beginner2018のテーマをマルチブログ化する方法
a-blog cms に標準で用意されているテーマbeginner2018は 1つのブログと複数のカテゴリーでサイトを構成しています。コンテンツ毎に記事を書くユーザーを分けたり、少し規模の大きなサイトを作る場合にはマルチブログ化する必要が出できます。また、マルチブログ化したとしてもテーマは共通部分が多くテーマの継承機能についての知識も必要になってきますので、その部分を今回は解説してみたいと思います。
site2018 でインストールされている場合には、テーマを beginner2018 に変更するだけで大丈夫です。
この説明としては、 http://localhost で実践するように書かれていますが、以下のフォームから実際に作業をするサーバーのURLを入れていただく事で、自分のサイトのURLに書き換えて読み進める事ができるようになっておりますのでご活用ください。
1. マルチブログ化のメリット
マルチブログ化する際のメリットとしては、一覧とトップページのテンプレートが分けられる事や、子ブログ側にユーザーを作る事で、その子ブログのみ記事を書く事ができるようになるという権限分けができるようになります。
例えば、お知らせ(news)のみ管理ができるユーザーを作りたいという事であれば、この子ブログにユーザーを作る事により、このお知らせ(news)のみが管理が可能になります。
今回は、カテゴリーとして設定されている news をブログに変更してみる事にします。今回は、お知らせ(news)のみを子ブログにしますが、必要に応じて他のカテゴリーも子ブログ化する作業を行ってみてください。
2. カテゴリーをブログに変更する
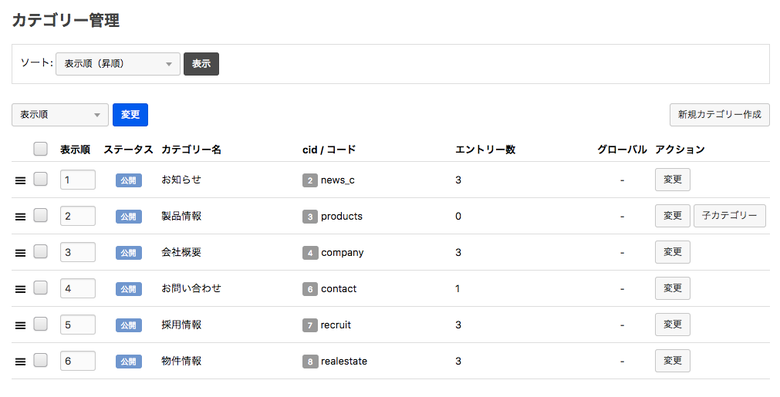
