタムグローバル変数が空になってしまう問題を修正
- CMS-6289 Cookie周りのセキュリティ対応
主なリリースノート内容
CMS-6275 resizeImgFit, resizeImgFill 校正オプションの場合(resizeImgでない場合)、画像を引き伸ばして、指定サイズで画像生成するように修正
resizeImgFit, resizeImgFill 校正オプションで指定したサイズより画像サイズが小さい場合リサイズを行わないようになっていたのを、強制的に引き伸ばして指定サイズでリサイズするようにしました。これはresizeImgFit, resizeImgFill 校正オプションを指定するときは、画像の高さや幅を同じにしてレイアウトを揃える目的がある校正オプションなので、指定サイズを優先するようにしました。
resizeImg校正オプヨンは、従来通りサイズが足りなかった場合は、引き伸ばさず画像そのままのサイズとなります。
CMS-6084 developテーマに bootstrap の collapse を実装
標準テーマの「develop」テーマのJavaScriptに「Bootstrap(フロントエンドライブラリ)」の「Collapse(コンテンツの表示と非表示)」を追加しました。
CMS-6295 Hookポイントを追加(init, beforeAuthenticate, afterAuthenticate, restrictionAuthority)
「extension/acms/Hook.php」に新しくフックポイントを追加しました。
init
a-blog cms の起動直後のフックポイントです。phpのクラスなどはロードされていますが、現在のブログ情報やログインしているユーザー情報などは取得されていないタイミングです。
beforeAuthenticate
ログイン判定する直前のフックポイントです。ここで独自の認証処理などを挟むことができるようになります。
afterAuthenticate
ログイン判定直後のフックポイントです。ログイン出来ている場合は、以下の定数が設定されており、ログインされていない場合は、未定義となります。
- SUID: ログインしているユーザーID
- SBID: ログインしているユーザーが所属するブログID
restrictionAuthority
ログインしているユーザーが本当にログインしていいユーザーか確認するタイミングのフックです。 ユーザーIDと現在のブログIDが引数でわたり、独自のチェックをすることができます。
これらのフックポイントは拡張アプリ内のHook.phpでは有効になりません。
CMS-6296 ログインセッションの有効時間の延長処理をオプション化(デフォルトは延長処理しない)[config.system.yaml: session_lifetime_update]
ログインセッションの有効期限の判定方法を変えるオプションを用意しました。
延長処理をしない(デフォルト設定)
デフォルトでは、ログイン時にカウントをスタートさせ、指定時間すぎたらログアウトするようになります。
延長処理する
延長処理をすると、最終アクセスからカウントをスタートさせ、CMSにアクセスしない時間が指定時間をすぎたらログアウトするようになります。
設定変更
「private/config.system.yaml」に以下行を追加します。onだと最終アクセスから指定した有効時間内にアクセスがない時、セッションが切れるようになります。offだとログイン時から時間を計測します。デフォルトは「off」です。
session_lifetime_update: off # on | off
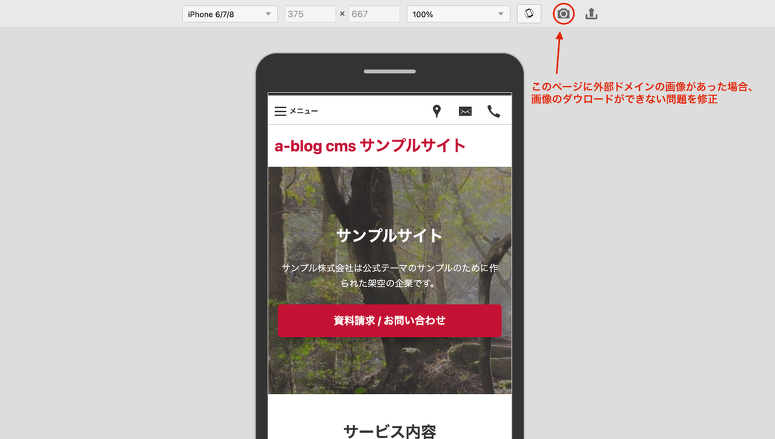
CMS-6266 プレビュー機能のスクリーンショット機能で、外部ドメインの画像があると画像ダウンロードできない問題を修正
