ページをAMP対応してみよう
作業テンプレート:/themes/◯◯(使用中のテーマ)/news/entry.html 作業URL: http://ドメイン/news/entry-◯◯.html(お知らせカテゴリーのエントリーどこでも)
このハンズオンでは a-blog cms でAMP(Accelerated Mobile Pages Project)に対応する方法をご紹介しています。AMPに対応すれば、ニュースまたはメディアサイトであれば、検索エンジンの検索結果でカルーセル表示されたり、他のページよりも素早く表示することができるようになります。
以下の流れに沿って進めていきます。
- 既存テンプレートをダウンロードして設置する
- テンプレートをカスタマイズする
- モジュールIDを設定する
- レイアウトをカスタマイズする
- AMPページのエラーを確認する
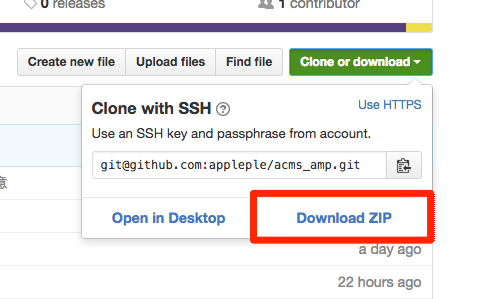
AMPでは独自に仕様が決められているため、多くのHTMLをAMP HTML用に修正しなければいけません。そのため、このハンズオンではAMPページに対応できる最低限のテンプレートを配布しています。以下のURLからダウンロードしてください。

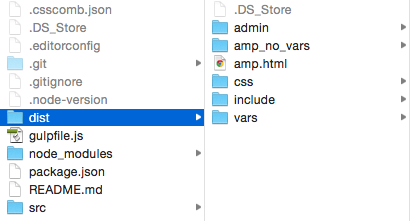
ダウンロードしたら、distディレクトリに入っているテンプレートを、使用しているテーマのディレクトリの直下に設置してください。
デフォルトだとテンプレートの変数化(setTemplate setRenderedを使いこなそうのハンズオンの内容です)が使用されています。記述が冗長になりますがテンプレートの変数化を使用したくないという方は、distディレクトリのテンプレートを設置後、amp_no_varsフォルダに入っているamp.htmlと/include/head/title.txtを1つ上の階層に設置してください。

distディレクトリの内容
カスタマイズするテンプレートは、amp.html、/news/entry.html、必要であれば/include/unit_amp/amp.htmlです。
/news/entry.html と amp.htmlを関連付けるために、以下の記述をhead内にしてください。
<!-- BEGIN_MODULE Touch_Entry -->
<link rel=“amphtml" href="%{CANONICAL_URL}/tpl/amp.html"><!-- END_MODULE Touch_Entry -->
amp.htmlにはすでに元コンテンツのページと関連付けるようにカノニカルの設定が行ってありますので、amp.html側の作業はとくに必要ありません。
以下の値を記入してください。ロゴ以外はプレースホルダーとして「◯◯」と記入してあるので、テキストエディターの検索機能で検索してください。
- サイトの著者の名前
- 団体の名前
- 団体のロゴ画像(幅600pxまたは縦60pxのもの。詳しくはガイドラインを参照してください)
- Twitterカードのサイトのアカウントと著者のアカウント(任意)
- Google AnalyticsのトラッキングID(任意)
/include/unit_amp/amp.htmlでは、iframe要素をAMP HTMLの記述方法であるamp-iframeへ変更しています。現在ではSlideShare、CodePenのカスタムユニットが制作されています。こちらの設定はiframe要素に対応するためのサンプルとしてあります。アカウントがない方もいらっしゃると思うので、必要であれば設定してください。
- スライドシェアのユーザーID
- スライドシェアのユーザー名
- CodePenのID
- CodePenのユーザー名
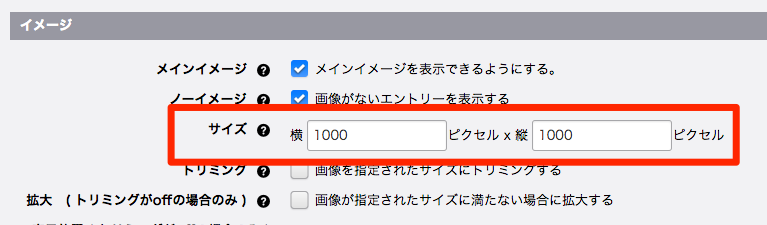
AMPでは、画像の幅と高さをpx指定しなければいけないので、メインイメージ用にEntry_SummaryのモジュールIDを作成します。
このとき、表示設定のタブにある、イメージ見出しのサイズ項目を横1000、縦1000などサイトの画像ユニットに登録される最大サイズ以上の設定を指定し、{imgX}と{imgY}の変数が実物サイズを表示できるようにします。

