Cloud Translation API を使った多言語対応
Google の「Cloud Translation API」を使った a-blog cms用拡張アプリが公開されています。この拡張アプリを使用すると、 エントリー(記事)の多言語化を簡単に行うことができますのでぜひ試してみましょう。
現状この拡張アプリはプロ版以上での利用に限定されています。(スタンダード版でも有償になりますが、ご利用いただけるように準備中です)
仕組み概要
この拡張アプリでの多言語エントリーの管理の仕方ですが、言語ごとにブログを切り、言語毎の記事を別エントリーとして管理するようにします。
1つのエントリーで一元管理できていないので、あまりよくないように思いますが、別管理とすることで以下のようなメリットがあります。
- 既存の仕組みで管理できる
- 言語ごとに承認機能を利用できる
- 言語ごとにコンテンツの内容を大きく変更できる
- 一部の言語にしかないコンテンツを用意できる
ただ各言語が別管理になってしまうので、管理しづらいところがあります。そこでこの拡張アプリではエントリー詳細で、各言語にリンクできるようになっており、ステータスの状態を確認できるようになっています。
下準備
さっそく実装していきましょう。
ここでは、beginner2019テーマの初期インストール状態を例に解説していきます。環境が異なる場合はご自身の環境に合わせて読み替えてください。
フック機能の有効化
config.server.php の HOOK_ENABLE を「1」に設定します。
define('HOOK_ENABLE', 1);
APIキーの取得
まずは Google Translate API を使用するためにAPIキーの発行が必要になります。
ablogcms.io をお使いの場合
以下のAPIキーを使用します。
AIzaSyA9uMj7N7oWXDJGcRcPA00pL8O_f7pp7zY
ご自身で取得する場合
ablogcms.io 以外で試している場合、以下の方法でAPIキーを取得します。
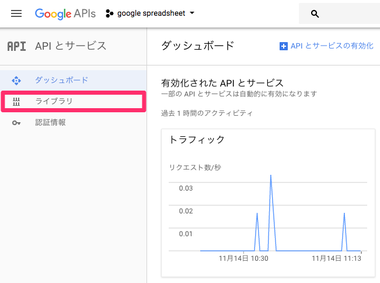
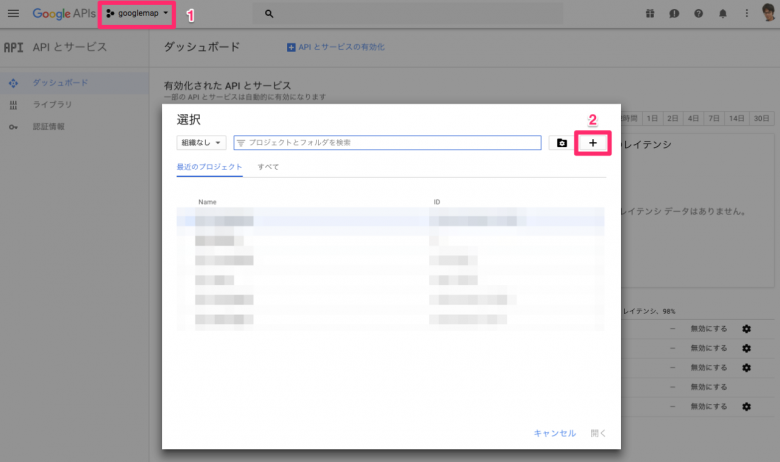
Google API Console にアクセスしてログインしてください。ログイン後、任意の名前でプロジェクトを作成します。 下画像のように 1, 2 の手順でプロジェクトを新規作成できます。

Google API Console
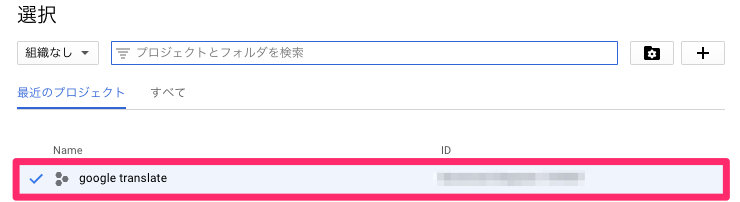
左上のセレクトメニューをクリックし、先ほど作成したプロジェクトを選択します。

