直接表示させないテンプレートを指定する
a-blog cmsは静的なHTMLと同じようにテーマを作成できる特徴を持っているため、とくに考えずに実装すると「同じ表示のページが複数存在してしまう」という問題が出てきます。
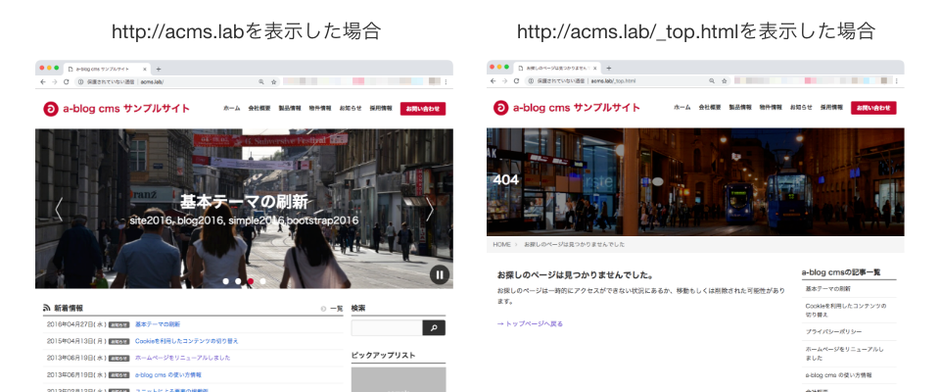
例えばa-blog cmsでサイト構築した場合、サイトトップのテンプレートを「top.html」にすることは多いかと思います(※テーマ設定で指定できるテンプレートファイルのこと)。
もちろん、「https://example.com/」のURLでページを開いたときに「top.html」がトップページとして動的に表示されるのですが、静的なHTMLと同じようにテーマを作成できる特徴を持っているため「https://example.com/」と「https://example.com/top.html」のURLでページを開いたときにはどちらも同じコンテンツが表示されます。
上記の例のように同じコンテンツが複数のURLで表示されることが問題になる場合があります。対応策としては、top.html にアクセスがあった場合、301リダイレクトをして正規化する事が考えられますが、a-blog cmsの機能で404を表示させることが可能です。この記事では直接表示させないテンプレートを指定する方法をご紹介します。
直接表示させないテンプレートのファイルの命名規則を作る
テンプレートのファイル名やディレクトリ名の命名規則により、URLにアクセスしたときにテンプレートを直接表示させないことができます。
例: top.html を直接表示させない
1.まずは命名規則の設定を行います。「private/config.system.yaml」に次の記述を追加します。
forbid_direct_access_tpl : /^_/
「forbid_direct_access_tpl」という項目では、ファイル名を正規表現で指定できます。今回の例では、先頭にアンダーバーがつく、ファイル・ディレクトリ以下が直接表示させないファイルまたはディレクトリの対象になります。
2.命名規則を設定したら、対応したいファイルまたはディレクトリを命名規則に合わせてリネームします。例えば、ここでは「top.html」を「_top.html」にリネームします。このとき、「管理ページ > コンフィグ > テーマ設定」でトップページのテンプレートに「top.html」を指定していた場合はこのままでは404になってしまいますので、「top.html」から「_top.html」に変更するのを忘れないでください。
これで完了です。「https://example.com/top.html」「https://example.com/_top.html」とも 404 になることが確認できます。
インクルードファイルの対応
インクルード専用のファイルも直接表示させたくないファイルのため、以下のHTMLタグがないファイルはデフォルトで404になるような仕組みになっています。
- htmlタグ
- bodyタグ
そのため、インクルード専用ファイルのファイル名には特別な命名規則は特に対応は必要ありません。
例: https://example.com/include/header.html
たとえば上記のようなURLにアクセスしても、header.htmlはヘッダーパーツのファイルでありhtmlタグやbodyタグはありませんので、ページが404になることが確認できます。