Google、Facebook、TwitterのAPIキーを取得してSNSログインを設定してみよう

a-blog cmsでは、Facebook、Twitterに加えて、新しくGoogleのAPIを使用してログインするログイン機能があります。Google、Facebook、Twitterの各サービス、a-blog cms のブログ、a-blog cmsのユーザーに必要な設定を行うことでこの機能が利用できます。
ハンズオン内容
- Google API Consoleから「Client ID」と「Secret Key」を取得する
- facebook for developersから「Application ID」と「Application Secret」を取得する
- Twitter Application Managementから「Consumer Key」と「Consumer Secret」を取得する
- SNSログイン機能の有効化し、ユーザー毎に認証を行う
作業場所
参考資料
課題:SNSログインボタンを設定する
ログイン画面にGoogle、Facebook、TwitterのSNSログインボタン表示され、各ボタンでログインができたら完成です。
Google API Consoleの設定
Googleアカウントを使ったログインのための準備として、a-blog cms の管理ページ>コンフィグ>プロパティ設定 にあるGoogle(ログイン)欄の「Client ID」と「Secret Key」の2つの情報が必要になります。この2つの情報は、GoogleのOAuth クライアント IDを作成することで入手できます。
OAuth クライアント IDの作成手順
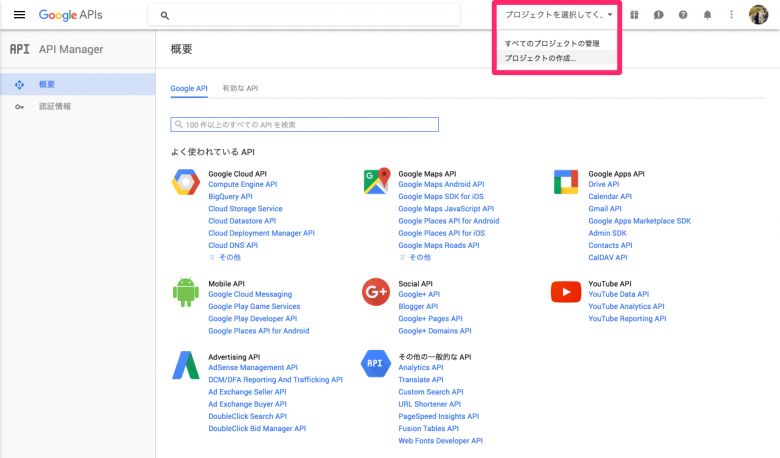
1. Google API Console( https://console.developers.google.com/ )から、申請を行う必要があります。この時点でログインしているアカウントに関連づけられます。はじめにヘッダーの「プロジェクトを選択してください」から「プロジェクトの作成...」から新しいプロジェクトを作成を行います。
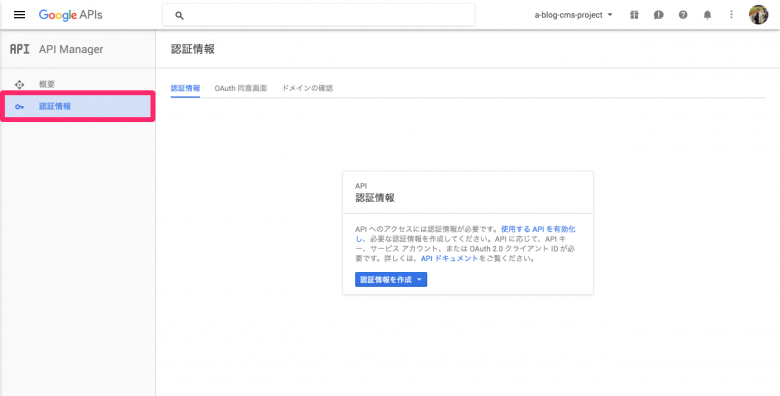
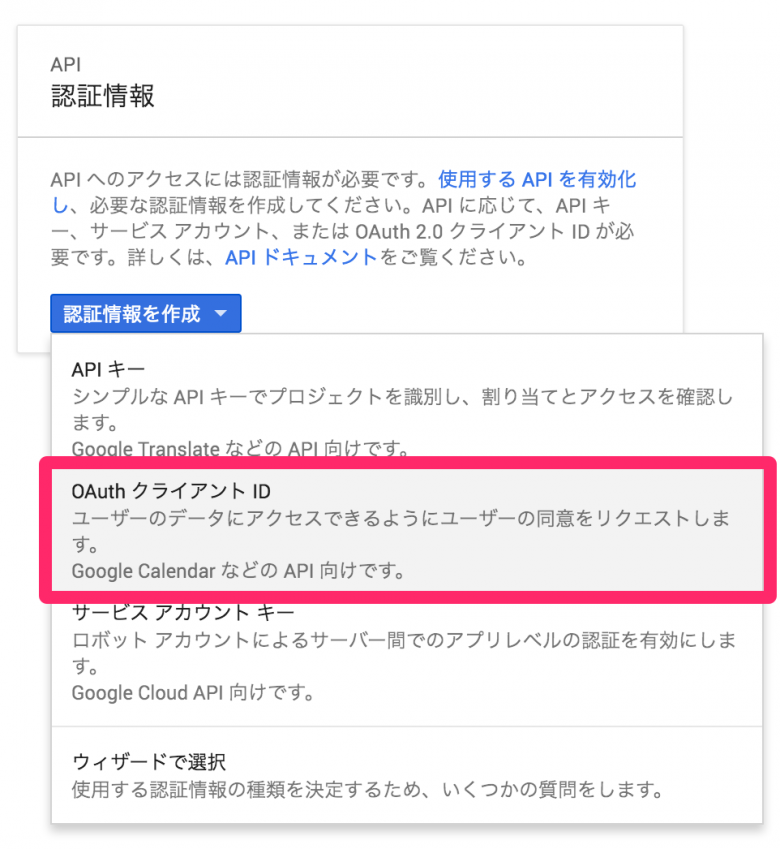
2. 認証情報から認証情報作成を行います。左のAPI Managerから「認証情報」を選択します。「認証情報を作成」から「OAuth クライアント ID」を選択します。
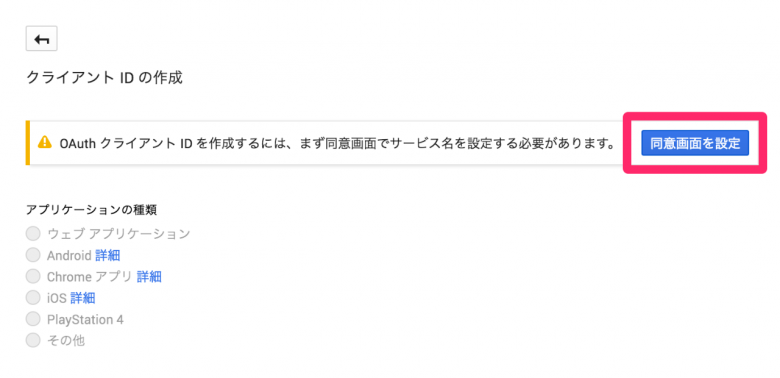
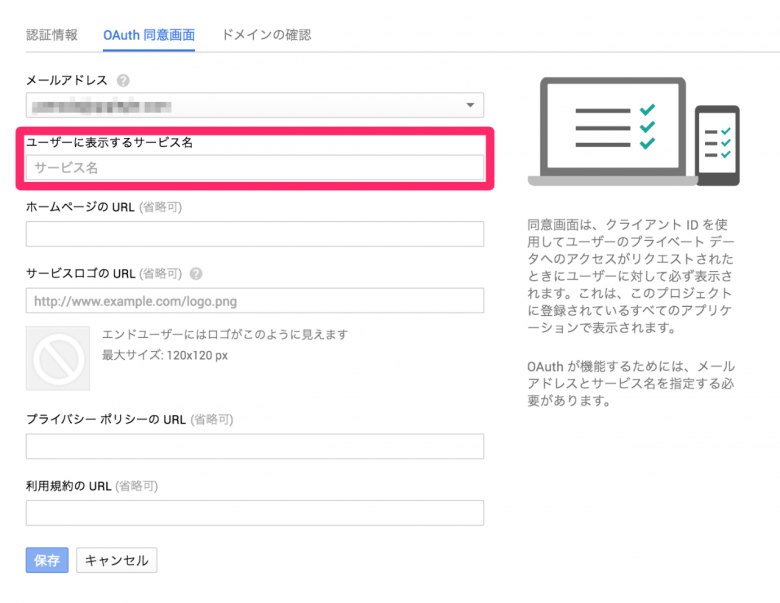
3. クライアント ID の作成を行います。クライアント ID の作成画面からはじめに同意画面を設定します。「同意画面を設定」からOAuth 同意画面からユーザーに表示するサービス名にサービス名を入力し保存をしてください。
