Xserverで発生するJavaScriptエラーについて

XserverでWAF(Web Application Firewall)の仕様変更があり、a-blog cms のJavaScriptが正しく動作しない問題が確認されました。
概要
「js/library/jquery/jquery.cookie.js」 がWAFに弾かれてしまい、組み込みのJavaScriptが正しく動作せず、管理画面のメニューやメディアなど表示ができない問題が2024年09月24日に確認されました。以下この問題の対応策について解説いたします。
影響を受けるバージョン
- a-blog cms のすべてのバージョン
対応策1(WAFを一時的にオフにする)
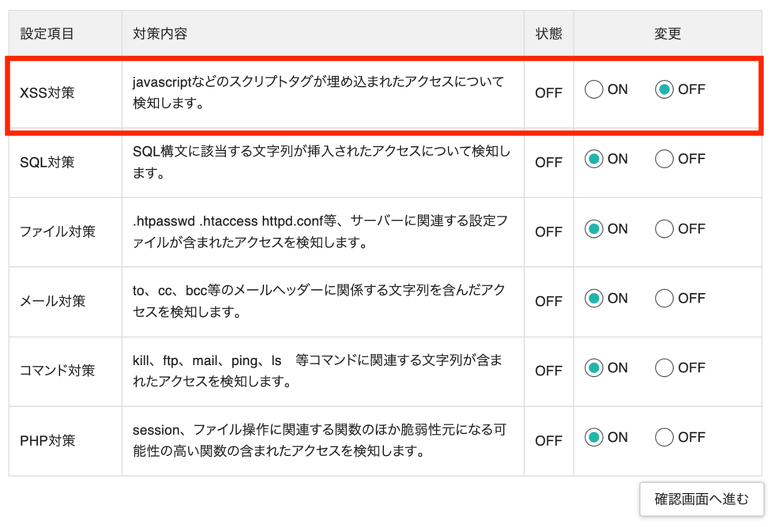
XserverのコンパネにログインしWAF(XSS対策)をオフにすることで、今回の問題を回避できます。
修正バージョンがリリース予定ですので、修正バージョンにアップデート後、WAFの設定を元にお戻しください。
対応策2(該当JavaScriptをリネーム)
WAFはファイル名を元にブロックしているので、該当JavaScriptのファイル名を変更して対応します。
- 「js/library/jquery/jquery.cookie.js」ファイルを「js/library/jquery/j-cookie.js」にリネーム
- 「js/dest/index.js」をエディタで開き「jquery.cookie.js」を「j-cookie.js」に修正
修正前
...next("".concat(A,"library/jquery/jquery.cookie.js")...
修正後
...next("".concat(A,"library/jquery/j-cookie.js")...
js/dest/index.js は minifyされていて、わかりずらいですが、テキスト検索で「jquery.cookie.js」を検索し、その部分だけを変更ください。
フィックスバージョン
上記対応をしなくてもいいようにフィックスバージョンのリリースを予定しております。以下バージョンで対応予定になります。
- Ver. 3.1.26
- Ver. 3.0.40
- Ver. 2.11.69
* 2024年09月27日(金)までにリリースする予定です。
Ver. 2.10 以下のバージョンの場合、マイナーアップデートや上記対応策での対応をお願いいたします。
本件に関するお問い合わせ先
本件についてご不明点などありましたら以下のお問い合わせよりご連絡ください。
有限会社アップルップル
メールアドレス:info@a-blogcms.jp
お問い合わせフォーム:https://www.a-blogcms.jp/contact/
遅延読み込み
画像・iframe要素などの遅延読み込みを行い、パフォーマンス改善する機能についてご紹介します。
一般的には Lazy Load と呼ばれています。
Lazy Load とは
簡単に Lazy Load 機能を説明すると「必要な時にコンテンツをロードする機能」となります。よく見られる使用例としては、表示領域にない画像は最初読み込まず、スクロールして表示領域に入ったときに初めて画像をロードするなどがあります。
メリットとして表示領域以外のコンテンツはロードしないようになるため、最初のロード時にダウンロードするコンテンツ量が少なく済み、ページの表示速度のパフォーマンスが向上します。
デフォルトの設定
この機能の設定は、/js/config.jsの以下の箇所にあります。
lazyLoadMark: '.js-lazy-load',
lazyLoadConfig: {
rootMargin: '10px 0px', // syntax similar to that of CSS Margin
threshold: 0.1, // ratio of element convergence
loaded: function(el) {
el.addEventListener('load', function () {
if (el.tagName === 'IMG') {
var img = new Image();
img.onload = function () {
el.classList.add('loaded');
}
img.src = el.getAttribute('src');
} else {
el.classList.add('loaded');
}
});
setTimeout(function () {
el.classList.add('loading');
}, 100);
ACMS.dispatchEvent('acmsLazyLoaded', el);
}
},
設定のカスタマイズ
config.jsのデフォルトの設定から設定を変更する場合は、適用しているテーマ内にJavaScriptファイルを別途作成し以下のように記述してください。詳しくは「組み込みJSについて:設定を編集する」を参照してください。
ACMS.Ready(function(){
lazyLoadMark = '.js-lazy-load',
lazyLoadConfig = {
rootMargin: '10px 0px', // syntax similar to that of CSS Margin
threshold: 0.1, // ratio of element convergence
loaded: function(el) {
el.addEventListener('load', function () {
if (el.tagName === 'IMG') {
var img = new Image();
img.onload = function () {
el.classList.add('loaded');
}
img.src = el.getAttribute('src');
} else {
el.classList.add('loaded');
}
});
setTimeout(function () {
el.classList.add('loading');
}, 100);
ACMS.dispatchEvent('acmsLazyLoaded', el);
}
}
});
使い方
Ver. 2.11 の標準ユニットは、Lazy Load に対応されていますので、特にユニットは追加でカスタマイズする必要はありません。静的なソースコードやカスタムフィールド で Lazy Load する場合を確認していきましょう。
画像の場合
画像に Lazy Load を設定する場合の基本は、以下のように実装します。
<img class="js-lazy-load" src="/images/placeholder/image.svg" data-src="/media/{hoge@path}" alt="">
