カスタムユニットを使った「SVG ユニット」を作ってみよう
最近は SVG ファイルがサイト上でも使われるようになってきていますが、残念ながら a-blog cms の画像ユニットには SVG ファイルを扱うことができません。今回は、カスタムユニットを利用して「SVG ユニット」を作ってみましょう。
今回用意するカスタムユニット
カスタムユニットの実装には、1つだけ追加する方法(custom.html)と、複数設定する方法(extend.html)があります。今回は複数設定する方法での実装を行います。
カスタムユニット名:custom_svg
- SVGファイル : {svg@path}
- サイズを指定 : {svg_x} , {svg_y}
管理側のフォームの実装
カスタムユニットの HTML を書くには、カスタムフィールドメーカー に用意されている「カスタムユニット」のフォームから準備します。
ファイルの設置場所は /themes/*テーマ名*/admin/entry/unit/extend.html で、カスタムフィールドメーカーで作った HTML を <!-- BEGIN custom_svg --> 〜 <!-- END custom_svg --> で囲みます。
| 種類 | タイトル | フィールド名 |
|---|---|---|
| ファイル | SVGファイル | svg_file |
| テキスト | 横幅 | svg_x |
| テキスト | 縦幅 | svg_y |
extend.html
<!-- BEGIN custom_svg --> * カスタムフィールド タグ * <!-- END custom_svg -->
管理ページの設定
コンフィグの3ヶ所の設定をおこないます。「アップロード許可ファイル拡張子」は、忘れがちになりますので注意してください。
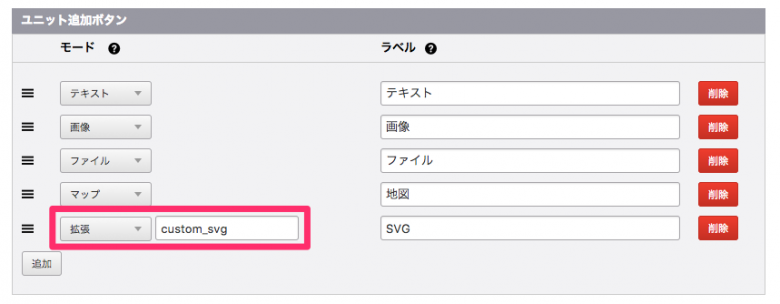
ユニット追加ボタン
管理ページ > カスタマイズ管理 > コンフィグ > エントリー > 編集設定 > ユニット追加ボタン に「custom_svg」というモードを設定します。 ラベル部分は「SVG」とすることで(SVG)ボタンが追加されることになります。
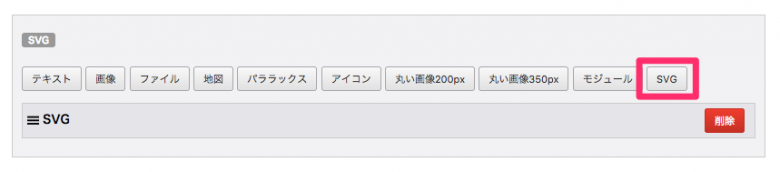
ユニット設定
管理ページ > カスタマイズ管理 > コンフィグ > エントリー > ユニット設定 の画面の最後に何も設定していない空の「SVG」ユニットが用意されていますので、(SVG)のボタンを一度クリックして SVG ユニットを追加します。
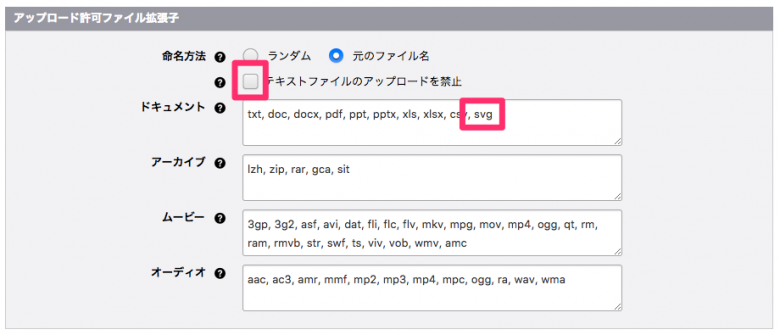
アップロード許可ファイル拡張子
管理ページ > カスタマイズ管理 > コンフィグ > エントリー > 編集設定 >アップロード許可ファイル拡張子の項目に追記します。SVGファイルはテキストファイルになりますので、「テキストファイルのアップロードを禁止」のチェックボックスを外し、ドキュメントに「 , svg 」と追加します。