プレビュー時のスクリーンショット機能で、対象ページに外部ドメインの画像があると、スクリーンショット画像をダウンロードできない問題を修正しました。
セキュリティ上の理由により、外部ドメイン画像部分は空白となります。
CMS-6250 モジュール編集モーダル内で、位置情報編集ボタンが動作しない問題の修正
ポップアップモーダルの編集画面から、位置情報を入力するためのボタンが動作しなかった問題を修正しました。
CMS-6272 JavaScript による Validator の all_justChecked、all_minChecked、all_maxCheckedが機能していない問題の修正
組み込みJSのバリデータ(フォームの入力チェックをする機能)の一部機能が動作していなかったので修正いたしました。
- all_justChecked: 指定した選択数と違う場合はエラーとします
- all_minChecked: 指定した選択数に満たない場合はエラーとします
- all_maxChecked: 指定した選択数に超える場合はエラーとします
CMS-6196 いくつかのグローバル変数・タッチモジュールで、プレビューモード時にログインしている状態になってしまう問題の修正
プレビュー機能は、できるだけログアウト時の状況をシミュレートするようになっていますが、今回の改修で以下のグローバル変数とタッチモジュールもログアウト時の状況を再現できるようになりました。
対応したグローバル変数
- %{SUID}
- %{SBID}
- %{SESSION_USER_ID}
- %{SESSION_BLOG_ID}
- %{SESSION_USER_AUTH}
- %{SESSION_USER_NAME}
- %{SESSION_USER_CODE}
- %{SESSION_USER_MAIL}
対応したタッチモジュール
- Touch_Login
- Touch_Unlogin
CMS-6227 カート機能において、在庫のカスタムフィールド更新時にカスタムフィールドキャッシュが削除されない問題の修正
カート機能で、在庫管理機能を利用している場合、在庫のデータがキャッシュにより更新されない場合がある問題を修正しました。
CMS-6273 Ogpモジュールのtitle変数が、ルートブログタイトル名が出力されるところが、親ブログ名が出てしまっている問題を修正
Ogpモジュールの {title} 変数で孫ブログ以上ある校正で、孫ブログで本来「ルートブログ名」が出力される箇所が「親ブログ名」になってしまっていた問題を修正しました。
CMS-6279 エントリーとブログのzipエクスポートファイルがwindowsの標準機能で解凍できない問題を修正
エントリーとブログのエクスポートでダウンロードされるZipファイルが、Windows標準の解凍機能で解凍できない問題を修正しました。
* Windowsでも他の解凍ソフトを利用すると解凍はできていました。
CMS-6281 Ver. 3.0 で無制限ユーザー時の、同時ログインオプションが動作していない問題を修正
Ver. 3.0.x 系で、無制限ユーザー時に設定できる、同時ログインオプション(同一アカウントで複数人でログインできる機能)が有効にならない問題を修正しました。
「private/config.system.yaml」で以下記述を追加すると、同時ログインオプションを有効にできます。
same_login_enable: on
CMS-6282 リンク先URLが設定されているエントリーは、エントリー詳細の前後リンクに含めないように修正
以前は、エントリ詳細ページの前後のエントリへのリンク(画像に示されているようなもの)は、リンク先URLが設定されているエントリも含まれていました。
このため、リンク先URLが設定されていても前後のリンクから移動することができていました。リンク先URLを設定している場合、エントリ本文が空か、表示したくない内容が多いため、意図しないページが表示されていたという問題がありました。