管理ページ > カテゴリー にアクセスします。そこでカテゴリーで利用されているカテゴリーコードで、子ブログを作成する事はできません。ですので、この段階では news を news_c と名前を変更します。
次に 管理ページ > ブログ より、ブログの管理ページから右上にある 子ブログを作成 をボタンクリックし、名前「お知らせ」コードネーム「news」でブログを作ります。
これにより、http://localhost/news/ という子ブログができます。
3. テーマを設定する
この段階で http://localhost/news/ にアクセスすると、blog2018 のテーマが設定されているハズです。ここに新しいテーマを設定します。
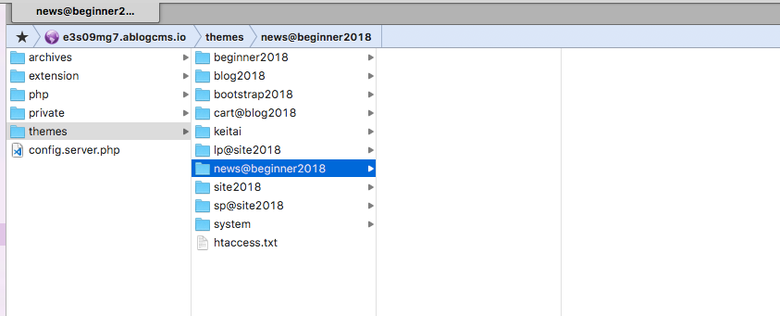
メインのテーマが /themes/beginner2018 を利用していますので、お知らせ(news)のテーマは news@beginner2018 というテーマ名にします。 /themes/news@beginner2018 という空のフォルダを用意してください。
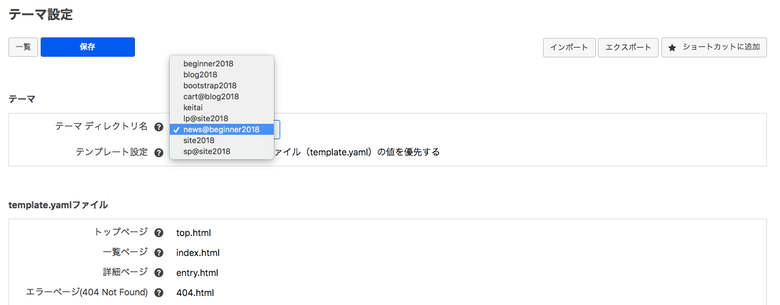
その後、管理ページ > コンフィグ > テーマ設定 で news@beginner2018 を選択して保存してください。
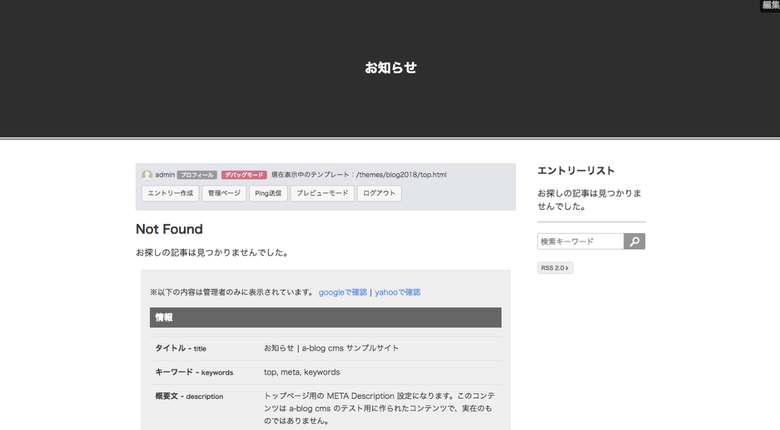
テーマは news@beginner2018 で設定されていますが、現時点ではヘッダーのナビゲーションやサイト情報が正常に表示されていません。