アプリケーションの種類はウェブ アプリケーションを選択し、わかりやすい名前(例:googleOAuthApi)を入力します。承認済みの JavaScript 生成元にGoogleアカウントでログインを行うサイトのURL(http://www.example.com)を入力します。ワイルドカード(http://*example.com)やパス(http://example.com/subdir)を含めることはできませんのでご注意ください。承認済みのリダイレクト URIには以下の内容を入力してください。
対象となるa-blog cmsのブログURL/callback/signin/google.html
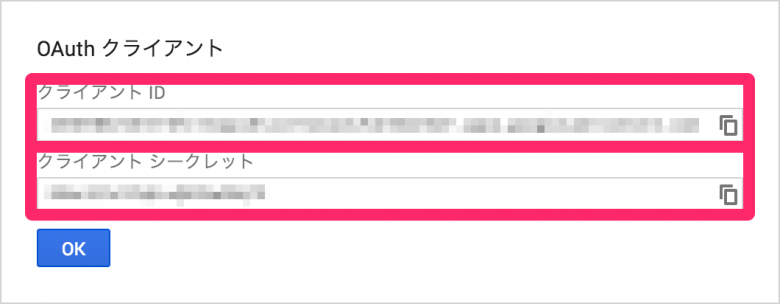
4. クライアント ID の作成が完了すると、OAuth クライアントの情報が表示されます。「OK」をクリックするとファイルをダウンロードしないと見れなくなりますので、メモしておいてください。
facebook for developersの設定
Facebookアカウントを使ったSNSログインのための準備として、a-blog cms の管理ページ>コンフィグ>プロパティ設定 にあるFacebookアプリケーション欄の「Application ID」と「Appliction Secret」の2つの情報が必要になります。この2つの情報は、 独自のFacebookアプリを作成することで入手できます。
