モジュールIDのカスタムフィールドを使ってみよう

エントリーのカスタムフィールドでは、専用の項目を自由に作成して用意することができます。登録もエントリーごとに行われます。同様に、モジュールIDにもカスタムフィールドを用意することができます。
作業場所
作業テーマ: simple2016
作業テンプレート:/themes/simple2016/top.html
作業URL: http://ドメイン/
ハンズオン内容
- モジュールIDのカスタムフィールドでできることを知る
- カスタムフィールド登録枠の作成
- カスタムフィールドの表示
課題
ハンズオン課題1:モジュールのカスタムフィールド利用する(準備)
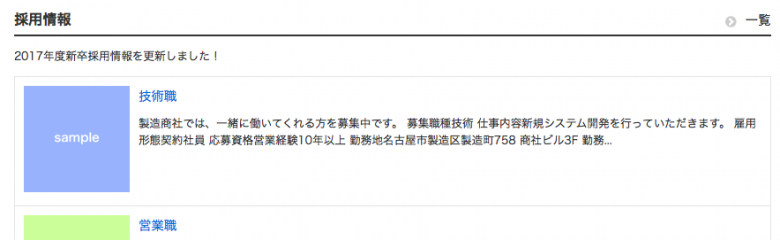
トップページ(top.html)に表示されている最新の採用情報エントリーの一覧を参考に、最新の物件情報エントリーの一覧を表示する
作業テンプレート:/themes/simple2016/top.html
作業テンプレート:/themes/simple2016/include/entry/topSummary2.html
topSummary.html を複製し topSummary2.html を用意します。
<!-- エントリーサマリー --> <!-- #include file="/include/entry/topSummary.html" --> <!-- #include file="/include/entry/topSummary2.html" -->
モジュールID:top_summary2 を作成します。条件設定では、物件情報以下のカテゴリーが表示されるようにします。カスタム設定にて「見出し」のカスタムフィールドにデータを設定して登録します。
topSummary2.html のテンプレートファイルに記載されているモジュールIDをtop_summary2に変更して保存します。
トップページにアクセスして物件情報のエントリーと、モジュールのカスタムフィールドに登録した値が表示されていることを確認します。
ハンズオン課題2:カスタムフィールドを作成する
課題1で作成したトップページ「採用情報」と「物件情報」にリード文用のカスタムフィールドを作成・追加します。
カスタムフィールドを用意する
リード文用のtextareaかinput type=text のカスタムフィールドを用意します。カスタムフィールドの記述はエントリーのカスタムフィールドを用意する時と同じ記述でカスタムフィールドメーカーを利用します。
作業テンプレート:/themes/simple2016/admin/module/field.html
テンプレートの編集ができましたら、モジュールIDの編集ページ、カスタム設定にてリード文用のカスタムフィールドに説明文を入力し登録をします。
カスタムフィールドを表示する
表示側テンプレートファイルに、カスタムフィールドを追加します。
説明文ですのでタイトルの次あたりに入れます。
作業テンプレート:/themes/simple2016/include/entry/topSummary.html
作業テンプレート:/themes/simple2016/include/entry/topSummary2.html
<!-- BEGIN moduleField --><!-- BEGIN leadtext:veil --><p>{leadtext}[escape|nl2br]</p><!-- END leadtext:veil --><!-- END moduleField -->
上記の例では、フィールド名をleadtextにしています
登録と表示側テンプレートの記述が正しく行われると、登録したカスタムフィールドが画面に表示され、確認できます。
top_summary2の見出しが「採用情報」になっていますので、「物件情報」に変更します。
採用情報(top_summary)、物件情報(top_summary2)のモジュールそれぞれに違う説明文を登録し、内容が表示されることを確認します。
ハンズオン課題3:表示内容を制御する
課題1,2同様にトップの「採用情報」及び「物件情報」を対象として、見出しの右にある”一覧”のリンクを制御する仕組みを用意します。
モジュールのカスタムフィールドに一覧へのリンクを表示するをチェックボックス(表示する、しないのラジオボタンでも可)を用意し、表示に登録されている時だけ一覧へのリンクが表示されるようにします。