カスタムユニット ハンズオン

※この記事の内容は2015年5月に開催された a-blog cms Training Camp 2015 Spring の中で行われたカスタムユニット機能のハンズオンの内容です。
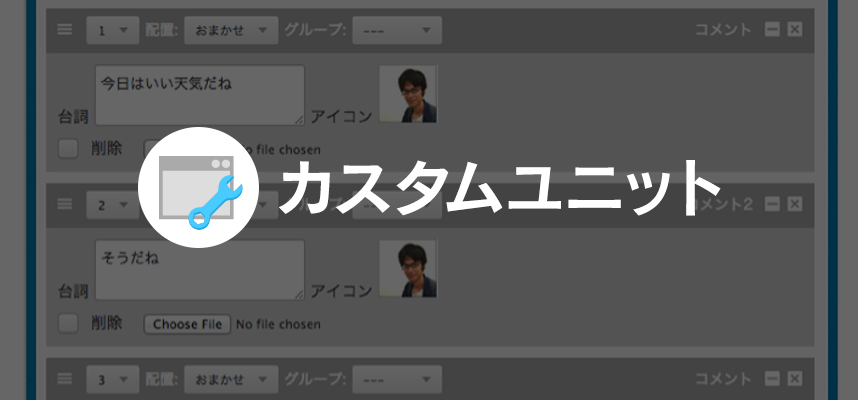
カスタムユニットを使えば、独自にユニットの表示内容をカスタマイズすることができます。カスタムフィールドでは、ユニットとユニットの間に挿入できませんが、カスタムユニットだと挿入することができるので表現の幅が広がります。

