Webhookで外部サービスとCMSを連携してみよう
この講座では、Ver.2.12の新機能、Webhookをカスタマイズする方法をご紹介します。
また、この講座の内容はYouTubeにアップされています。記事と合わせてご覧ください。
UTSUWAテーマを元にカスタマイズを紹介するので、 ablogcms.io ベータ版 にてインストールしてください。デフォルトでUTSUWAが指定された状態でインストールされます。
この講座では以下の環境が必要になります。事前に取得しておくとスムーズに講座が受けられます。
- Slackで自由に使えるワークスペース(テスト用にチャンネルにbotを追加します)
- Googleのアカウント(Google Driveに送信した画像ファイルを保存します)
- IFTTTのアカウント(1つ、Appletを追加します)
APIとWebhookの違い
APIはApplication Programming Interfaceの略で、「アプリケーションとプログラムを繋ぐ」という意味になります。例えば、基本的にはリクエストを出してあげないと動いてくれません。
Webhookはリクエストしなくてもレスポンスをしてくれます。ただし、あらかじめ設定した条件を満たした場合に限ります。例えば、どこかのサイトが更新されたら自動的に通知されるなど、ユーザーが何もしていなくてもレスポンスを返してくれます。
例えば、サイトの通知を受け取りたい場合、APIの場合は更新されたか何度も確認させる必要がありますが、Webhookの場合は最初に更新したら通知するという指示を与えておき、更新されるたびに通知できるようになります。
Webhookに対応したサービス
Webhookに対応したサービスです。
- Slack
- ChatWork
- LINE
- Trello
- PayPay
- PayPal
- Dropbox
- Evernote
- Google Drive
などのたくさんのサービスが対応しています。
a-blog cms がサポートしているイベント
- エントリー(作成・更新・削除・公開)
- フォーム(送信)
例えば、a-blog cms でエントリーが更新されたら、ツイッターやFacebookページに自動的に投稿することが可能になります。
SlackやChatworkなどはすでに拡張アプリも用意してありますが、こちらはフォーム送信時のみになりますが、Webhookの場合はSlackやChatworkを使った際にもエントリーに対応しすることができます。
今回は、Slackに通知する方法と、IFTTTを使ってGoogle Driveにファイルを送信する方法をご紹介します。
Webhookを有効化する
ルートディレクトリにあるconfig.server.phpのHook_Enableを1にし、Webhookを有効化します。
define('HOOK_ENABLE', 1);
カスタマイズ1:エントリーを公開したらSlackに通知する
CMSでエントリーを公開したら、Slackに通知が行くように設定しましょう。
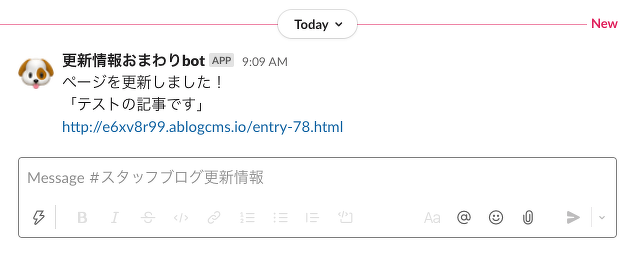
最終的には、以下のような通知が届くようになります。

Slackの設定
SlackのIncoming Webhookという機能を使います。
Incoming Webhookにアクセスしてください。 この時、右上のプルダウンで追加したいワークスペースか確認しましょう。追加したいワークスペースがない場合は新規作成してください。
- Post to channel でチャンネルを選択する
- 「スタッフブログ更新情報」チャンネルを新しく作成する
- 「Add Incoming WebHooks integration」でWebhookの設定を追加する
- Webhook URLをコピーしする
a-blog cms の設定
a-blog cms の管理画面で、webhookを追加し、必要な項目を入力していきます。
- 名前は任意なものを指定する(例:Slack通知:エントリー公開用)
- タイプは「エントリー」を選択
- イベントは「エントリー公開」を選択
- 先ほどコピーした Webhook URL をペーストする
- リクエスト履歴にチェック(チェックすると、ログが残ります。基本的にはオンにする)
- Slackとの連携では、ペイロードは必須なので、「ペイロードをカスタムする」にチェックする
- SlackのIncoming Webhookのドキュメントを参考にテンプレートを指定する
