E: ちょっとリッチなテキストユニットを作ってみよう
Ver. 2.8 からテキストユニットにLiteEditorという弊社が独自に開発したJavaScriptライブラリが使用されるようになりました。
テキストユニット(LiteEditor)拡張方法基礎知識
テキストユニット(LiteEditor)のボタンは一からボタンを作っていくことや既にあるボタンに対して新しくボタンを追加することもできます。
デフォルトのボタンを残して新しいボタンを追加する
既存の、「リンク」「強調」「重要」などのボタンに加えて新しいボタンを追加する場合は、下のようなソースコードになります。
ACMS.Ready(function(){
ACMS.Config.LiteEditorConf.btnOptions.push({
label: '<span class="lite-editor-font-underline"></span>',
tag: 'u'
});
});
複数追加したい場合は、下記のように pushメソッド をその分実行してください。
ACMS.Ready(function(){
ACMS.Config.LiteEditorConf.btnOptions.push({
label: '<span class="lite-editor-font-underline"></span>',
tag: 'u',
group: 'mark'
});
ACMS.Config.LiteEditorConf.btnOptions.push({
label: '<span class="lite-editor-font-italic"></span>',
tag: 'i',
group: 'mark'
});
});
デフォルトで用意されているボタンを消して、一からボタンを作る
ボタンを一から作りたい人は、ACMS.Config.LiteEditorConf.btnOptions に新しく配列を代入することで可能になります。この際に、ACMS.Configの設定はACMS.Readyメソッドで括ることに注意してください。ACMS.ReadyがACMS.Configのデフォルトの設定を上書きする最適なタイミングになります。
ACMS.Ready(function(){
ACMS.Config.LiteEditorConf.btnOptions = [];
});
配列には以下のようにオブジェクトを入れることができます。例えば下のソースコードでは、アンダーラインを挿入するためのボタンを追加しています。
ACMS.Ready(function(){
ACMS.Config.LiteEditorConf.btnOptions = [{
label: '<span class="lite-editor-font-underline"></span>',
tag: 'u'
}];
});2つ以上ボタンを追加する場合はカンマ区切りでオブジェクトを渡してあげます。次の例ではアンダーライン挿入ボタンに加えて、斜体挿入ボタンを追加しています。
ACMS.Ready(function(){
ACMS.Config.LiteEditorConf.btnOptions = [{
label: '<span class="lite-editor-font-underline"></span>',
tag: 'u'
},
{
label: '<span class="lite-editor-font-italic"></span>',
tag: 'i'
}];
});課題
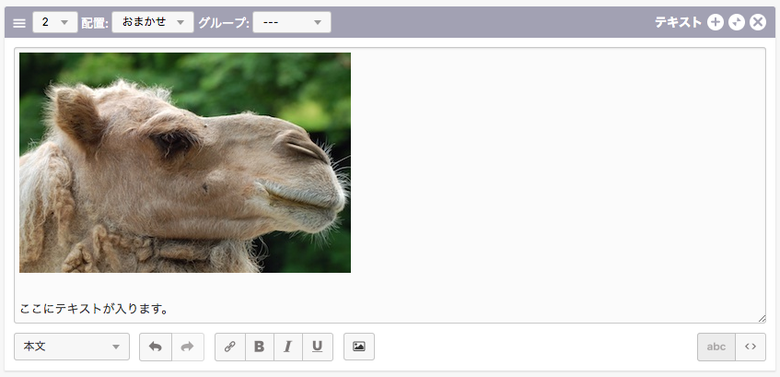
上の画像のような以下5つの条件を満たすテキストユニットを作りましょう
- それぞれのボタンが用途に合わせてグルーピングされてある。
- メディア挿入ボタンがある。
- 進むボタン、戻るボタンがある。
- アイコンにはLiteEditorにデフォルトで用意されているアイコンフォントを使用。
1. それぞれのボタンが用途に合わせてグルーピングされてある
この際にgroupというプロパティを使用して例えば以下のようにボタンをグルーピングします。ボタン同士が同じグループに属するのであればgroupに同じ値を代入します。下の場合はmarkというボタングループにしています。
ACMS.Ready(function(){
ACMS.Config.LiteEditorConf.btnOptions = [{
label: '<span class="lite-editor-font-underline"></span>',
tag: 'u',
group: 'mark'
},
{
label: '<span class="lite-editor-font-italic"></span>',
tag: 'i',
className: '',
group: 'mark'
}];
});他にもボタンにはオプションとして以下のようなプロパティを設定可能です。
| label | ボタンのラベル内容です。テキストでもHTMLでも可 |
|---|---|
| tag | このボタンが押された時に挿入されるタグ |
| className | このボタンが押された時にタグに追加されるクラスネーム |
| sampleText | テキストが選択されていない時に挿入されるサンプルテキスト |
| action | redo, undo, extraから選択可能。extraの場合は、ボタンクリック時にonClickが動作します。 |