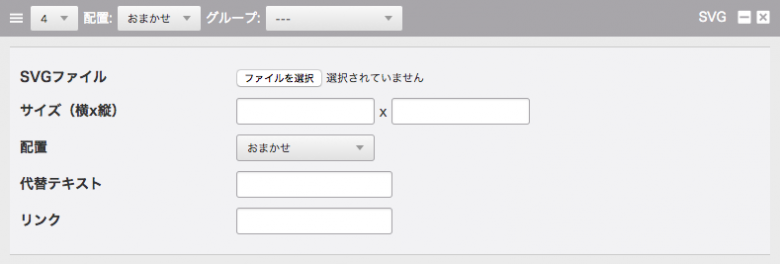
エントリー編集画面での確認
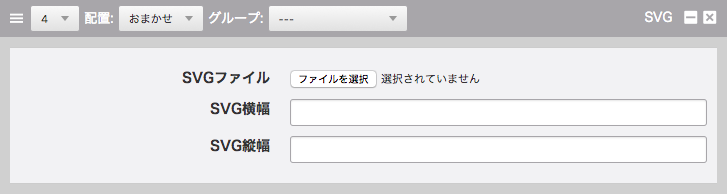
この段階で SVG カスタムユニットを追加して保存が可能かどうかをテストしてみましょう。ユニットに(SVG)ボタンが追加されていて追加すると、カスタムフィールドメーカーの HTML のままであれば、以下のようなフォームが表示されます。 まずは項目が正しく出るのを確認して、OKであればスタイル等の調整をしていきましょう。

表示側のテンプレートの実装
unit.html には、あらかじめ extend.html の include の記述が準備されていますので、指定の場所に extend.html を用意します。
/include/unit/extend.html
<!-- BEGIN unit#custom_svg -->
<img src="%{ARCHIVES_DIR}{svg_file@path}" width="{svg_x}" height="{svg_y}" alt="svg">
<!-- END unit#custom_svg -->これで、正しく設定ができていれば SVG ファイルを表示が可能になります。縦横のサイズを設定してみたり、片側だけ設定してどのように表示になるかを検証してみてください。
画像ユニットと同等までのカスタマイズ
時間があれば、以下のような実装を試してみましょう。
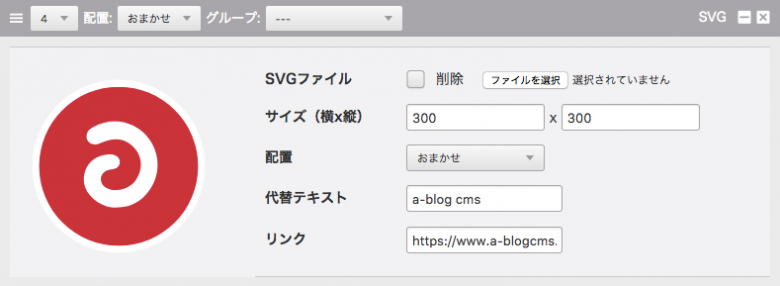
配置、代替えテキスト、リンクなどを設定できるようにすると以下のようなフォームを作ることができるようになります。ここまで作って何かの時に使えるパーツとして持っておいてみては、いかがでしょうか。
/include/unit/extend.html
<!-- BEGIN unit#custom_svg -->
<div class="column-image-{svg_align}">
<!-- BEGIN_IF [{svg_link}/nem] -->
<a href="{svg_link}"><!-- END_IF -->
<img src="%{ARCHIVES_DIR}{svg_file@path}"<!-- BEGIN x:veil --> width="{svg_x}"<!-- END x:veil --><!-- BEGIN svg_y:veil --> height="{svg_y}"<!-- END svg_y:veil --> alt="{svg_alt}">
<!-- BEGIN_IF [{svg_link}/nem] -->
</a>
<!-- END_IF -->
</div>
<!-- END unit#custom_svg -->