- \n で改行します
- icon_emojiまたはicon_urlを指定します
- 一度ペイロードのチェックを外しエントリーを公開し、一番新しいログのRequest Bodyを参考に変数を指定します(ペイロードのチェックを外した状態でログを表示すると、使用できる変数がわかります)
- {{$contents->entry->title}}
- {{$url}}
最終的にはJSON形式でa-blog cmsに保存します。以下のようになります。
{
"text": "ページを更新しました!\n「{{$contents->entry->title}}」\n{{$url}}",
"username": "更新情報おまわりbot",
"icon_emoji": ":dog:"
}または
{
"text": "ページを更新しました!\n「{{$contents->entry->title}}」\n{{$url}}",
"username": "更新情報おまわりbot",
"icon_url": "https://slack.com/img/icons/好きな画像のURL入れてください.png"
}動作の確認
Webhookの設定をし、エントリーを公開した状態で作成すると、Slackに通知が来ます。
Slackの通知が来なかった場合は
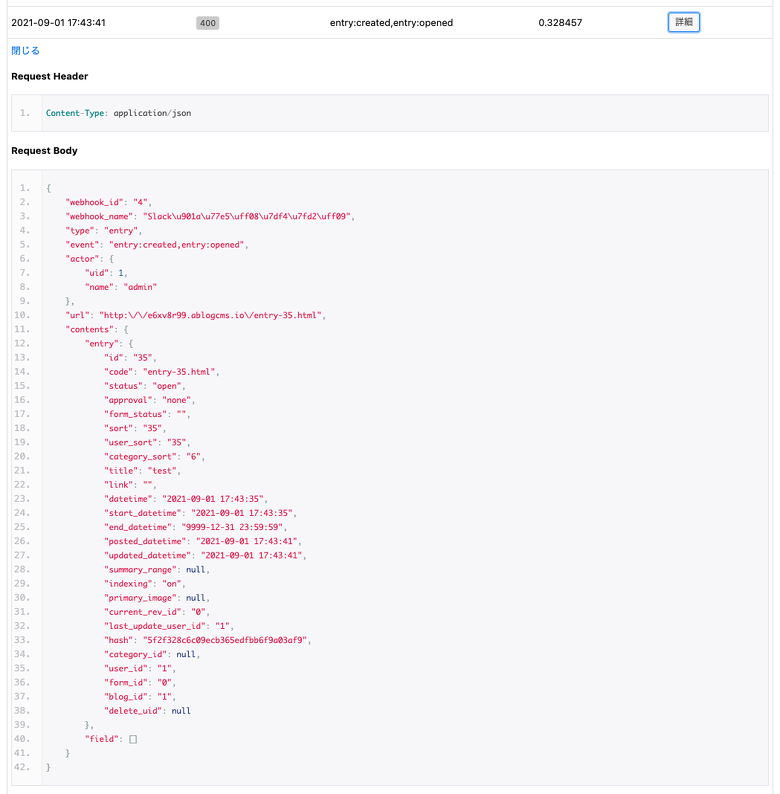
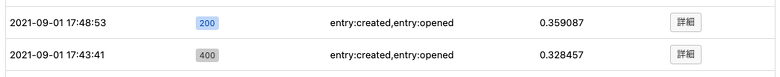
来ていない場合は、a-blog cms の管理画面>Wehook>ログを表示し、ステータスコードが400になっていないか(400だとエラー、200だと成功)確認します。
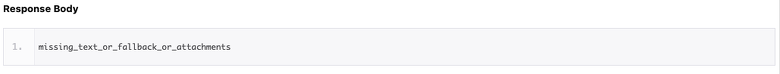
もし400になっていて、ログ>Response Bodyの項目で missing_text_or_fallback_or_attachmentsと表示されていたら、ペイロードの書き方が悪いかもしれません。見直してみてください。
今回はエントリーの公開された記事を通知するようにしましたが、エントリーが削除した時も通知できるようになります。例えば、削除された記事の履歴を残すのにも使えそうですね。
それでは次はIFTTT経由でGoogle Driveに画像を保存する方法を紹介します。
カスタマイズ2:IFTTT経由で、CMSにフォーム送信した画像ファイルをGoogle Driveに保存する
先ほどはエントリーの更新でしたが、今度はフォームが送信された時に動作する仕組みを作ります。
Google Driveにペットのフォトコンテスト用のフォームを用意しました。
UTSUWAテーマで使用できるテンプレートです。ダウンロードしたら、themes/utsuwa/に設置してください。
管理画面>フォームの順にページを移動し、フォームIDを新規作成します。
フォームIDは以下のように設定します。設定ができたら、念のため、今の時点で画像が送信できるか確認しましょう。
基本設定
| 項目 | 入力内容 |
|---|---|
| フォームID | contestForm |
| フォーム名 | フォトコンテスト |
一般メール設定
| 項目 | 入力内容 | テンプレート指定を無効 |
|---|---|---|
| 管理者宛 件名ファイル | /contest/form/subject.txt | |
| 管理者宛 本文ファイル | /contest/form/body.txt | |
| 管理者宛 本文HTMLファイル | /contest/form/body.html | |
| To | ||
| From | info@example.com | オン |
| Cc | オン | |
| Bcc | オン | |
| Reply-To | オン |
管理者宛メール設定
| 項目 | 入力内容 | テンプレート指定を無効 |
|---|---|---|
| 管理者宛 件名ファイル | /contest/form/adminsubject.txt | |
| 管理者宛 本文ファイル | /contest/form/adminbody.txt | |
| 管理者宛 本文HTMLファイル | /contest/form/adminbody.html | |
| AdminTo | info@example.com | |
| AdminFrom | info@example.com | オン |
| AdminCc | オン | |
