H: a-starter-kitを使ってスムーズに開発環境を整えよう!
このハンズオンでは、アップルップルが受託案件を始めるときに使用しているスターターキット「 a-starter-kit」の使い方と解説をします。 このスターターキットを使うと、ウェブサイト制作で使用する a-blog cms 用のテンプレートがあらかじめ用意されており、またCSS, JavaScriptのビルド環境が整っていますので、すぐにコードを書きはじめられます。
このハンズオンは、各自のローカル環境での作業をお願いします。
スターターキットでできること
下記のようなことが出来るようになります。最初は覚えることは多いですがSass(SCSS)やECMA Script6 でコードを書けると作業効率も上がりコードの保守もしやすくなります。ぜひ導入してみましょう。
- Sass(SCSS)のビルド & Minify(ファイル圧縮)
- JavaScriptの トランスパイル(ECMA Script6 以降の文法サポート)& Minify(ファイル圧縮)
- 各種カスタムフィールドを含むスタートテンプレートの用意
事前準備
ローカル環境
a-blog cms のローカル環境が必要です。MAMPやXAMPP、Dockerなどお好きな環境をお使いのマシンに用意してください。
Node.js
このスターターキットを動かすためには、開発するマシンに Node.js がインストールされている必要があります。インストールをしていない方は、まず公式サイトより Node.js をインストールしてください。
2つインストールボタンが並んでいますが、今回は推奨版をインストールしましょう。インストールできたら、ターミナル(またはコマンドライン)を開き、以下のコマンドでNode.jsが入っているか確認してください。
$ node -v
※このとき、実際に入力するのは「node -v」です。「$」はコマンドではないので気をつけてください。
2018年5月15日現在は推奨版が8.11.1なので、画面には「v8.11.1」と表示されるはずです。
ディレクトリ・ファイルの説明
各ディレクトリ・ファイルの役割になります。覚える必要はありませんが、役割を覚えるとスターターキットのカスタマイズに役立ちます。(一部、不可視ファイル(名前がドットからが始まるファイル)がありますので、パソコンの設定を不可視ファイルを表示できるようにすることをおすすめします。MacではFinder上で⌘ + Shift + .(ドット)を実行すると表示できます。)
| ディレクトリ・ファイル | 説明 |
|---|---|
| themes | a-blog cms のテーマ開発のベースとなるテンプレート群 |
| .csscomb.json | CSSプロパティを並び替える設定ファイル |
| .editorconfig | エディターで文字コードやインデント、改行コードを揃えるための設定ファイル |
| .eslintrc | JavaScriptの構文チェックで使われる設定ファイル |
| .gitignore | Gitで管理するときに、Gitに含めたくないファイルを定義したファイル |
| .node-version | 複数人開発でnodeのバージョンを揃えるためのファイル |
| gulpfile.js | gulpの設定ファイル。このスターターキットでは、CSSのビルドを担当する。 |
| package.json | スターターキットに必要なライブラリが記述してあるファイル。またビルド用のコマンドが記述されている。 |
| webpack.config.js | Webpackの設定ファイル。このスターターキットでは主にJavaScriptのビルドを担当する。 |
スターターキットの設置
ここからは、実際に手を動かして、スターターキットの使い方を説明します。
a-blog cms の動作環境
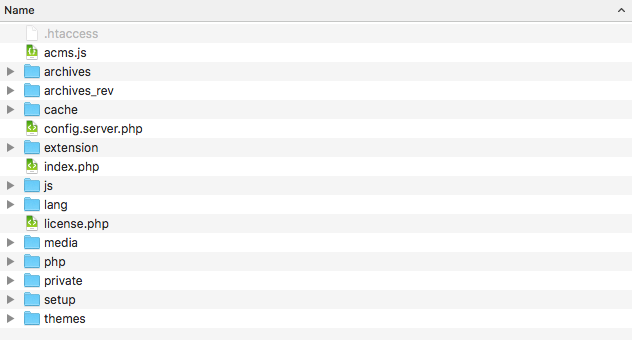
まず最初にa-blog cmsが動いているローカル環境を用意します。すでに動いている環境があれば、その環境でも大丈夫です。環境がない場合はa-blog cmsを新規インストールしましょう。

a-blog cms をインストールし、動作する状態になったときのフォルダ・ファイル状態
キットの設置
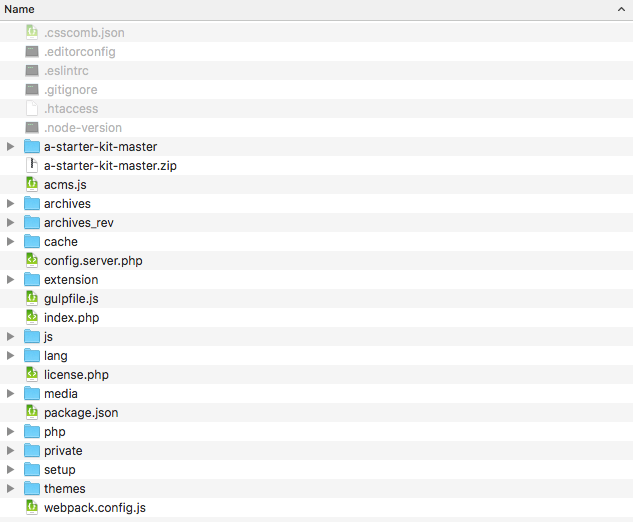
