C: ポストインクルードを使ってページ遷移しないカスタムフィールド検索を実装する
今回は、カスタムフィールドの検索結果を別ページとして移動させず、その場で表示される方法を紹介します。
このハンズオンで使っている機能
- カスタムフィールド
- ポストインクルード
少しJavaScriptを書くことになります。JavaScriptで複雑なことはしないため、HTMLとJavaScriptの基礎な知識があれば大丈夫です。
デフォルト設定
このハンズオンでは「site2018」テーマをベースとして進めています。他のテーマをお使いの方はテーマ名やファイル名などが異なることがあるかと思いますので、気になる方は「site2018」テーマへ変更してください。
手順
検索結果をポストインクルードで表示する
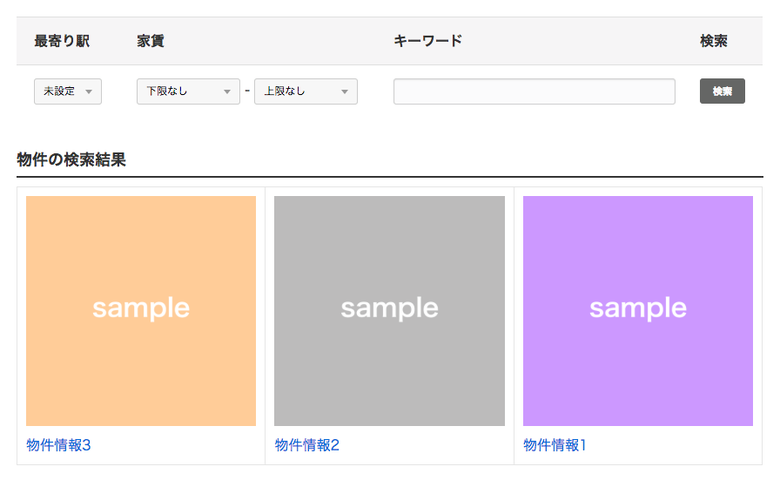
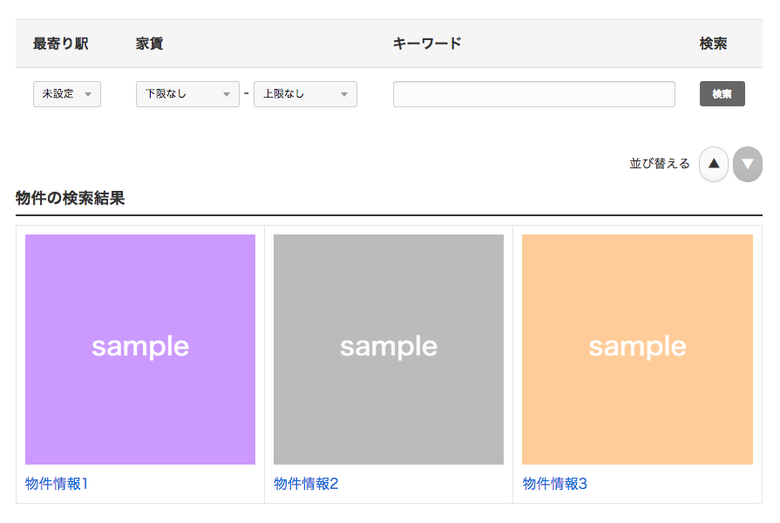
http://ドメイン/realestate/にアクセスすると、すでに物件情報のカスタムフィールドが完成しています。実際にはカスタムフィールド検索の仕組みを作らなければいけませんが、今回は現状のカスタムフィールドに記述を追記してカスタマイズします。
検索結果を表示しようとすると、通常ではページが遷移しますが今回はポストインクルードを使って検索結果をそのページのまま、指定した場所に表示しましょう。
検索結果を表示する場所を指定する
まずは、/realestate/index.htmlのファイルを開き、検索結果を表示したい部分をdiv要素で囲み(ここでは@include("/include/entry/summary_custom.html"))、id属性を適用してください。今回はすでに物件情報が表示されている一覧と同じ場所に検索内容が差し代わったように見せたいので、インクルード文をdiv要素で囲んでいます。
以下のサンプルコードではdiv要素に「searchResult」というid属性を適用します。
<div id="searchResult">
@include("/include/entry/summary_custom.html")
</div>
form要素に追記する内容
次に、form要素に追記します。テンプレートは /include/parts/map.html を編集します。
以下の内容をform要素の開始タグに適用します。
| class属性 | js-post_include |
|---|---|
| target属性 | #searchResult |
「js-post_include」を指定することにより、ポストインクルードを使用するエリアを指定しています。target属性には、中身を置き換えたいHTMLコンテンツのid属性を指定します。先ほどの「 検索結果を表示する場所を指定する」のステップでdiv要素に適用したid属性と同じ値を指定します。
また、form要素内に以下の2行を追記します。
<input type="hidden" name="tpl" value="include/entry/summary_custom.html">
<input type="hidden" name="ACMS_POST_2GET">
tplにinclude/entry/summary_custom.htmlと指定することにより、検索結果の表示テンプレートとして使われます。(ちなみに、tplは「template(テンプレート)」の意味です)
最終的なソースコードは以下のようになります。
<form action="/" method="post" class="acms-form js-post_include" role="search" aria-label="検索フォーム" target="#searchResult">
<table class="realestate-search js-select">
...
