F: 公開予定記事をリストに表示する
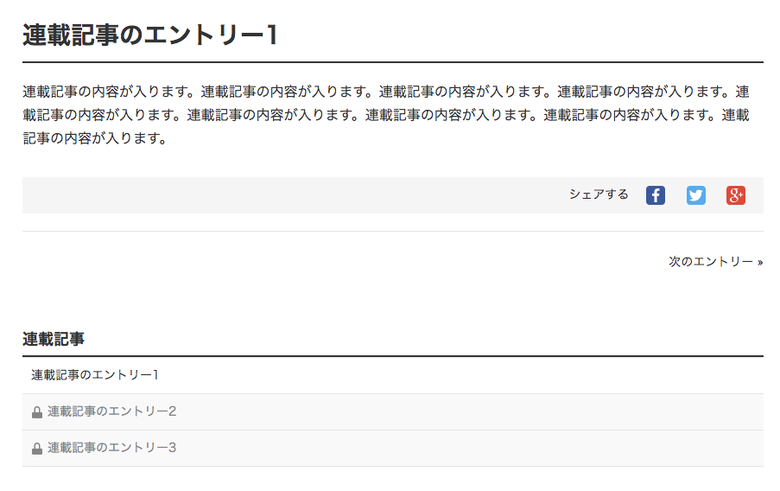
このハンズオンでは公開予定記事をリストに表示する方法を紹介しています。最終的な完成図は以下の図のようになります。
エントリーリストやエントリーサマリーで非公開の記事が表示できたら簡単に実装できそうですが、デフォルト機能では実装できません。
そこで今回のカスタマイズでは、エントリーリスト上に表示するためにすべてエントリーのステータスを事実上「公開」と設定します。Entry_Listとして一覧にリストを表示する際には公開済みのエントリーはリンクを追加し、公開予定のエントリーは追加しないようにします。これにより、結果的に公に公開している記事のみだけではなく公開予定記事もリスト上に表示しています。
このカスタマイズを使う場面の例としては、連載記事を書く場合、第一回を読んでくれた人にまだ公開していない次回のタイトルを覚えてもらいたいときが挙げられます。
このハンズオンで使っている機能
- IFブロック
- カスタムフィールド
- Entry_List
使っている機能は簡単なものなので、初心者の方にもおすすめのハンズオンです。
デフォルト設定
このハンズオンでは「site2018」テーマをベースとして進めています。他のテーマをお使いの方はファイル名が異なっている可能性がありますので、気になる方は「site2018」テーマへ変更してください。
手順
1.カテゴリーを作成して、エントリーを作成する
カスタマイズしてもデータが見えないと意味がないので、まずはデータを作成しましょう。今回は「連載記事」カテゴリーを作成します。管理ページのカテゴリー一覧ページへ移動(⌘K/Ctrl+kで「カテゴリー一覧」を検索)します。
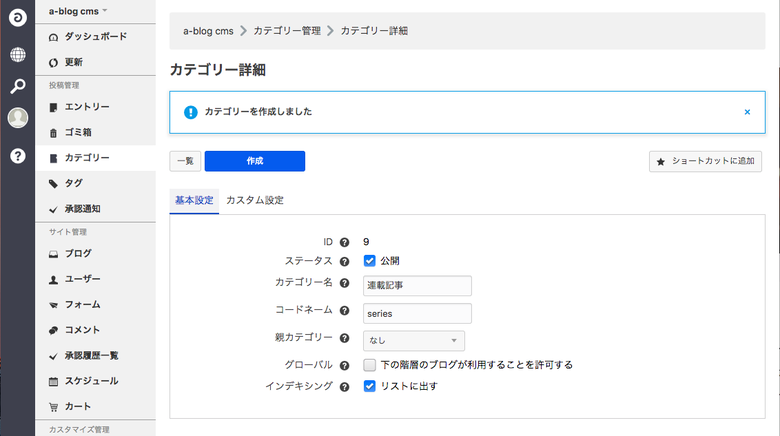
「新規カテゴリーを作成」ボタンをクリックします。以下のように設定します。
| カテゴリー名 | 連載記事 |
|---|---|
| コードネーム | series |
入力したら、「保存」ボタンをクリックします。
エントリー一覧へ移動(⌘K/Ctrl+kで「エントリー一覧」を検索)し、カテゴリーを「連載記事」を選び、作成ボタンをクリックして新規エントリーを作成します。

エントリー一覧のエントリー作成ボタン
ひとまず、最低でも3件登録します。ここでは「連載記事のエントリー1」「連載記事のエントリー2」「連載記事のエントリー3」を用意しました。すべてステータスは「公開」にしています。
2. エントリーリストを表示する
公開予定記事のリストを表示する list_series.html を作成しましょう。/include/entry/list.htmlを複製して、複製したファイルの名前を「list_series.html」へ変更してください。
つぎに、/site2018/フォルダ直下にあるentry.htmlを開き、/include/entry/body,htmlをインクルードしている記述の後に先ほど作成したlist_series.htmlをインクルードする記述をします。このときに指定するモジュールIDをここでは「entry_list_series」としています。
@include("/include/entry/list_series.html", {"module_id": "entry_list_series"})
上記の記述を追加したらファイルを保存し、エントリーリストが表示されているか確認してください。現状、モジュールID「entry_list_series」にはなにも設定していないので、全てのエントリーの情報が表示されています。
3.エントリーのカスタムフィールドを作成する
カスタムフィールドを使って、エントリーの設定を「準備中の記事である」という状態にします。
カスタムフィールドメーカーのページに移動(⌘K/Ctrl+kで「カスタムフィールドメーカー」を検索)し、以下の表の内容でチェックボックスのカスタムフィールドを作成してください。
| 入力欄の種類 | チェックボックス |
|---|---|
| タイトル | 準備中の設定 |
| フィールド | series_preparation |
| 項目名(label) | この記事は現在準備中です |
| 値(value) | true |
作成したら、ソースコードをコピーしましょう。
次に、コピーしたソースコードを貼り付けるファイルを作成します。site2018テーマ内に、/admin/entry/series.htmlというファイルを作成してください。作成したら、先ほどコピーしたカスタムフィールドのソースコードを貼り付けて保存します。