| AdminBcc | オン | |
| AdminReply-To | オン | |
| ファイル添付 | 「メールに添付する」をオン |
今回はIFTTTを使います。(アカウント登録が必要になるので、アカウントを持っていない方はまずはアカウントの作成をお願いします)
「Create」ボタンをクリックして新しいAppletを作成します。
If Thisの設定
「If This」に「Webhooks」を指定します
- 「Receive a web Request」を選択
- 「Event Name」は任意でなんでも。ここでは「acms_trigger」とします
Then thatの設定
「Then that」に「Google Drive」を指定します
- 「Upload file from URL」を選択
- File URL は、フォームに追加した画像を指定したいです。ですが、a-blog cmsの変数をIFTTT側は知らないので、一旦「Add ingredient」ボタンをクリックし、Value1を選択して挿入します。
- File nameは、日付と、ペットのなまえと飼い主の名前をつけたいので、OcurredAtに続き、「_」と「Add ingredient」からValue2とValue3を挿入します。
- Drive folder pathは、ここで指定した階層にa-blog cmsのフォームから送信した画像が送られるようになります。今回はこのままでいいです。
If ThisとThen thatを設定したら
設定したら、Create actionをクリックします。
- 「Continue」をクリック
- 「Finish」をクリック
これで、連携の仕組みを保存できました。
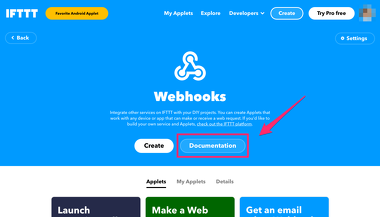
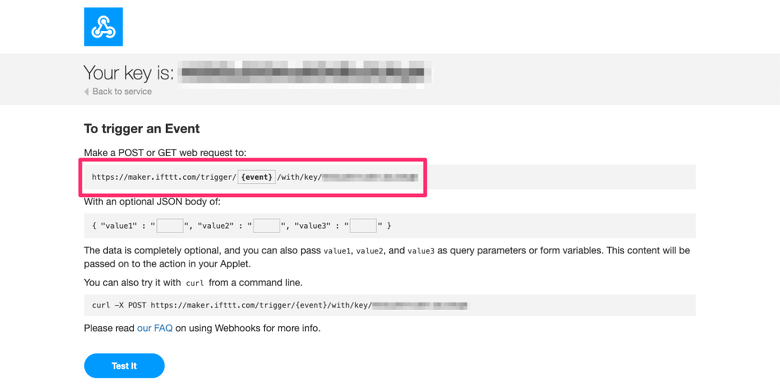
Webhookのアイコンをクリックして、「Documentation」をクリックし、Webhook URLを取得します
Webhookの設定をする
a-blog cms に戻り、新しいWebhookを追加します
- タイプは「フォーム」を選びます
- イベントは「送信」にします
- コピーしたWebhook URLをペーストします
- eventには、「Event Name」に指定した文字列を入れます。「acms_trigger」と設定したので、記入します
- 今回はAdd ingredientで変数を使っているので、ペイロードを使います。
- ドキュメントのJSONの記述をコピペしし、テンプレートに貼ります。
- Request Bodyを参考に変数を指定します
- フォームで使用できる変数は、ペイロードをオフにしてフォームを送信し、ログを表示すると一覧で表示されます
- URLは、外部からもアクセスできる必要があるので、グローバル変数を指定します。%{HTTP_ARCHIVES_DIR}{{$contents->field->pet_image@path}}
- {{$contents->field->pet_name}}
- {{$contents->field->name}
実際には、今回の場合は以下のようになります。
{
"value1" : "%{HTTP_ARCHIVES_DIR}{{ $contents->field->pet_image_path }}",
"value2" : "{{ $contents->field->pet_name }}",
"value3" : "{{ $contents->field->name }}"
}設定ができたら、フォトコンテストフォームを送信して、Google Driveに写真が入ってきているか確認します。 今回はDrive folder path を「IFTTT/MakerWebooks/{{EventName}}」に指定したので、もしなかった場合は新しくディレクトリが作られています。
以上で今回のカスタマイズは終了となります。
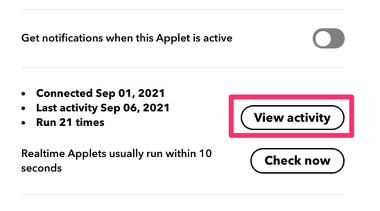
もしエラーになっていたら、a-blog cms 管理画面の「ログ」か、IFTTTの作成したAppletのページで「View Activity」を見ると、Value1に正常な値が入っているか、urlに正常なURLが渡されているか確認することができます。

最後に
これで講座は終了になります。
ぜひ a-blog cms と連携して、より便利なWebサイト運用を提供してください。