また、表示中のテンプレートは /themes/beginner2018/top.html という表示になっています。 news@beginner2018 のフォルダ内は空ですので、親テーマ側の beginner2018 のファイルが利用されます。
4. モジュールID の グローバル化
モジュールID は、初期状態では設定されているブログの中でのみ利用ができるようになっています。しかし、グローバル化することで、下の階層のブログでも利用する事ができるようになります。
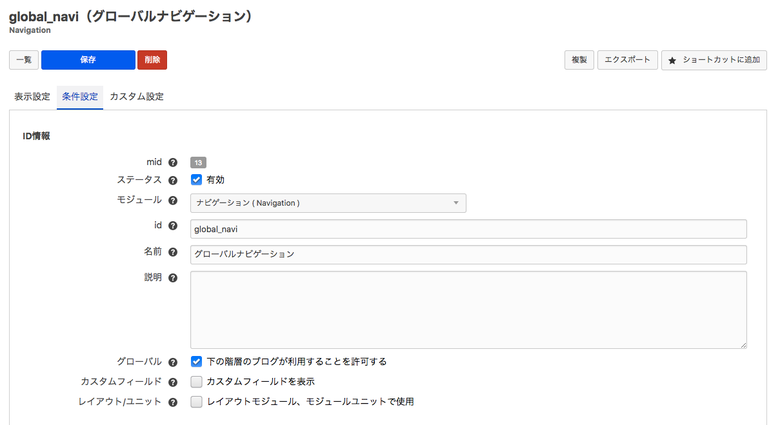
まずは親ブログ( http://localhost ) の 管理ページ > モジュール ID から、Navigation モジュール id="global_navi" の(設定)をクリックし、左上タブ「条件設定」内のグローバル「下の階層のブログが利用することを許可する」のチェックボックスをチェックし保存します。これでグローバル化の設定ができた事になります。これでナビゲーションが表示できるようになります。
http://localhost/news/ を表示するとナビゲーションが表示されるようになりました。
次に、サイトタイトルやフッター部分を子ブログ ( http://localhost/news/ ) で表示するためには、Blog_Fieldモジュールをグローバル化する必要があります。
まずは、themes/beginner2018/include/header.html 内のBlog_Field についての下のような記述に
<!-- BEGIN_MODULE Blog_Field -->
モジュールID「BF_root」を設定します。
<!-- BEGIN_MODULE Blog_Field id="BF_root" -->
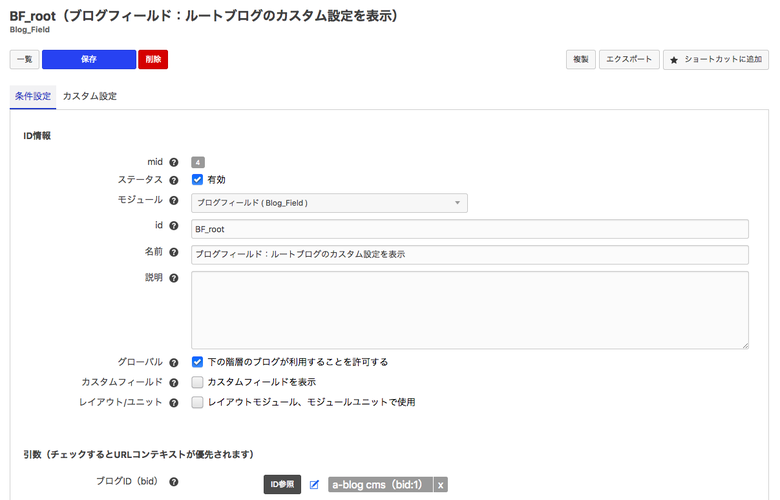