注意:Facebookアプリの作成には、Facebook開発者登録が必要です。開発者登録がされていない場合には https://developers.facebook.com より事前にご登録ください。
アプリの作成手順
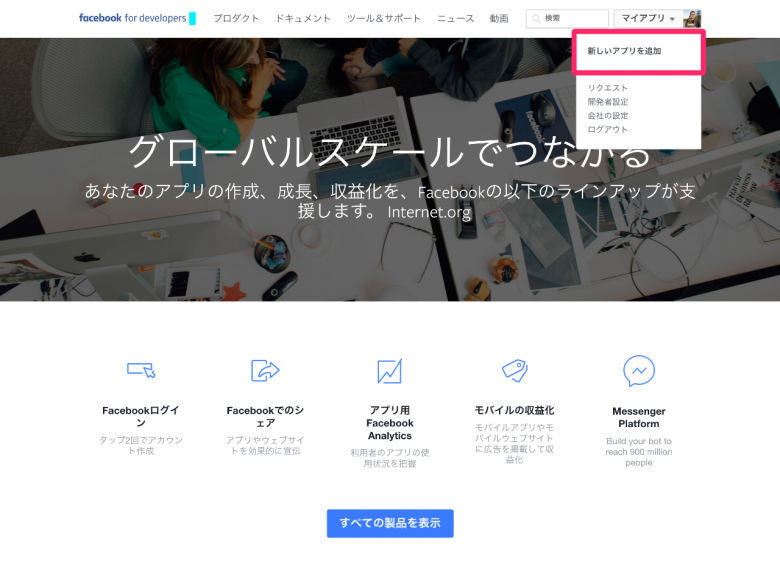
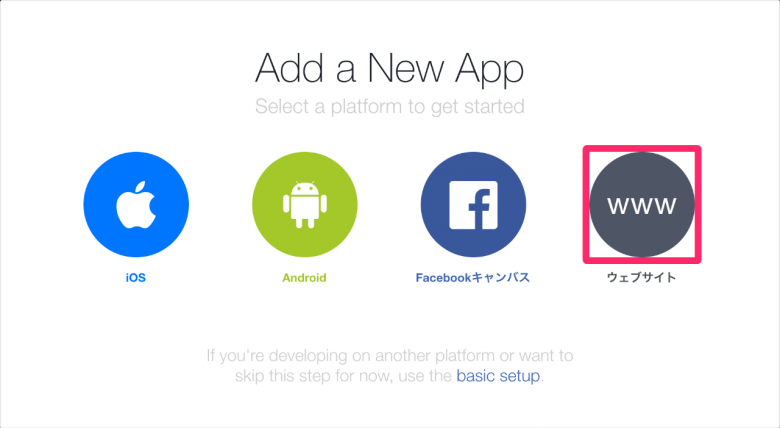
1. 新規アプリを作成画面へ移動します。上部ナビゲーションのマイアプリから「新しいアプリを追加」を選択すると、モーダルウィンドウでプラットフォームの選択画面が表示されます。ここでは「ウェブサイト」を選択します。
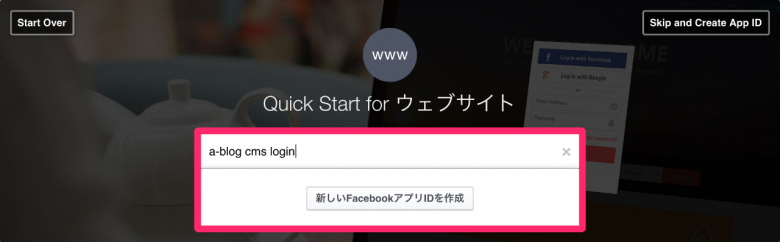
2.Quick Start for ウェブサイトの画面から、新たに作成するAppの名前(任意のもの)を入力して「新しいFacebookアプリIDを作成」をクリックすると、次の画面へ移動します。
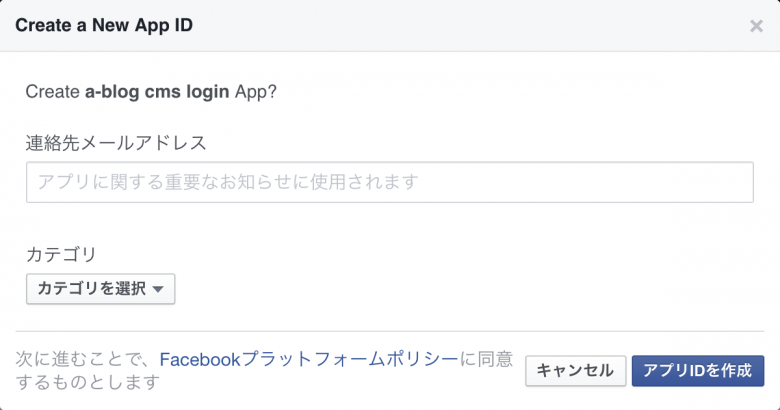
3. 連絡先メールアドレス、対象となるサイトに適したカテゴリを選択して「アプリIDを作成」をクリックして次の画面へ移動します。
4.「Tell us about your website」のSite URLにFacebookアカウントでのログインを行うサイトのURLを入力します。