そこで、今回の修正では、リンク先URLが設定されているエントリを前後のリンクから除外するように修正しました。
最後に
該当する問題がありましたら、お早めにバージョンアップのご検討をお願いいたします。また、迅速にご報告いただいたユーザーの皆さま、誠にありがとうございました。
今後もご報告いただいた内容に対して真摯に受け止め修正と改善を行ってまいります。 今後ともどうぞよろしくお願いいたします。
直接表示させないテンプレートを指定する
a-blog cmsは静的なHTMLと同じようにテーマを作成できる特徴を持っているため、とくに考えずに実装すると「同じ表示のページが複数存在してしまう」という問題が出てきます。
例えばa-blog cmsでサイト構築した場合、サイトトップのテンプレートを「top.html」にすることは多いかと思います(※テーマ設定で指定できるテンプレートファイルのこと)。
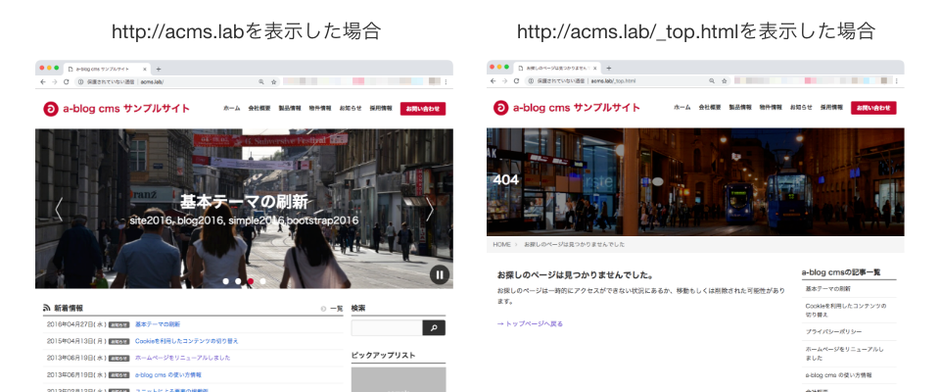
もちろん、「https://example.com/」のURLでページを開いたときに「top.html」がトップページとして動的に表示されるのですが、静的なHTMLと同じようにテーマを作成できる特徴を持っているため「https://example.com/」と「https://example.com/top.html」のURLでページを開いたときにはどちらも同じコンテンツが表示されます。
上記の例のように同じコンテンツが複数のURLで表示されることが問題になる場合があります。対応策としては、top.html にアクセスがあった場合、301リダイレクトをして正規化する事が考えられますが、a-blog cmsの機能で404を表示させることが可能です。この記事では直接表示させないテンプレートを指定する方法をご紹介します。
直接表示させないテンプレートのファイルの命名規則を作る
テンプレートのファイル名やディレクトリ名の命名規則により、URLにアクセスしたときにテンプレートを直接表示させないことができます。
例: top.html を直接表示させない
1.まずは命名規則の設定を行います。「private/config.system.yaml」に次の記述を追加します。
forbid_direct_access_tpl : /^_/
「forbid_direct_access_tpl」という項目では、ファイル名を正規表現で指定できます。今回の例では、先頭にアンダーバーがつく、ファイル・ディレクトリ以下が直接表示させないファイルまたはディレクトリの対象になります。
2.命名規則を設定したら、対応したいファイルまたはディレクトリを命名規則に合わせてリネームします。例えば、ここでは「top.html」を「_top.html」にリネームします。このとき、「管理ページ > コンフィグ > テーマ設定」でトップページのテンプレートに「top.html」を指定していた場合はこのままでは404になってしまいますので、「top.html」から「_top.html」に変更するのを忘れないでください。
これで完了です。「https://example.com/top.html」「https://example.com/_top.html」とも 404 になることが確認できます。
インクルードファイルの対応
インクルード専用のファイルも直接表示させたくないファイルのため、以下のHTMLタグがないファイルはデフォルトで404になるような仕組みになっています。
- htmlタグ
- bodyタグ
そのため、インクルード専用ファイルのファイル名には特別な命名規則は特に対応は必要ありません。
例: https://example.com/include/header.html
たとえば上記のようなURLにアクセスしても、header.htmlはヘッダーパーツのファイルでありhtmlタグやbodyタグはありませんので、ページが404になることが確認できます。