Google SpreadSheet との連携機能

a-blog cmsの拡張アプリ「SpreadSheet」を使うとお問い合わせフォームなどで送信された内容を任意のGoogle SpreadSheetの最後の行に追記することができます。
カスタマイズ
今回のハンズオンではsimple2017のお問い合わせフォームで送信されたいくつかの項目を Google SpreadSheetに追記してみます。
下準備
以下の2つのステップで a-blog cms とGoogle SpreadSheet を連携します。
- ClientID JSON の取得
- ClientID JSON を CMS側に登録
1. ClientID JSON の取得
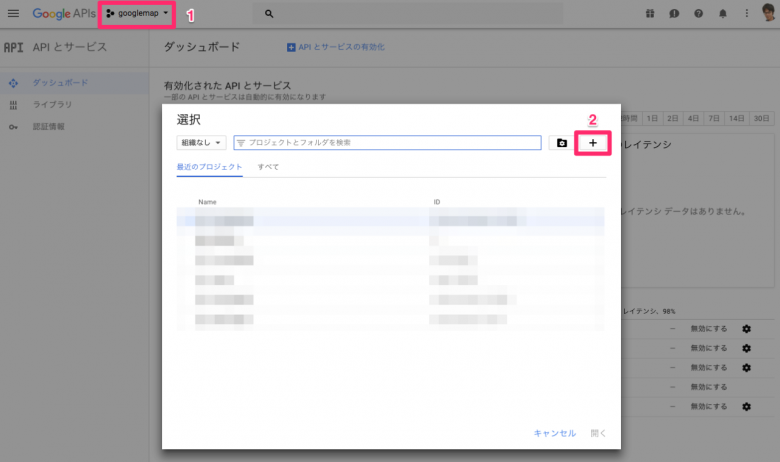
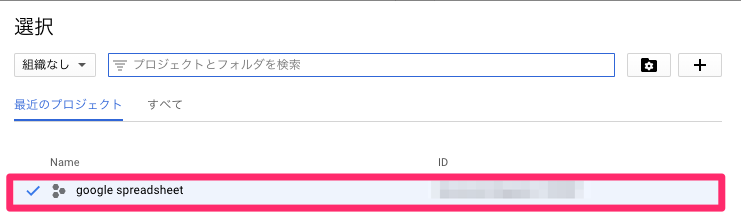
まずは、Google API Console にアクセスしてログインしてください。ログイン後、任意の名前でプロジェクトを作成します。 上の画像のように 1, 2 の手順でプロジェクトを新規作成できます。

左上のセレクトメニューをクリックし、先ほど作成したプロジェクトを選択します。

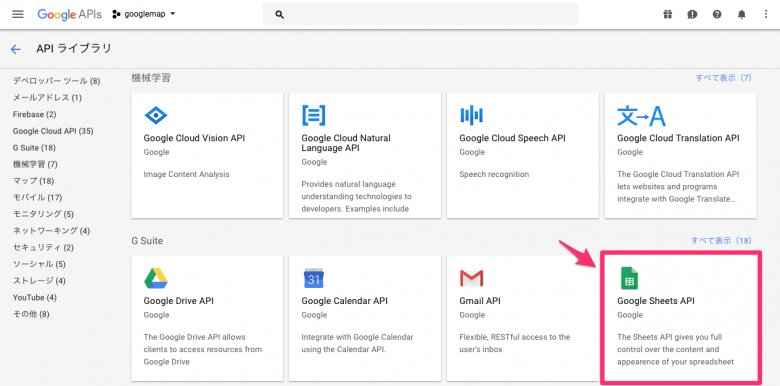
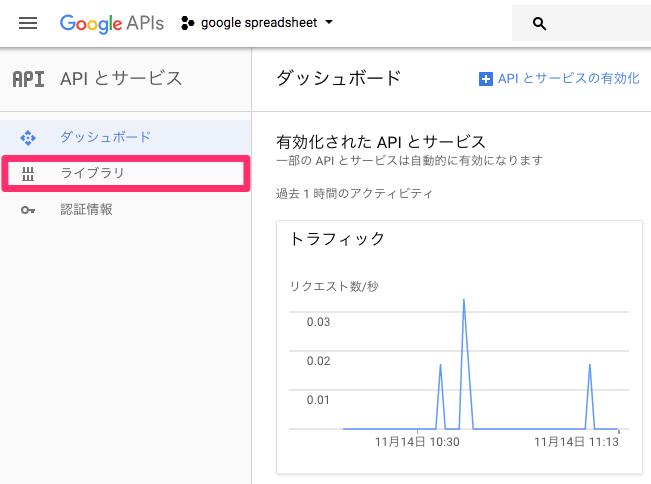
次は、サブカラムより「ライブラリ」という項目をクリックし、API ライブラリのページに移動します。そのページにて、Google Sheet APIという項目を検索して有効化してください。