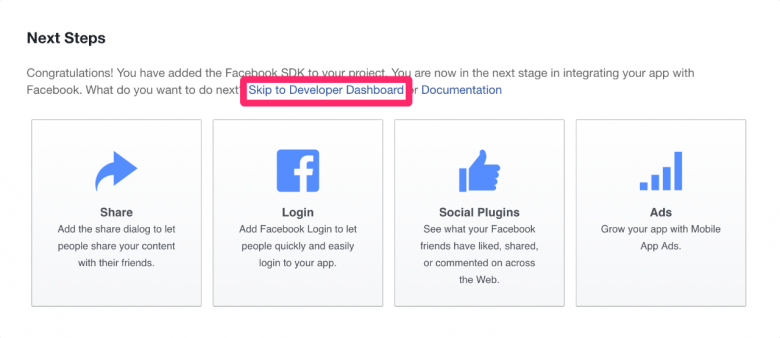
5. アプリの登録ができました。画面下部の「Next Steps」の文中にある「Skip to Developer Dashbord」リンクからダッシュボードへ移動します。
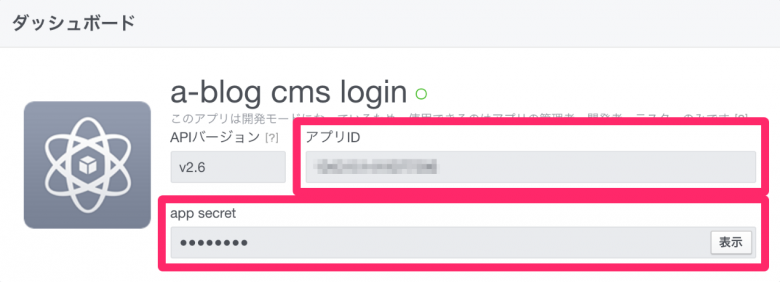
6.ダッシュボード画面ではアプリID とapp secret が確認できます。app secret は非表示になっていますので、 App Secret 欄右側の「表示」で表示して確認してください。
これで設定に必要な「Application ID」と「Appliction Secret」が取得できました。
これらの情報のa-blog cmsへの設定は後述します。
Twitter Application Managementの設定
Twitterアカウントを使ったSNSログインのための準備として、a-blog cms の管理ページ>コンフィグ>プロパティ設定 にあるTwitter(SNSログイン用)欄の「Consumer Key」と「Consumer Secret」の2つの情報が必要になります。この2つの情報は、 独自のTwitterアプリを作成することで入手できます。
アプリの作成手順
この手順は2016年5月現在のものです。Twitter側の仕様変更がされる場合がありますのでご注意ください。
