子ブログのエントリーリストを表示してみよう
以前まではモジュールの入れ子が不可能でしたが、モジュールがエスケープできるようになったことでモジュールの入れ子が行えるようになりました。また、URLコンテキストをモジュールで呼び出すこともできるようになりました。 これによって標準機能ではできなかった子ブログのエントリーリストもできるようになりましたので、実際に表示をさせてみましょう。
下準備
インストール後では、子ブログとエントリーがありませんのでまずは作成します。
子ブログの作成
ルートブログに子ブログを作成します。
2つ以上作っておくと確認時にループで動いているか確認しやすいので最低2つを目処に作成しましょう。
子ブログの作成
作った子ブログにエントリーを作成します。
一覧で表示するだけのためタイトルのみでも大丈夫です。
これで下準備は完了です。
カスタマイズ
今回は子ブログリスト li の中にエントリーリストの ul が入ることになりますので li 閉じタグの前にエントリーリストを貼り付けます。
<!-- BEGIN_MODULE Blog_ChildList -->
<ul class="acms-list-group">
<!-- BEGIN blog:loop -->
<li>
<a href="{url}" class="acms-list-group-item">{name}</a>
<!-- ここにエントリーリストを貼り付け -->
</li>
<!-- END blog:loop -->
</ul><!-- END_MODULE Blog_ChildList -->
このままではエントリーリストがルートブログのものになってしまうので、子ブログのエントリーが出るように修正を行います。 URLコンテキストをモジュールで呼び出すことができる「ctx(コンテキスト)」を使用します。 記述方法はモジュールIDと同様で、今回は子ブログリストのブログIDでエントリーリストを絞り込むため下記のような記述になります。
<!-- BEGIN_MODULE Entry_List ctx="bid/{id}" -->次にモジュールのエスケープを行います。 a-blog cmsではモジュールは内側から解決させるため{id}が解説されないままエントリーリストが動いてしまいうまく絞り込まれません。
「BEGIN」「END」「変数」に必要となりますが、ctxに記述した{id}は子ブログリストの変数で先に解決がされて欲しいものになるのでエスケープが必要ありません。
例:
<!-- BEGIN_MODULE\ Entry_List -->
<!-- END_MODULE\ Entry_List -->
<!-- END\ entry:loop -->
\{url\}変数には中かっこ(例:{})全てにエスケープが必要ですので注意が必要です。
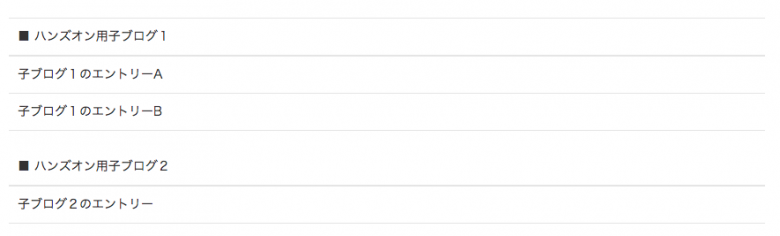
下記のように「基本テーマの刷新」などのエントリーが出ていなければ正解です。
ctxの利用
時間がある方はトップページの「新着情報」と「採用情報」をモジュールIDを使わずにカテゴリーの絞り込みで表示をしてみましょう。