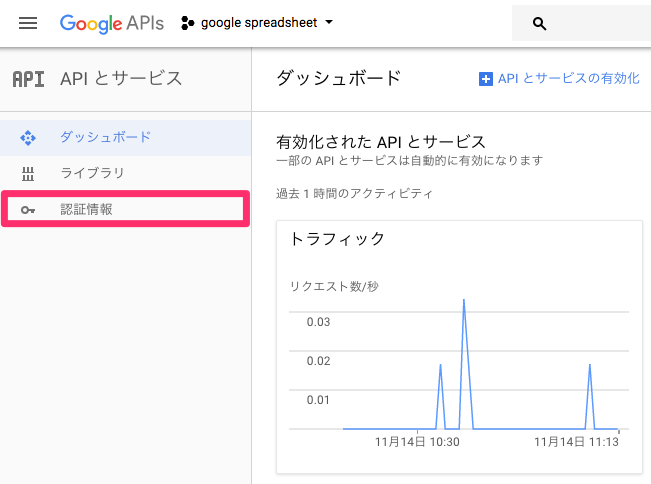
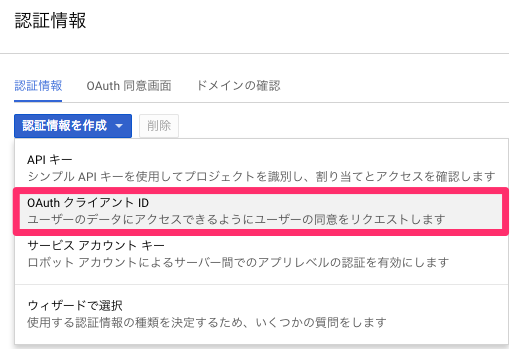
最後に「認証情報」をクリックして認証情報の設定画面に移動します。そこで新たにOAuth クライアント ID を作成します。 アプリケーションの種類として、「ウェブアプリケーション」を設定して、「認証済みのリダイレクトURI」には「ドメイン名/bid/(現在使用しているブログのBID)/admin/app_google_spreadsheet_callback」を設定します。
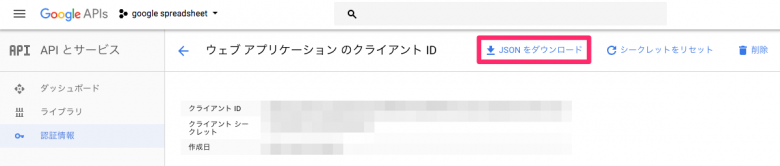
その後、クライアントIDなどの情報が記述されたJSONファイルをダウンロードしましょう。その後、ダウンロードしたJSONファイルをサーバーにアップロードします。ドキュメントルート以下にアップロードをするとブラウザからアクセスできてしまいますので、ドキュメントルートより上の階層にアップロードするのが望ましいです。
2. ClientID JSON を CMS側に登録
次はCMS側の設定です。まずは、拡張アプリからHook処理をかけるようにconfig.server.phpを1にします。
define('HOOK_ENABLE', 1);
管理画面 > 拡張アプリより、 SpreadSheet をインストールします。インストール完了後は、管理画面 > SpreadSheet より Google Spread Sheet の管理画面に移動します。
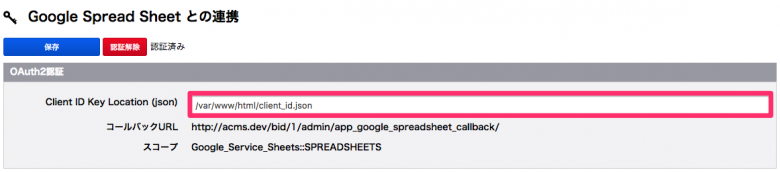
そして先ほど設置したJSONファイルへのパスを記述します。絶対パスで記述しましょう。パスを記述後、設定を保存してから、「認証」ボタンをクリックして認証するようにしましょう。
※ablogcms.ioで行う場合は、ルートディレクトリには設置できないため、「themes」フォルダなどにJSONファイルを設置します。 ablogcms.ioでの記述例: /var/www/vhost/xxxxxx.ablogcms.io/html/themes/xxxxxxxx.json
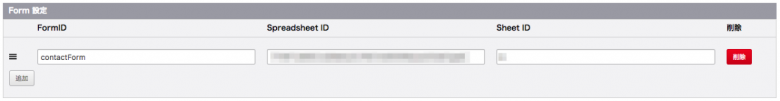
またこの管理ページ内でa-blog cmsのFormIDに対して書き込みしたいSpreadsheetのIDを指定する必要があります。 Spreadsheet IDとSheet IDは、開いているSpreadSheetのURLから調べることができます。
https://docs.google.com/spreadsheets/d/{Spreadsheet ID}/edit#gid={Sheet ID}
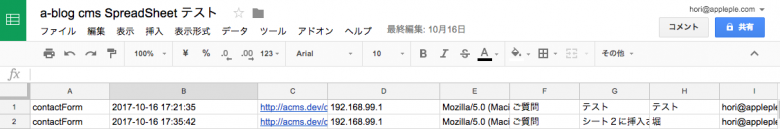
課題
simple2017のお問い合わせフォームから送信された内容をGoogle SpreadSheetに追加登録してみましょう。下の図のような実行結果になっていれば成功です。