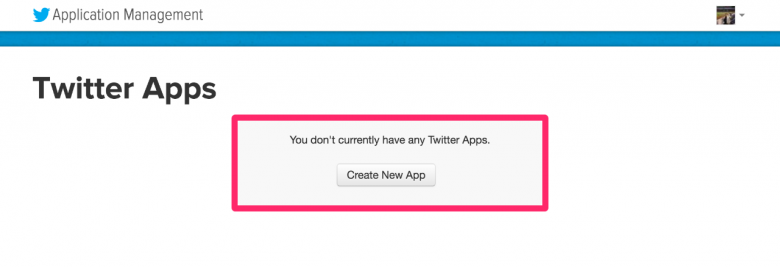
1. Twitter のアプリケーション登録ページ( https://apps.twitter.com )から、申請を行う必要があります。この時点でログインしているアカウントが表示や投稿に関連づけられます。画面右側の「Create New App」から新しいアプリケーションの作成を行います。
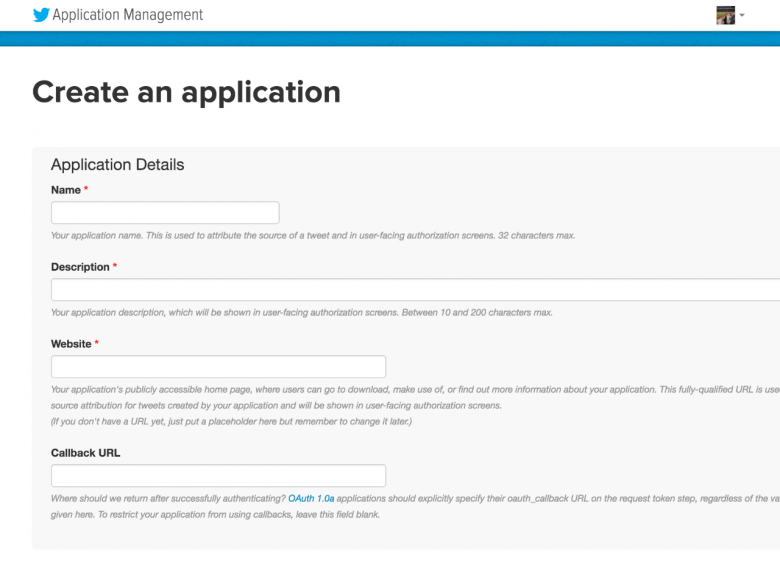
2.Application Detail の各欄を入力します。 Name、Descriptionにはわかりやすい名前と概要を入力し、Websiteには対象となるa-blog cmsのブログURLを入力してください。 Callback URLには以下の内容を入力してください。
対象となるa-blog cmsのブログURL/callback/signin/twitter.html
画面下部の規約に同意して登録を完了してください。
3.アプリケーションの作成が完了すると、情報の確認や設定の変更ができます。以下の内容を変更してください。
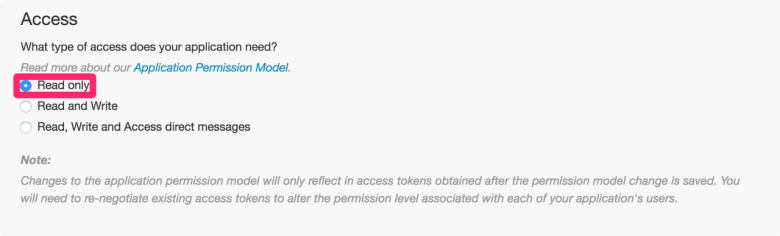
Application Settings内「Access level」
基本のアクセス形式です。 (modify app permissions)のリンクからデフォルトは「Read & Write」ですが、SNSログインは「Read only」で実行できます。