次に親ブログ( http://localhost ) の管理ページ > モジュール ID から、モジュール「Blog_Field」ID「BF_root」を選択し、「条件設定」内のグローバル「下の階層のブログが利用することを許可する」のチェックボックスをチェックして保存します。この際に、モジュール IDの条件に bid=1 を指定してください。
フッター部分についても、ヘッダーのようにid="BF_root" が書かれていないので、下記ファイル内のBlog_Field にモジュールIDを追記してください。
- /include/footer.html
- /include/footer/suggest.html
これで、ヘッダー・フッターをサイト全体で表示できるようになりました。
5. 記事の移行
親ブログ( http://localhost )内にある「お知らせ」カテゴリの記事をまとめて子ブログ側に移動します。管理ページ > エントリー管理 から、絞り込み機能を利用してを選択して「お知らせ」カテゴリの記事を検索してください。
お知らせだけの一覧が表示された後に、ヘッダー部分のチェックボックスにチェックをつける事で、すべてのエントリーにチェックがつきます。
表示順となっているプルダウンをブログに変更する事で、ブログ一覧が表示されますので、今回は「お知らせ」ブログに設定をして変更ボタンを押してください。
6. テンプレートを切り替え
今回は top.html を利用する事なく index.html とします。管理ページ > コンフィグ > テーマ設定 から設定を変更します。
テーマフォルダ内に template.yaml というファイルを用意する事で、管理ページ上に設定する事なくテーマを選択するだけで各種テンプレートファイルを指定できますが、今回は設定のyamlファイルを利用しないのでチェックを外します。