ほかにも、タグが関連しているエントリー表示するモジュールIDを用意しています。Entry_TagRelationalモジュールで「relational_entry」という名前でモジュールIDを作成してください。
レイアウトをカスタマイズするためには、CSSを記述する必要があります。AMPでは通常はCSSをインラインで記述するようになっていますが、インクルード機能を使用して、実際は外部ファイルであるCSSをインラインで出力しています。 SassやLessなどのCSSプリプロセッサーを使用できるようにこのような対応を行っております。
編集する際は、AMP HTMLの使用にそって修正されますよう、お気をつけください。
<!-- ※カスタマイズ用のCSS --> <style amp-custom> <!-- #include file="/css/amp.min.css" --> </style>
上記のソースコードを以下に変更してください。
<!-- ※カスタマイズ用のCSS --> <style amp-custom> <!-- #include file="/css/amp.css" --> </style>
変更すると amp.css が読み込まれるようになるので、amp.css を編集してください。
CSSプリプロセッサーを使用する場合は、/src/amp.scssを変更してください。
このとき、合わせて同梱しているgulpfile.jsもお使いください。gulpfile.jsにはAMP Validatorでエラーにならないように、acms.cssで使用している!importantや、gulpプラグインが自動的に付与してしまう@charset "UTF-8";などの記述を削除しています。この記述を削除するためにはgulp-replaceプラグインをインストールしてください。
var replace = require('gulp-replace');
gulp.task('sass', function () {
…
.pipe(replace('!important',''))
.pipe(replace('@charset \"UTF-8\";\n',''))
…
}
確認の方法としては2種類あります。
- Google Chromeのインスペクターで確認する方法
- テストツールを使う方法
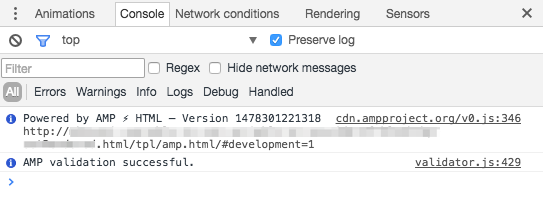
http://ドメイン名/news/◯◯.html/tpl/amp.html(◯◯.htmlは現在カスタマイズされているページ)にアクセスし、URLの末尾に「#development=1」を付け足したURLにアクセスし、インスペクター(開発者ツール)を立ち上げます。
もし、エラーがあれば赤文字で表示されます。エラーがなければ「AMP validation successful.」と表示されます。

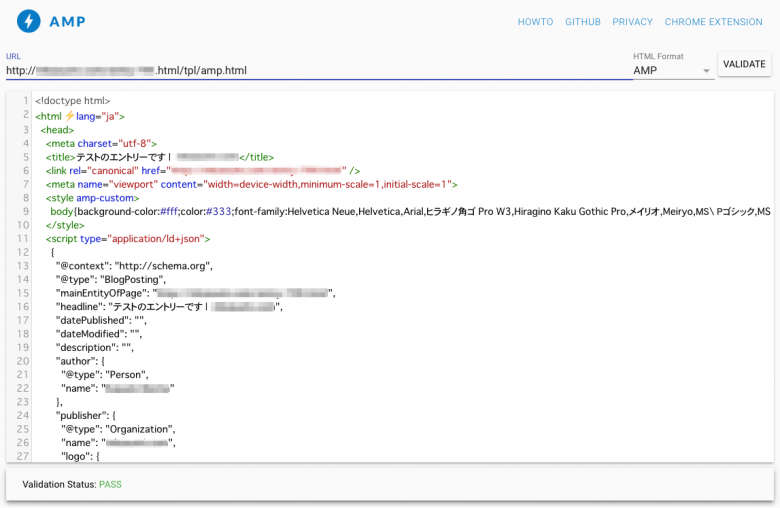
The AMP Validator にアクセスして、URLを記入し、「VALIDATE」ボタンをクリックします。ボタンをクリックするとエラーがあればエラー内容が表示されます。
ページの下部で、「Validation Status: PASS」と表示されていたら成功です。
確認ツールでエラーが修正され、成功していたらこのハンズオンは終わりです。
テンプレートが完成したら、Google Search Consoleより、Sitemapを送信またはFetch as Google してサイトをクロールするようにGoogleに伝えてください。
数時間するとインデックスされるようになります。もし、エラーの修正漏れがあればGoogleからエラー箇所がメールで通知されます。
インデックスされているのに、検索してもなかなかヒットしない場合は、モバイルから g.co/ampdemo へアクセスし、ご自分のサイトをキーワード検索してください。検索結果にAMPラベルがついていたら成功です。