※この記事の内容は2015年5月に開催された a-blog cms Training Camp 2015 Spring の中で行われたカスタムユニット機能のハンズオンの内容です。
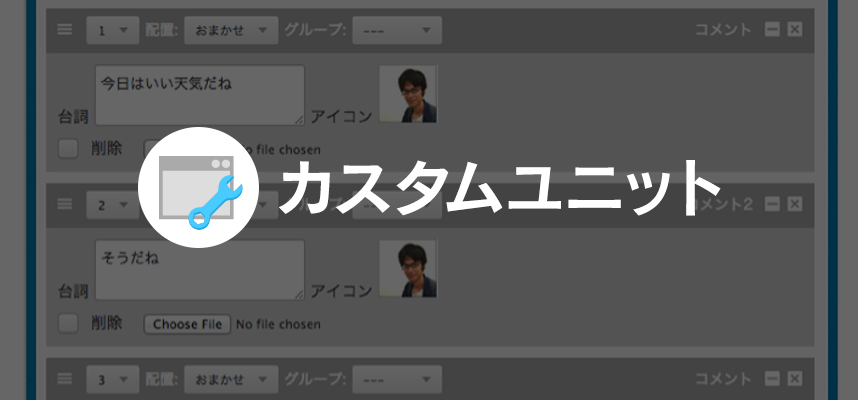
カスタムユニットを使えば、独自にユニットの表示内容をカスタマイズすることができます。カスタムフィールドでは、ユニットとユニットの間に挿入できませんが、カスタムユニットだと挿入することができるので表現の幅が広がります。
レイアウトモジュールとは、ブラウザ上で、ドラッグアンドドロップするだけでレイアウトの配置やモジュールの設置ができる機能です。下の動画を見て頂くとイメージがつかめるかとおもいます。
こちらはa-blog cms Training Camp 2015 Autumn で開催される「動的カスタムフィールド」のハンズオン資料になります。
a-blog cmsではカスタムフィールドをテンプレートに書くことで簡単に作成することができますが、 チェックボックスの選択肢を変更したい場合などにテンプレートを変更しないといけません。
そこでこのハンズオンでは、動的にカスタムフィールドの選択肢の値を変更できるようにしてみたいと思います。
今回はsite2015の物件情報の最寄り駅選択肢を動的化していくので、まずはsite2015テーマをインストールしてください。
まずは、選択肢のカスタムフィールドを作っていきます。今回はブログのカスタムフィールドを利用してみたいと思います。
/themes/site2015/admin/blog/field.html に以下のコードを追加します。
a-blog cmsの次期バージョンであるa-blog cms Ver. 2.7.0のパブリックベータをダウンロード出来るようにしました。 このバージョンは開発版になりますので、運用中のサイトにはインストールしないで下さい。このバージョンはサポート対象ではありません。
現状ライセンス発行のほうがphp7対応ができていませんので、開発ライセンスや正式ライセンスを使ってphp7で動かすことができません。パッケージに含まれるライセンスならphp7でも動かすことはできるようになっています。
ファイルをアップロードするカスタムフィールドついて詳しく説明します。
以下で説明しているファイルのカスタムフィールドは、ソースコードの生成はカスタムフィールドメーカーで簡単に作成できます。
例)PDFファイルをアップロードするカスタムフィールド(フィールド名:pdffile)
<!-- BEGIN pdffile@path:veil -->
<input type="hidden" name="pdffile@old" value="{pdffile@path}" />
<input type="hidden" name="pdffile@secret" value="{pdffile@secret}" />
<input type="hidden" name="pdffile@baseName" value="{pdffile@baseName}" />
<input type="hidden" name="pdffile@fileSize" value="{pdffile@fileSize}" />
<label for="input-checkbox-pdffile@edit">
<input type="checkbox" name="pdffile@edit" value="delete" id="input-checkbox-pdffile@edit" /> 削除
</label>
<a href="%{HTTP_ARCHIVES_DIR}{pdffile@path}"><img src="/images/fileicon/pdf.gif" width="64" height="64" alt="zip" /></a><!-- END pdffile@path:veil -->
<input type="file" name="pdffile" />
<input type="hidden" name="field[]" value="pdffile" />
<input type="hidden" name="pdffile:extension" value="file" />
<input type="hidden" name="pdffile@extension" value="pdf" />
<input type="hidden" name="pdffile@filename" value="pdf/example.pdf" /><input type="hidden" name="フィールド名@old" value="{フィールド名@path}" /><input type="hidden" name="pdffile@baseName" value="{pdffile@baseName}" /><input type="hidden" name="pdffile@fileSize" value="{pdffile@fileSize}" /><label for="input-checkbox-フィールド名@edit"> <input type="checkbox" name="フィールド名@edit" value="delete" id="input-checkbox-フィールド名@edit" /> 削除 </label>
<a href="%{HTTP_ARCHIVES_DIR}{フィールド名@path}"><img src="アイコンファイルのパス" width="64" height="64" alt="代替テキスト" /></a><input type="file" name="フィールド名" />
<input type="hidden" name="field[]" value="フィールド名" />
<input type="hidden" name="フィールド名:extension" value="file" />
value属性に拡張子を記述します。ここで指定した種類のファイルのみアップロードできます。拡張子は1つのみ指定可能です。
指定していない場合はコンフィグの設定が適用されます。
<input type="hidden" name="フィールド名@extension" value="pdf" />
拡張子を複数指定してユーザーに入力のヒントを提示したい場合は、HTMLのaccept属性を使用することを推奨しています。
以下の例では、.pdf、.docx、.docの拡張子を許可しています。ユーザーは指定された拡張子のファイルのみ選択できるようになります。
<input type="file" name="フィールド名" accept=".pdf,.docx,.doc" />
カスタムフィールドからアップロードされたファイルは、/archives/bid/内に格納されます。(その他の場所にはアップロードできません。)※@filenameは@baseNameと違い、ファイル名を指定することができます。
<input type="hidden" name="フィールド名@filename" value="アップロードするファイルのパス" />

PDFファイルをアップロードしたカスタムフィールド
valueの値を空欄にすることでランダムになります
<input type="hidden" name="pdffile@filename" value="" />
valueの値を"@rawfilename"にすることでそのままになります
<input type="hidden" name="pdffile@filename" value="@rawfilename" />
例)「pdffile」というフィールド名でPDFファイルをアップロードした場合
<!-- BEGIN pdffile:veil --><a href="%{HTTP_ARCHIVES_DIR}{pdffile@path}"><img src="アイコンファイルのパス" width="64" height="64" alt="代替テキスト" /></a><!-- END pdffile:veil -->