/themes/beginner2018/news/index.html と /themes/beginner2018/news/entry.html を news@beginner2018 にコピーします。
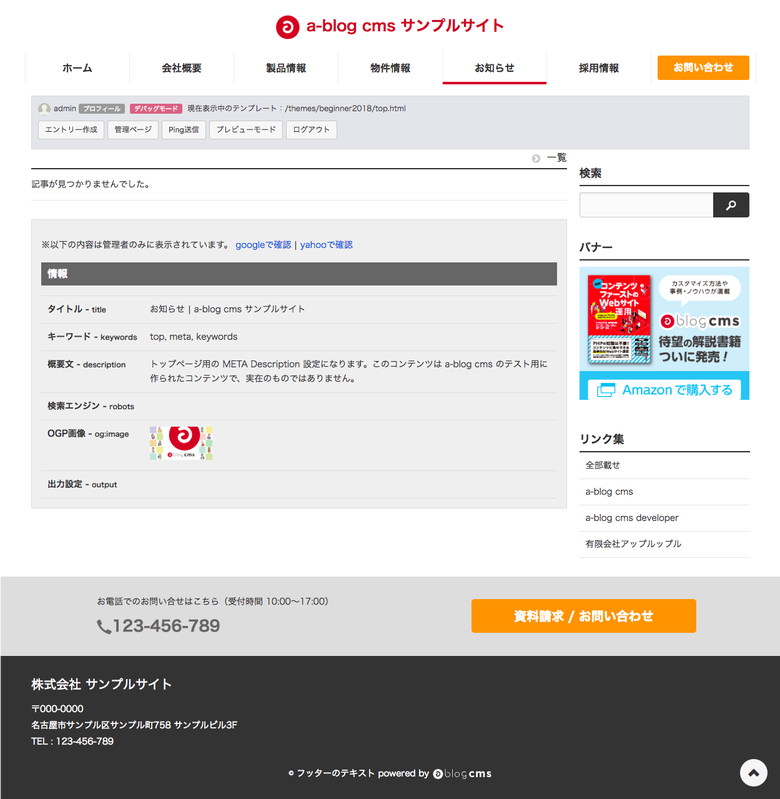
http://localhost/news/ で確認してみると以下のような表示になります。残り修正しないといけない点が3点見つかりました。
- グローバルメニューのリンクが、お知らせの時に正しいリンクになっていない。
- ピックアップリストが関係無いものが表示されている。
- お知らせの時にトピックパスに HOME が出てこない。
7. グローバルメニューのリンクを修正
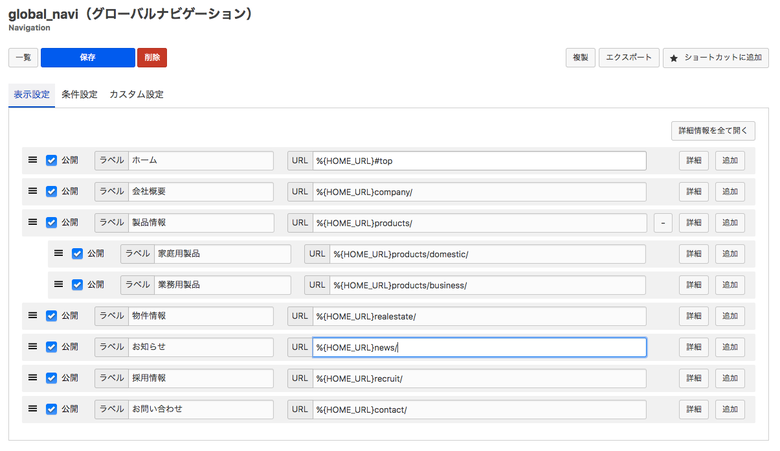
管理ページ > モジュールID から Navigation id="global_navi" の設定を確認してみると URL に %{BASE_URL} というグローバル変数が指定してある事で、子ブログで利用する際にURLがおかしくなっています。 %{HOME_URL} に変更します。
8. ピックアップリストを修正
管理ページ > モジュールID から Entry_Summary id="pickup_list" の設定を変更します。ブログID(bid)の設定と、階層の設定を変更し、下層のブログも含めると指定する事で、お知らせの子ブログのエントリーにチェックがあった際にも表示されるように指示しておきます。
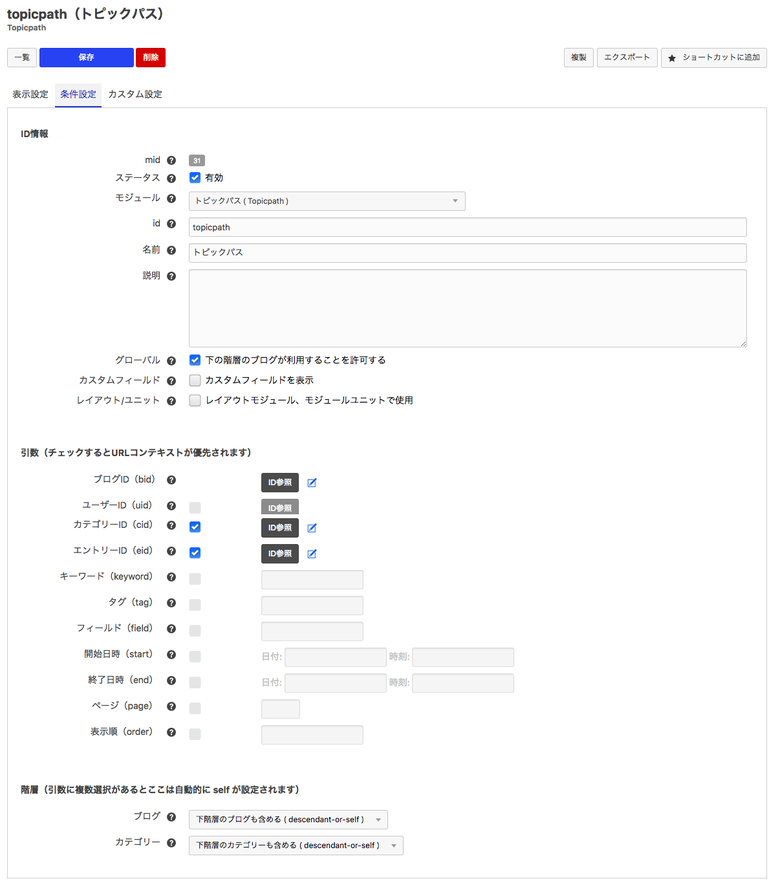
9. トピックパスを修正