https://github.com/appleple/a-starter-kit の Clone or download から zipファイルをダウンロードし、a-blog cms が動作しているローカル環境のドキュメントルートに解凍してファイルを設置しましょう。
※ 不可視ファイル(ドットから始まるファイル)がいくつかありますので、忘れずに設置しましょう。
themesディレクトリは上書きしないようにしましょう。

スターターキットの設置状態
テーマディレクトリの設定
初期状態では、themesディレクトリ内には root というテーマが入っています。テーマ名はそのままでもいいですが、実際に変更してみましょう。 ここでは例として、 custom というテーマ名にします。
themes/root を themes/custom に変更します。
次に、package.json をエディタで開き編集します。
"config": {
"local": "http://example.com/",
"theme": "custom"
},
- local: ローカルで表示するURLを設定します
- theme: 監視したいテーマディレクトリ名(ここでは先ほど変更したディレクトリ名「custom」)を設定
新しくできたテーマを a-blog cms の管理画面のテーマ設定(⌘K/Ctrl+kで「テーマ設定」を検索)から設定しましょう。 これでテーマ名の変更は完了です。
スターターキットの初期処理
スターターキットを動かすためには、様々なNode.jsのライブラリをインストールする必要があります。これらのライブラリのインストールは Node.jsの npm というパッケージ管理ツールを使うため、npmが全て自動で行ってくれます。
処理のコマンド実行
ターミナル(Windowsの場合はコマンドライン)を開き、package.json が設置されているディレクトリに移動します。
例: MacでMAMPのローカル環境の場合
$ cd /Applications/MAMP/htdocs
※ 「cd」の後には半角スペースが入っています。ファイルのパスがわからない場合は、「cd 」を入力したあとにフォルダをドラッグ&ドロップするとパスを取得してくれます
移動したら以下のコマンドを実行します。
$ npm install
これで必要なライブラリを、npm(パッケージ管理ツール) がインストールしてくれます。インストールには少し時間がかかるので待ちましょう。
開発で使う2つのコマンド
ここまでが、a-blog cms の開発環境の準備になります。実際にファイルを作業するときは、これから紹介する2つのコマンドのみ実行すれば開発ができるようになります。
開発時のコマンド
開発時には下記のコマンドを実行します。 package.json があるディレクトリにcdコマンドで移動し、実行してください。
$ npm run start
このコマンドを実行すると、以下のことが実行されます。
- 設定したテーマ以下のファイル更新の監視
- ファイルを更新すると、CSS, JavaScriptを自動ビルド
- BrowserSyncによりブラウザでタブが一つ開き、ファイル変更のたびに自動リロード
ファイルを更新するたびに、ブラウザが自動でリロードして、変更が反映されているはずです。
またCSS、JavaScriptの編集ファイルは以下になります。このファイルを編集すると、自動的にビルドが走り、複数のファイルを1ファイルにまとめて書き出されます。
| タイプ | 編集ファイル | 書き出し先 |
|---|---|---|
| CSS | themes/root/src/scss/以下 | themes/root/dest/bundle.min.css |
| JavaScript | themes/root/src/js/以下 | themes/root/dest/bundle.js |
デプロイ時のコマンド
今までは、開発用のコマンドで自動でビルドが走ったり、JavaScriptもMinifyされず開発しやすい状態でした。ただ本番などのサーバー反映時には、プロダクション用のビルドを行う必要があります。そのコマンドが以下になります。
$ npm run build
開発用のコマンドは差分ビルドなので、早くビルドされていましたが、プロダクション用ビルドは少し時間がかかります。本番反映時にはこのコマンドを実行して作成されたファイルを適用してください。
色々触ってみよう!
以上でこのハンズオンは終了しますが、色々なファイルを触ってみてどのように動くか確認してみましょう。わからないところがあれば是非スタッフに聞いてください。