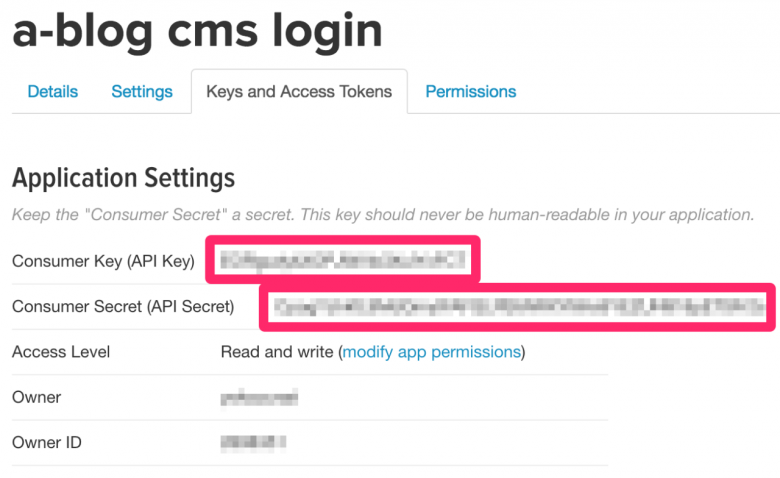
Keys and Access Tokens
a-blog cmsとの連携には、このタブで表示される「Consumer Key (API Key)」と「Consumer Secret (API Secret)」が必要になりますのでメモをしておいてください。
a-blog cms 側の設定
SNSログインのためのa-blog cms側での設定は大きく3つあります。
1. 各サービスのAPIキーを登録
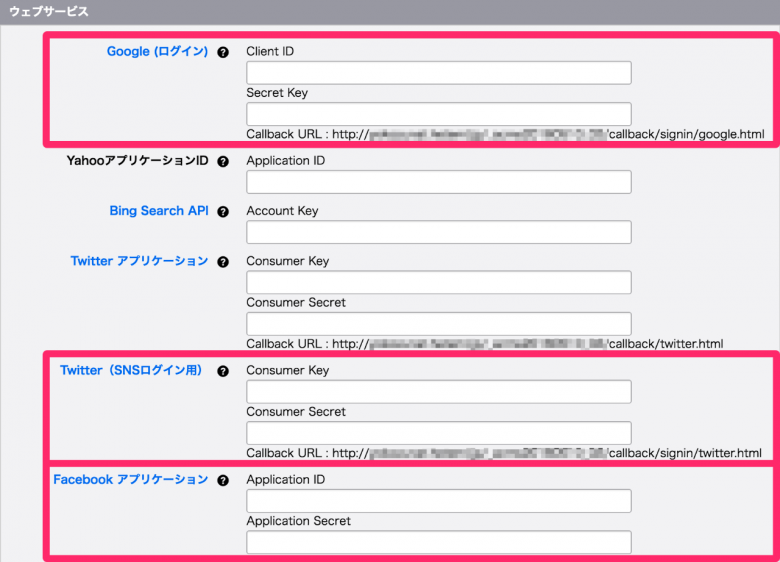
Google、Facebook、TwitterのAPIキーは管理ページ>コンフィグ>プロパティ設定 から設定できます。プロパティ設定画面の「ウェブサービス」からGoogle (ログイン)、Twitter(SNSログイン用)、Facebook アプリケーションの各情報を登録します。
2. SNSログインのための設定
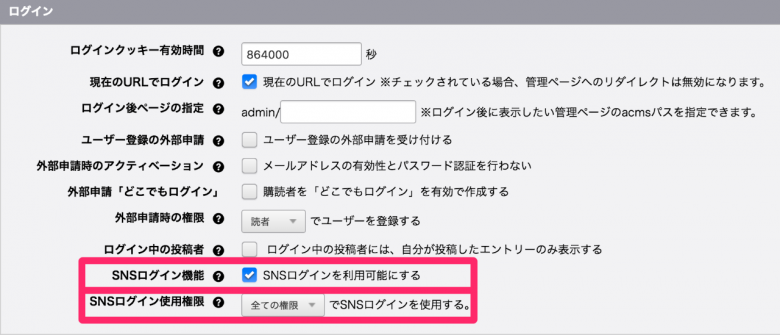
ブログ全体でのSNSログイン機能と対象についての設定は管理ページ>コンフィグ>機能設定 から行います。
SNSログイン機能のチェックで該当ブログでの機能を有効化します。SNSログイン使用権限では、SNSログイン機能が使えるユーザー権限を設定します。
3. ユーザーごとの設定