</table>
<input type="hidden" name="tpl" value="include/entry/summary_custom.html" />
<input type="hidden" name="ACMS_POST_2GET">
</form>
JavaScriptを記述してポストインクルードを動かす
準備がそろってきたので、つぎはJavaScriptを記述します。外部ファイルにして読み込んでも大丈夫ですし、script要素を使っても大丈夫です。
以下のJavaScriptをページ内に記述してください。
ACMS.Ready(function(){
});
ACMS.Readyメソッドの中でJavaScriptを実行すると、config.jsが読みこまれた後に記述したJavaScriptが実行されます。組み込みJSをご使用の際はACMS.Readyメソッドを使うようにしてください(今回使用するポストインクルードも組み込みJSの1つです)。
詳しくは、以下のページをご覧ください。
次に、ポストインクルードの設定をします。config.jsが読み込まれた後に実行したいため、先ほど記述したACMS.Readyメソッドの中に書いてください。
ACMS.Config.postIncludeMethod = 'swap'; // target属性で指定した場所の「中身」を置き換えます
ACMS.Config.postIncludeEffectSpeed = "slow"; // 中身を置き換えた際にゆっくり表示します
今回はページ遷移せずに検索結果を表示したいので、コンテンツの中身を置き換える「postIncludeMethod」を使用しています(置き換えたい中身の指定は、次の「form要素に追記する内容」のステップで解説します)。
上記で使用しているのは以上の2つの設定となりますが、そのほかにも設定があります。詳しくは以下のページをご覧ください。
最終的には以下のような記述になります。
ACMS.Ready(function(){
ACMS.Config.postIncludeMethod = 'swap';
ACMS.Config.postIncludeEffectSpeed = "slow";
});
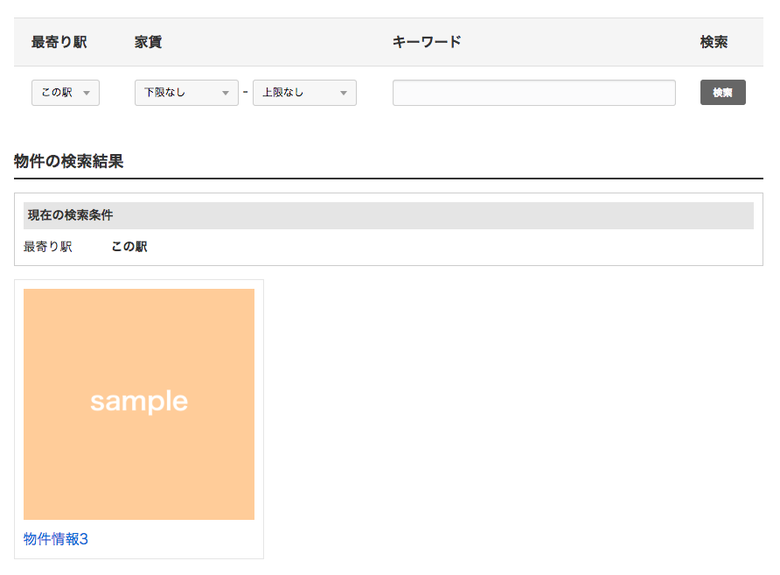
http://ドメイン/realestate/ へアクセスし、セレクトメニューで駅名を選択し「検索」ボタンをクリックするとページ遷移することなくその場で検索結果が表示されるはずです。
送信ボタンを押さなくても検索を実行する
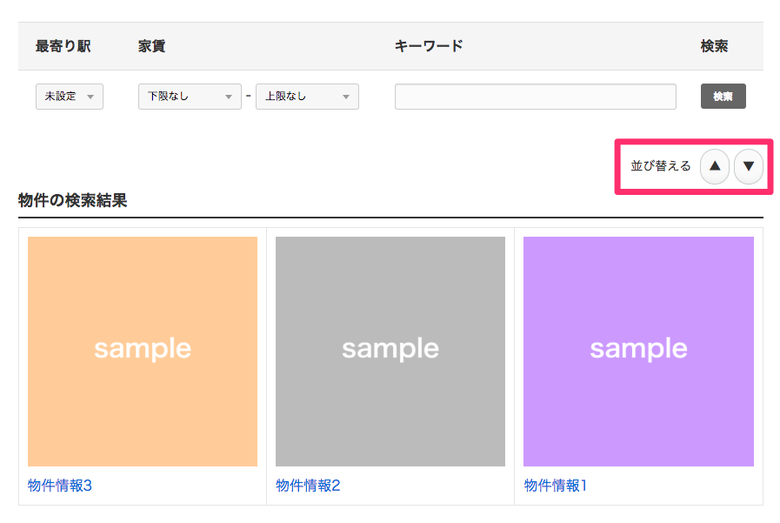
ラジオボタンが選択されたら検索結果が表示されるようにしてみましょう。今回は表示順を変更するラジオボタンを新しく設置します。