管理ページ > モジュールID から TopicPath id="topicpath" の設定を変更します。 グローバル化し、条件設定で階層の設定を確認してください。「下階層のブログも含める」「下階層のカテゴリーも含める」と設定しておかないと、トピックパスの階層構造を表示できませんので注意して下さい。
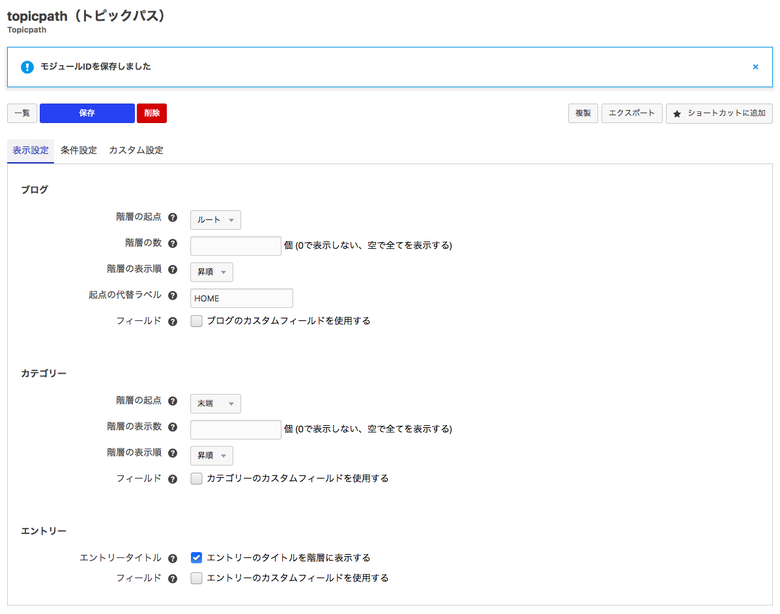
表示設定については、以下のように設定を行います。
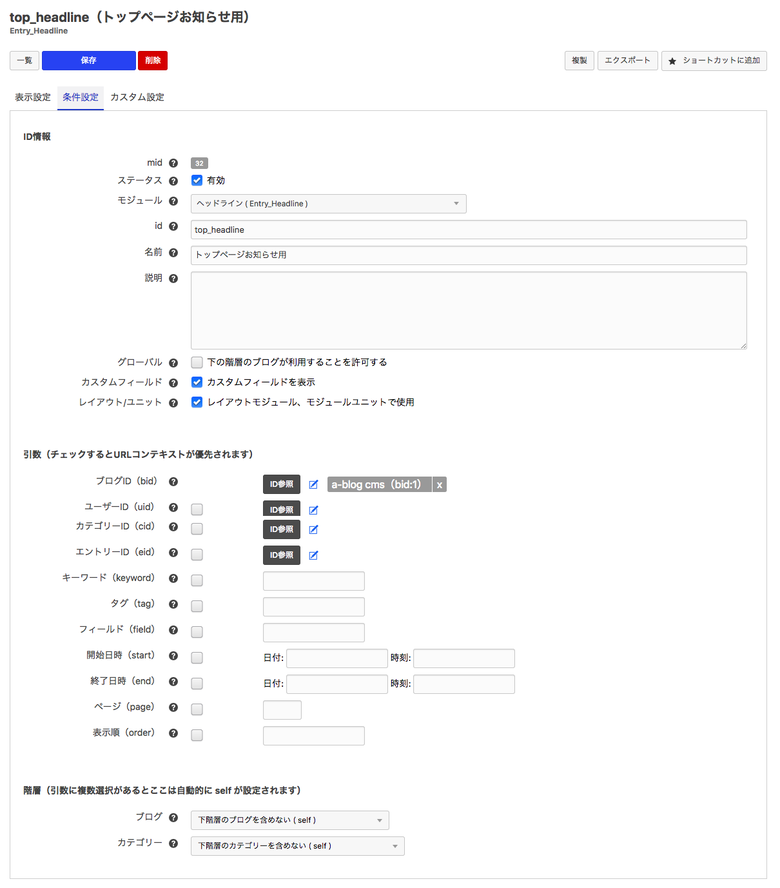
10. トップページのお知らせコンテンツを表示
管理ページ > モジュールID から Entry_Headline id="top_headline" の設定を変更します。当初はカテゴリーがお知らせ(cid:2)と指定されていたところを、ブログをお知らせ(bid:2)に変更します。
11. 最後に
ここまでやって最初のカタチと一緒ですね。 a-blog cms ではカテゴリーや子カテゴリーのようなカタチと同様にブログを階層化する事が可能です。他のカテゴリーについても、同様にブログ化していく事もできるかと思います。 どこをブログにして、どこをカテゴリーのままでいいのかはCMSの設計次第です。
子ブログのステータスをシークレットとすることで、その子ブログ自体を会員制コンテンツとして運用することもできますし、子ブログ単位でユーザーを作ることで部分的な更新担当を設定することもできるようになります。
子ブログ化することでテーマを分ける必要があるので少しだけ手間が増えますが、設定できる範囲も増えることから、こうしたい!という要望を解決しやすくなります。グローバルメニュー単位で子ブログ化することも多いです。ぜひ、ご活用ください。