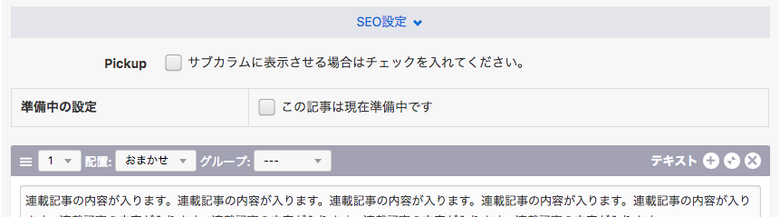
冒頭で作成したエントリーの編集画面(⌘K/Ctrl+kで「連載記事のエントリー1」を検索)にアクセスしてください。チェックボックスのカスタムフィールドが設置されているはずです。
それぞれのエントリーで以下のように設定します。
| タイトル | 連載記事のエントリー1 | 連載記事のエントリー2 | 連載記事のエントリー3 |
|---|---|---|---|
| 準備中の設定(カスタムフィールド) | オフ | オン | オン |
4. モジュールIDを作成する
現状は、ブログ内のすべてのエントリーが表示される状態で、エントリーの並び順がデフォルトでは降順になっています。表示するエントリーを連載記事カテゴリーのみにし、昇順に変えましょう。
「 2. エントリーリストを表示する」で指定したモジュールID「entry_list_series」を作成します。管理画面のモジュールIDのページへ移動(⌘K/Ctrl + kで「モジュールIDを検索」)します。
「モジュールIDを作成」ボタンをクリックしてください。
条件設定の設定
| モジュール | エントリーリスト(Entry_List) |
|---|---|
| id | entry_list_series |
| 名前 | [連載記事用]シリーズ一覧 |
| カテゴリーID(cid) | チェックボックスをオンにする |
表示設定の設定
| 表示順 | 日時(昇順) |
|---|
連載記事の記事へ戻り(⌘K/Ctrl + kで「連載記事エントリー1」を検索)、エントリーリストを確認します。記事が連載記事カテゴリーのみが表示され、順番が昇順(投稿順)になっているはずです。
5.テンプレートを作成する
「 2. エントリーリストを表示する」 で作成した/include/entry/list_series.htmlをカスタマイズします。
準備中の設定がオン({series_preparation}がtrue)になっているときにはa要素を削除し、オフになっているときはa要素を表示してみましょう。また、以下のソースコードではa要素がないときには記事が非公開になっている状態が伝わりやすいように鍵のアイコンも表示しています。
<li class="{entry:loop.class}"><!-- BEGIN_IF [{series_preparation}/eq/true] --><span class="acms-icon-lock series-list-icon" aria-label="現在準備中です"></span>{title}<!-- ELSE --><a href="{url}" class="acms-list-group-item">{title}</a><!-- END_IF --></li>
このままではスタイルが崩れてしまうので、すこし調整します。
<li class="{entry:loop.class}<!-- BEGIN_IF [{series_preparation}/eq/true] --> series-list-locked-entry<!-- END_IF -->"><!-- BEGIN_IF [{series_preparation}/eq/true] --><span class="acms-icon-lock series-list-icon" aria-label="現在準備中です"></span>{title}<!-- ELSE --><a href="{url}" class="acms-list-group-item">{title}</a><!-- END_IF --></li>
さらに、外部のCSSファイルまたはstyle要素に以下のCSSを書いてください。
.series-list-locked-entry {
display: block;
padding: 10px;
border-bottom: 1px solid #e5e5e5;
color: #848484;
background: #f9f9f9;
}
.series-list-icon {
margin: 0 5px 0 0;
}
これでスタイルが整いました。
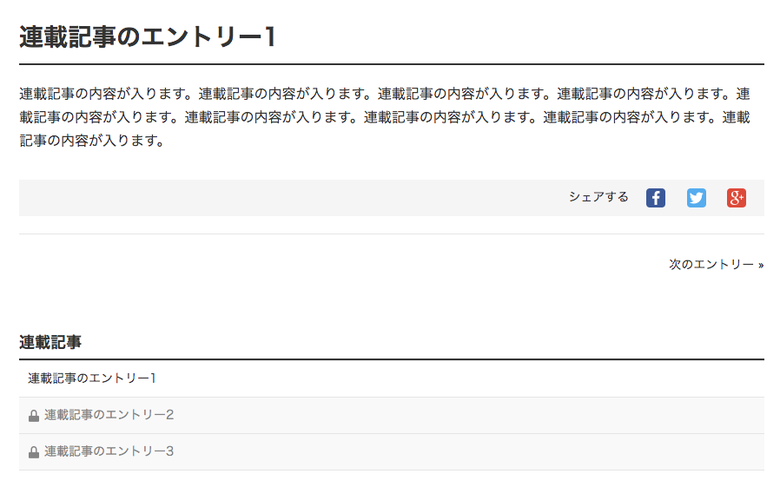
作成したエントリーリストの動作を確認してください。チェックボックスをオンにした「連載記事のエントリー1」のみ、詳細ページへアクセスできるはずです。
6.ログイン時には非公開記事に編集ボタンを設置する
このままではログインしている管理者もウェブサイトからこのページへアクセスできません。管理者だった場合は編集できるように編集ボタンを設置しましょう。