| class属性 | 例:js-lazy-load | |
|---|---|---|
| data-src属性 | 表示する画像のパス(例:/media/{hoge@path}) | |
| src属性 | ローディング時に表示する画像を指定(例:/images/placeholder/image.svg) |
※/images/placeholder/image.svg は systemテーマの中に入っています
画像の場合は srcset 属性(スクリーン幅によって読み込む画像を変える)を使いたい場合もあると思います。以下のように、 data-srcset属性と data-sizes属性 を使うことで可能になります。
<img class="js-lazy-load" src="/images/placeholder/image.svg" data-srcset="/media/{hoge@path}[resizeImg(640)] 640w, /media/{hoge@path}[resizeImg(1200)] 1200w" data-sizes="100vw" alt="">
iframeの場合
YouTubeなどコンテンツの埋め込みで iframe要素を使うことは多いと思います。 iframe要素の場合も簡単に Lazy Load に対応することができます。 画像と同じく data-src属性に読み込みたいコンテンツを指定するだけです。
<iframe class="js-lazy-load" width="640" height="360" data-src="https://www.youtube.com/embed/MwlwcmF0hwo?wmode=transparent&rel=0" frameborder="0" allowfullscreen></iframe>
Open Street Map、Google Mapの場合
a-blog cms 標準で入っている各種地図の組み込みJSも簡単に Lazy Load 対応できます。特に Google Map などは、有料化されアクセス数が気になりますが、Lazy Load 対応することでアクセス数を節約でき、Google Map を導入しやすくなります。
全て、data-lazy="true" を適用するだけで対応できます。
Open Street Map の場合
<div class="js-open-street-map" data-lazy="true" data-lat="35.185574" data-lng="136.899066" data-zoom="10" data-msg="test" style="width: 640px; height: 360px;"></div>
Google Map の場合
<img class="js-s2d-ready" data-lazy="true" src="//maps.googleapis.com/maps/api/staticmap?center=35.185574,136.899066&zoom=10&size=640x360&maptype=roadmap&markers=35.185574,136.899066&key=AIzaSyDtJZq2qv89P-tRxMoBzmnrV_17vlw5Zl8" alt="test" width="640" height="360" title="クリックで地図が動かせるようになります。">
Ver. 3.1.26 リリースのお知らせ
この記事では、2024年9月26日にリリースした Ver. 3.1.26 の修正内容について紹介いたします。
現在お困りの問題に該当する項目がありましたら、お早めにバージョンアップのご検討をお願いいたします。
Ver. 3.1.26 リリースノート
修正点
- CMS-6923 互換性を保った状態で、jquery.cookie.js を使用しないように修正
- CMS-6926 Ver. 3.1.23 〜 Ver. 3.1.25で ユニットを非表示にすると、それ以下のユニットも非表示になってしまう問題を修正
Ver. 3.0.40 リリースノート
修正点
- CMS-6924 互換性を保った状態で、jquery.cookie.js を使用しないように修正
Ver. 2.11.69 リリースノート
修正点
- CMS-6925 互換性を保った状態で、jquery.cookie.js を使用しないように修正
主なリリースノートの詳細な内容
CMS-6923 互換性を保った状態で、jquery.cookie.js を使用しないように修正
jquery.cookie.jsというファイル名が原因で、WAF(Web Application Firewall)によってブロックされ、管理画面のJavaScriptが正常に動作しない問題が確認されました。 現在、Xserverで「XSS対策のWAF」をONにしている環境でこの問題が再現することが確認されています。
今回の修正による互換性に影響はありませんので、アップデート以外の作業は必要ありません。
応急処置
アップデートがすぐ難しいという方は以下記事で対応方法を解説していますので、こちらをご覧ください。
CMS-6926 Ver. 3.1.23 〜 Ver. 3.1.25で ユニットを非表示にすると、それ以下のユニットも非表示になってしまう問題を修正
Ver. 3.1.23 から Ver. 3.1.25 で、ユニットを1つでも非表示にすると、それ以下のユニットも非表示になってしまう問題を修正しました。 クリティカルな問題になりますので、該当バージョンをお使いの方はアップデートをお願いします。
該当バージョン
- Ver. 3.1.25
- Ver. 3.1.24
- Ver. 3.1.23
応急処置
該当バージョンをお使いで、アップデートがすぐ難しいという方は以下の方法で応急処置できますのでご確認ください。
ablogcms/php/Services/Unit/Rendering/Front.php: 45行目付近
修正前
if (!$isDisplayInvisibleUnit && 'hidden' === $unit->getAlign()) {
return; // 非表示ユニット
}
修正後
if (!$isDisplayInvisibleUnit && 'hidden' === $unit->getAlign()) {
continue; // 非表示ユニット
}
「return」を「continue」に変更ください。
最後に
該当する問題がありましたら、お早めにバージョンアップのご検討をお願いいたします。
また、迅速にご報告いただいたユーザーの皆さま、誠にありがとうございました。
今後もご報告いただいた内容に対して真摯に受け止め修正と改善を行ってまいります。
今後ともどうぞよろしくお願いいたします。