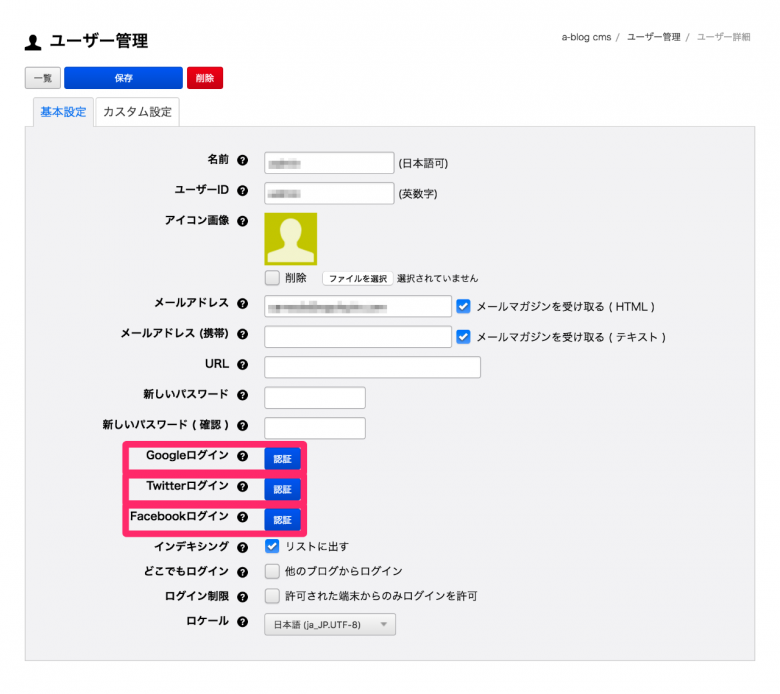
「2. SNSログインのための設定」でブログでのSNSログイン機能を有効にすることで、該当ブログに所属する各ユーザーの管理画面にSNSログインのための項目が表示されるようになります。
Googleログイン、Twitterログイン、Facebookログインの各ボタンは、各SNSにログインした状態で認証(または認証解除)することで、ログイン情報とこのユーザーが関連づけされます。ログイン状態がユーザーに関連づけされますので、この設定は管理者が一括ではなく、各ユーザーが個別に行うものとなります。
認証がされている場合は「認証」ボタンが「認証解除」に変わって表示されます。各サービスの認証ボタンを押した時、サービスにログインしていない場合は、各サービスの認証画面が表示されます。ここでログインすることで、このユーザーでのa-blog cmsのSNSログインが有効になります。
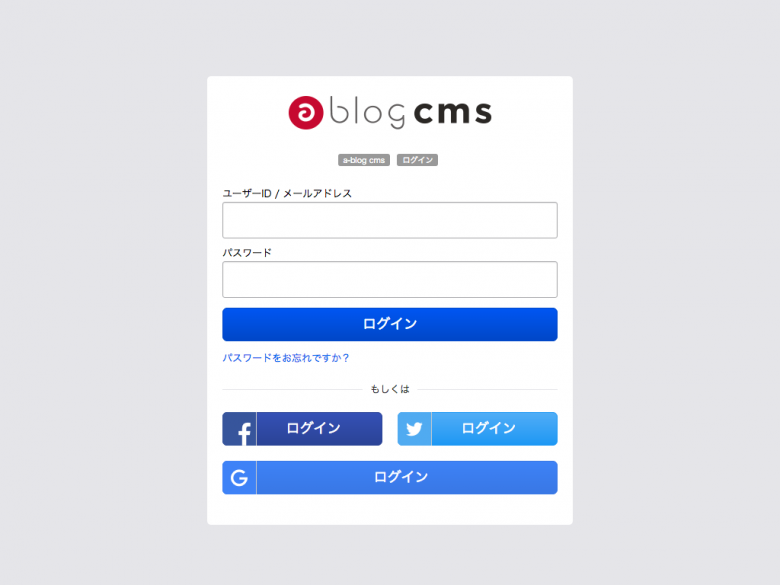
ログインするには
ここまでの設定が行われていれば、ユーザーID、パスワードを入力しなくても、各ログインボタンからログインできるようになります。SNSログイン機能を有効にした状態で、a-blog cmsのログイン画面を表示すると、通常のユーザーID、パスワードの入力欄の下に、Facebook、Twitter、Googleの各ログインボタンが表示されます。