<!-- BEGIN_MODULE Touch_SessionWithAdministration -->
<form action="" method="post" class="acms-admin-inline">
<input type="hidden" name="eid" value="{eid}" />
<input type="hidden" name="admin" value="entry-edit" />
<input type="submit" name="ACMS_POST_2GET" value="編集する" class="acms-admin-btn" />
</form>
<!-- END_MODULE Touch_SessionWithAdministration -->
最終的なソースコードは以下のようになります。
<li class="{entry:loop.class}<!-- BEGIN_IF [{series_preparation}/eq/true] --> series-list-locked-entry<!-- END_IF -->"><!-- BEGIN_IF [{series_preparation}/eq/true] --><span class="acms-icon-lock series-list-icon" aria-label="現在準備中です"></span>{title}<!-- BEGIN_MODULE Touch_SessionWithAdministration -->
<form action="" method="post" class="acms-admin-inline">
<input type="hidden" name="eid" value="{eid}" />
<input type="hidden" name="admin" value="entry-edit" />
<input type="submit" name="ACMS_POST_2GET" value="編集する" class="acms-admin-btn" />
</form><!-- END_MODULE Touch_SessionWithAdministration --><!-- ELSE --><a href="{url}" class="acms-list-group-item">{title}</a><!-- END_IF -->
</li>
お使いのブラウザでシークレットウィンドウを開き(Chromeの場合はShift+⌘+N)、同じページを確認してみてください。編集ボタンは表示されていないはずです。
応用編
指定した日にちになったら自動的にエントリーが公開されるようにしてみましょう。現状ではエントリーのデフォルト機能を使っていないため、日付による公開設定ができません。どうしても「公開したい日付になったらチェックボックスをオフにする」という作業が発生してしまい、すこし手間がかかります。
応用編では上記のハンズオンとは違い直接の答えはドキュメント上には記述しませんが、すこしでも分からないところがあれば挑戦してみましょう。合宿中であればスタッフが対応します(応用編の答えはこのエントリーの非公開ユニットにありますので、スタッフにこのエントリーの編集画面を開いてもらってください)。
行う作業のヒント
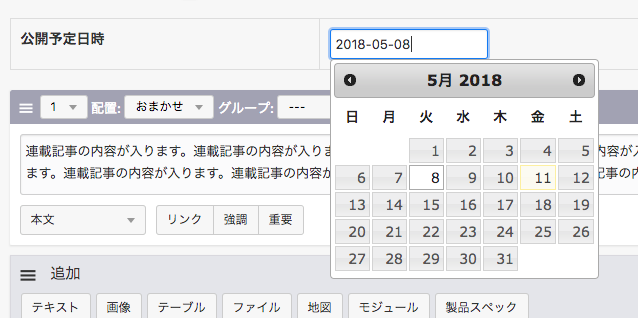
1.チェックボックスは日付を入力するためのテキストのカスタムフィールドに変更します。テキストのカスタムフィールドには、組み込みJS日付をカレンダー表示から入力する「日付選択カレンダー」 を実装します。

2.同じくIFブロックでも先ほど日付選択カレンダーを実装したテキストのカスタムフィールドを使います。IFブロックの条件についても、現在の日付より後の日程であればクラス属性を表示、a要素を削除する記述に変更します。
3.さらに更新者にとってはエントリーの日付とカスタムフィールドの日付の入力欄の違いが理解しにくいことが多いので、値を同期するJavaScriptも書いておくと運用トラブルが少なくなります。日付のカスタムフィールドにjs-sync-valueというclass属性を追記し、以下のJavaScriptを外部ファイルまたはscript要素内に記述してください。
$(function(){
$('.js-sync-value, #entryDate').change(function(){
var date_val = $(this).val();
$('.js-sync-value, #entryDate').val(date_val);
});
});

日付変更のみで公開予定記事リストのa要素の有無が操作できれば、完成です。