プロジェクトの選択
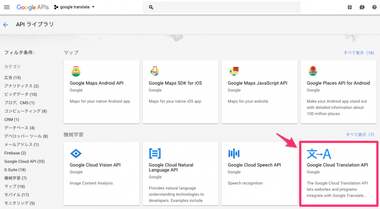
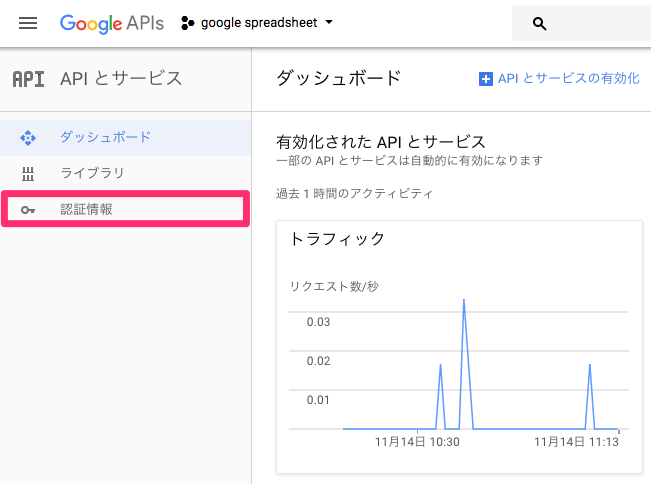
次は、サブカラムより「ライブラリ」という項目をクリックし、API ライブラリのページに移動します。そのページにて、Google Cloud Translation APIという項目を検索して有効化してください。
最後に「認証情報」をクリックして認証情報の設定画面に移動します。そこで新たに API key を作成します。
必ずキーの制限 をかけるようにしてください。HTTPリファラー での制限はできませんので、IPアドレスによる制限になります。

認証情報に移動

APIキーの作成
この時発行される API key を覚えておきましょう。
英語用のブログを作成する
サイトを多言語化するにあたり、各言語をブログを切って設計します。 今回の場合は、ルートブログ(日本語)と子ブログ(英語)だけで大丈夫です。 英語ブログのコードを「en」としておきましょう。
日本語サイト
┗ 英語サイト
もし他ブログや言語が増えた場合は以下のような構成になります。 各言語ともブログ構造を保って作ります。
例:
日本語サイト
┗ 日本語ブログ
┗ 英語サイト
┗英語ブログ
┗ 中国語サイト
┗中国語ブログ
拡張アプリのインストール
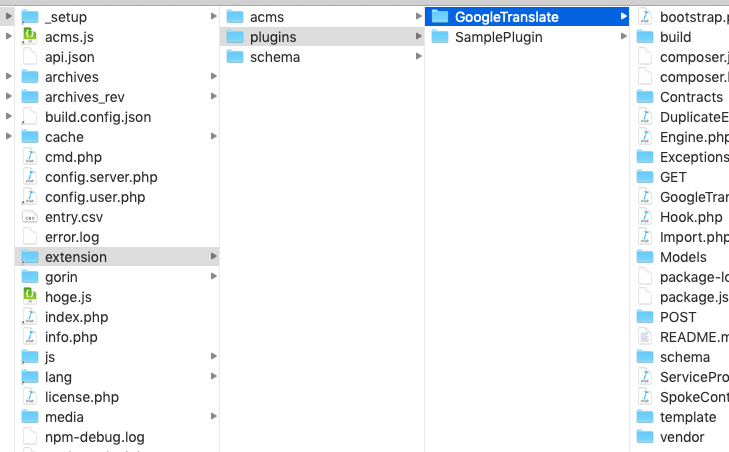
まずは、Google Translate for a-blog cms から zipファイルをダウンロードし、解凍したディレクトリ(GoogleTranslate)を extension/plugins/ に設置します。