| group | ボタンのグループ分けに使用します。同じ名前にすることでボタン同士を同じグループにできます。 |
| selfClassName | ボタン自体にクラスを付与したい時に指定します。 |
| onClick | ボタンを押された時に動作するコールバック |
| onInit | テキストユニットがDOMに出現した際に動作するコールバック |
| onRender | テキストユニットが再描画された時に動作するコールバック |
2. メディア挿入ボタンがある
下記のように、js-media_insertというクラスが振られたボタンを追加することでメディアユニットを活用するボタンを追加可能です。js-media_insert自体は組み込みJSですのでテキストユニット(LiteEditor)とは関係ありません。
ACMS.Ready(function(){
ACMS.Config.LiteEditorConf.btnOptions = [{
label: '<span class=" acms-admin-icon acms-admin-icon-unit-image acms-admin-padding-none"></span>',
selfClassName: 'js-media_insert',
action: 'extra',
group: 'extra',
onClick: function(self) {
self.saveSelection();
}
}];
});3. 進むボタン、戻るボタンがある
以下のようにactionプロパティにundo/redoを代入することでそのボタンにundo/redoの機能を持たせることができます。
ACMS.Ready(function(){
ACMS.Config.LiteEditorConf.btnOptions = [
{
label: '<span class="lite-editor-font-back"></span>',
action: 'undo',
group: 'action'
},
{
label: '<span class="lite-editor-font-go"></span>',
action: 'redo',
group: 'action'
}
]
});4. アイコンにはLiteEditorにデフォルトで用意されているアイコンフォントを使用
またLiteEditorにはいくつかのアイコンフォントが用意されていますのでこれを活用してボタンのラベルを調整しましょう。
| アイコン | クラス名 |
|---|---|
| lite-editor-font-back | |
| lite-editor-font-go | |
| lite-editor-font-bold | |
| lite-editor-font-italic | |
| lite-editor-font-underline | |
| lite-editor-font-link |
最終的なソースコード
最終的には以下のようなソースコードになります。この際に、下のJavaScriptはacms.jsを読み込んだ後に記述することに気をつけましょう。
ACMS.Ready(function(){
ACMS.Config.mediaLibrary = 'off';
ACMS.Config.LiteEditorConf.btnOptions = [
{
label: '<span class="lite-editor-font-back"></span>',
action: 'undo',
group: 'action'
},
{
label: '<span class="lite-editor-font-go"></span>',
action: 'redo',
group: 'action'
},
{
label: '<span class="lite-editor-font-link"></span>',
tag: 'a',
className: '',
group: 'mark'
},
{
label: '<span class="lite-editor-font-bold"></span>',
tag: 'strong',
className: '',
group: 'mark'
},
{
label: '<span class="lite-editor-font-italic"></span>',
tag: 'i',
className: '',
group: 'mark',
},
{
label: '<span class="lite-editor-font-underline"></span>',
tag: 'u',
className: '',
group: 'mark',
},
{
label: '<span class="acms-admin-icon acms-admin-icon-unit-image acms-admin-padding-none"></span>',
selfClassName: 'js-media_insert',
action: 'extra',
group: 'extra',
onClick: function(self) {
self.saveSelection();
}
}
];
});ハンズオンは以上で終わりですが、アイデア次第ではもっと便利なボタンが作れると思います。余力のある方はぜひチャレンジしてみてはいかがでしょうか?