table要素の閉じタグの後に以下のソースコードを追記してください。テンプレートは /include/parts/map.html を編集します。
`
`
スタイルも少し調整しましょう。以下のスタイル要素を追記してください。テンプレートは、同じく /include/parts/map.html を編集します。
<style>
.radio-group {
float: right;
margin: 0;
padding: 0;
border: 0;
}
.radio-group-label {
float: left;
margin: 10px;
}
.radio-group-inputs {
float: right;
}
</style>
すると、物件情報のページに以下のようなラジオボタンが表示されるはずです。
つぎに、外部ファイルまたはscript要素内に以下の記述を追記します。
$(function(){
$( 'input[name="order"]:radio' ).change( function() {
$('.js-post').submit();
});
});
.js-postは、form要素にclass属性を適用します。以下のようになります。
<form action="/" method="post" class="acms-form js-post js-post_include" role="search" aria-label="検索フォーム" target="#searchResult">
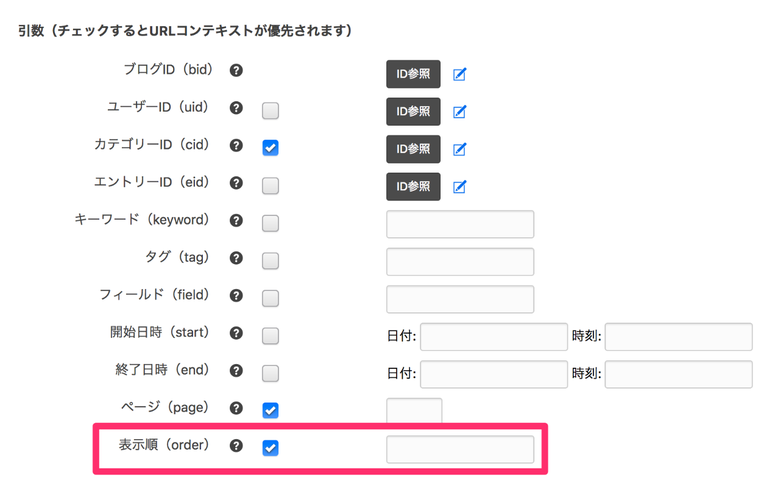
現在、ラジオボタンをクリックしてみても何も変化はないはずです。JavaScriptで渡したURLコンテキストをモジュールが読み取っていないからです。URLコンテキストの引数が優先されるように、モジュールIDの設定を変更します。
モジュールID「news_summary」(⌘K/Ctrl +kで「news_summary」を検索)のページへ移動し、「条件設定」タブの画面にある「表示順(order)」のチェックボックスをオンにして、設定を保存します。
ウェブサイト表示画面へ戻り、ラジオボタンをクリックしてみましょう。表示順が昇順・降順に変更するはずです。
最後に
これで、検索とポストインクルードのハンズオンは以上となります。
今回はカスタムフィールド検索結果をその場で表示する方法をご紹介しました。そのほかにも、もっとみるボタンを押すと続きのコンテンツが表示されるようなカスタマイズもポストインクルードで実装できます。Unit_Listというモジュールを使った例になりますが、カスタマイズが気になる方は以下の記事をご参考にしてください。