拡張アプリのファイル設置
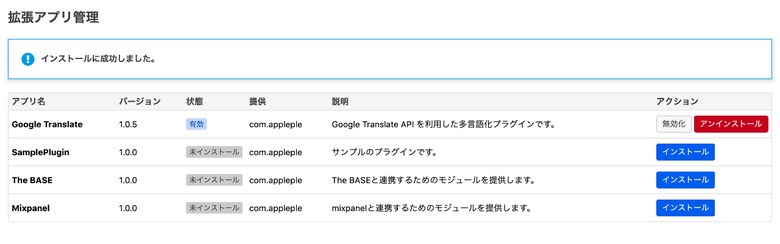
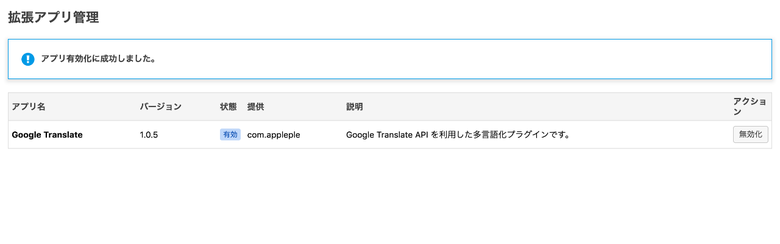
次に、管理者で a-blog cms にログインし、 拡張アプリに移動し、「Google Translate」をインストールします。多言語管理するブログ全てで、「Google Translate」拡張アプリを有効にします。
これで拡張アプリのインストールは完了です。
拡張アプリの設定
拡張アプリをインストールすると、拡張メニューに「Google Translate」が増えます。ベースとなる言語ブログのみで設定を行なっていきます。つまり日本語サイトのルートブログで設定を行います。
| 設定項目 | 説明 | |
|---|---|---|
| ベース言語 | 翻訳元となる言語を設定します | |
| Google Translate API Key | 事前準備で用意した APIキー を設定します | |
| カテゴリー作成 | 翻訳先の記事を作成するときに、カテゴリーも自動で複製するか設定します | |
| ベース言語(このブログ)と関連づける他言語ブログを設定 | ベース言語のブログと翻訳先のブログの関連を設定します | |
| 訳対象のフィールドを設定します | 翻訳対象のカスタムフィールド名を指定します | |
| eidを指定するカスタムフィールドを設定します | eidを設定するようなフィールドを指定します | |
| bidを指定するカスタムフィールドを設定します | bidを設定するようなフィールドを指定します | |
| cidを指定するカスタムフィールドを設定します | cidを設定するようなフィールドを指定します |
ここでは以下の設定だけ行えば大丈夫です。
- ベース言語の設定: 日本語を指定
- カテゴリー作成: 作成するにチェック
- 下準備で取得したAPIキーの設定
- ベース言語(このブログ)と関連づける他言語ブログを設定
試してみる
ここまで設定できると、実際に翻訳できるようになります。エントリー編集画面に移動すると、下画像のようなメニューがあります。ここで「翻訳して作成」ボタンを押すと、このエントリーを設定した、ブログに翻訳して記事を非公開で複製します。
実際に試してみましょう。
表側でもこのメニューを表示するには、以下のコードをテンプレートに追記してください。
<!-- BEGIN_MODULE Touch_Entry -->
<!-- BEGIN_MODULE Touch_SessionWithAdministration -->
<!-- BEGIN_MODULE GoogleTranslate_EmptyModule -->
<!-- BEGIN_MODULE Admin_InjectTemplate id="admin-entry-editor-top" --><!-- END_MODULE Admin_InjectTemplate -->
<!-- END_MODULE GoogleTranslate_EmptyModule -->
<!-- END_MODULE Touch_SessionWithAdministration -->
<!-- END_MODULE Touch_Entry -->
Google帰属表示
試すだけならここで終わってもいいのですが、実際に運用することを考えて、Translation APIを使った時のGoogle帰属表示に対応しましょう。
参考: https://cloud.google.com/translate/attribution
概要
以下のような対応が必要になってきます。
ロゴ表示について
Cloud Translation API を使用する際には、Googleへの帰属表示が必須になります。ロゴ画像をつかってリンクを表示するようにします。

Google ロゴ
Translation API マークアップ
変更されていない Cloud Translation API の結果をウェブ上で公開し、検索できるようにする場合、 翻訳されるテキストを機械翻訳されたコンテンツとして指定する必要があります。
<テキストの翻訳先言語の言語コード>-x-mtfrom-<原文の言語の言語コード>
次のように、HTML ドキュメントの headタグ内 に link要素を追加し、 rel="" 属性を "alternate machine-translated-from" に、hreflang="" 属性を翻訳元の言語コードに、href="" を翻訳元のページに設定します。
<html lang="en-x-mtfrom-ja">
<head>
<link rel="alternate machine-translated-from" hreflang="ja" href="http://ja.example.com/hello.html">
</head>
<body>
...
実装方法
上記のロゴと Translation API マークアップ を行うのに便利なグローバル変数とモジュールが用意されていますので用いましょう。
| 変数 | 説明 | 例 |
|---|---|---|
| %{TRANSLATION_LANG_BASE_CODE} | 翻訳元の言語コード | ja |
| %{TRANSLATION_LANG_CODE} | 現在いるページの言語コード | en, en-x-mtfrom-ja |
| %{TRANSLATED_BY_GOOGLE} | 機械翻訳されたページのみ「yes」を出力 | yes |
| %{TRANSLATION_ORIGIN_URL} | 翻訳元記事のURL | http://ja.example.com/hello.html |
%{TRANSLATION_LANG_CODE} 変数は、人力翻訳、機械翻訳を判断して、Translation API マークアップ にあった コードを出力します。
このグローバル変数と専用モジュールを使って、Translation API マークアップ をします。
<html lang="%{TRANSLATION_LANG_CODE}">
<head>
<!-- BEGIN_MODULE GoogleTranslate_EntryList -->
<!-- BEGIN_IF [%{TRANSLATED_BY_GOOGLE}/eq/yes] -->
<link rel="alternate machine-translated-from" href="%{TRANSLATION_ORIGIN_URL}" hreflang="%{TRANSLATION_LANG_BASE_CODE}">
<!-- END_IF -->
<!-- BEGIN lang:loop -->
<!-- BEGIN_IF [{base_bid}/neq/{relation_bid}/_and_/%{BID}/neq/{relation_bid}] -->
<link rel="alternate" href="{url}" hreflang="{lang_code}">
<!-- END_IF -->
<!-- END lang:loop -->
<!-- END_MODULE GoogleTranslate_EntryList -->
</head>
<body>
...
ロゴも、%{TRANSLATED_BY_GOOGLE} という機械翻訳されたページか判定するグローバル変数があるので、IFブロックなどで、ロゴ画像を表示、非表示を切り替えてあげればOKです。
以上で完了です。お疲れ様でした。