カスタムユニット ハンズオン

※この記事の内容は2015年5月に開催された a-blog cms Training Camp 2015 Spring の中で行われたカスタムユニット機能のハンズオンの内容です。
カスタムユニットを使えば、独自にユニットの表示内容をカスタマイズすることができます。カスタムフィールドでは、ユニットとユニットの間に挿入できませんが、カスタムユニットだと挿入することができるので表現の幅が広がります。
目次
- カスタムユニットとは
- カスタムユニットを使おう
- カスタムユニットについての注意点
- カスタムユニットを複数用意するカスタマイズ方法
- 課題
1. カスタムユニットとは

上の図のようにカスタムフィールドであれば通常、ユニットとユニットの間に挟むことができませんが、カスタムユニットだと普通のユニットと同じように、ユニットとユニットの間に挟むことが出来ます。
2. カスタムユニットを使おう
編集画面用のHTMLと表示用のHTMLの両方のHTMLを書く必要があります。

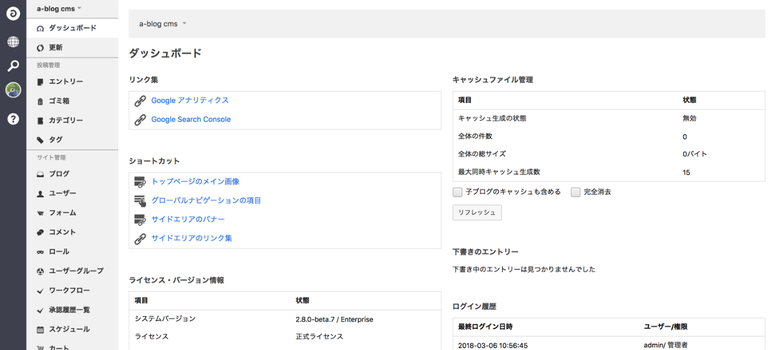
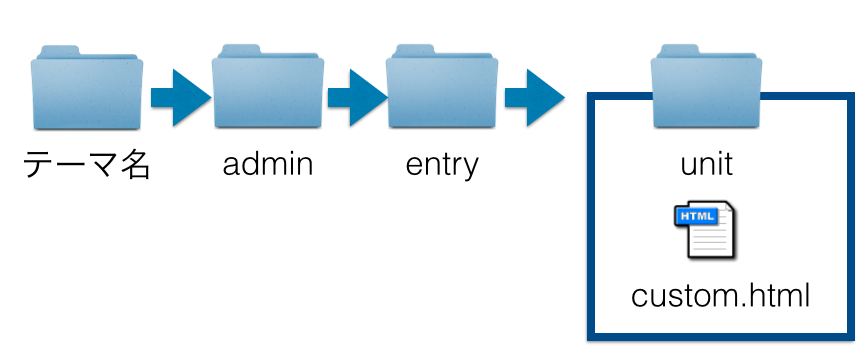
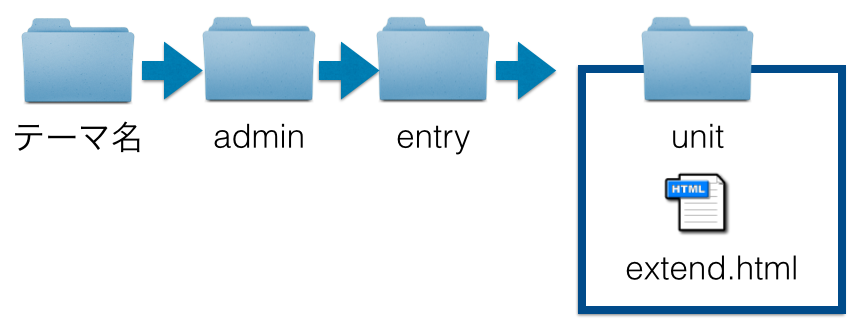
エントリー編集画面用HTMLの場所
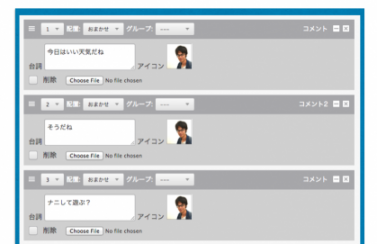
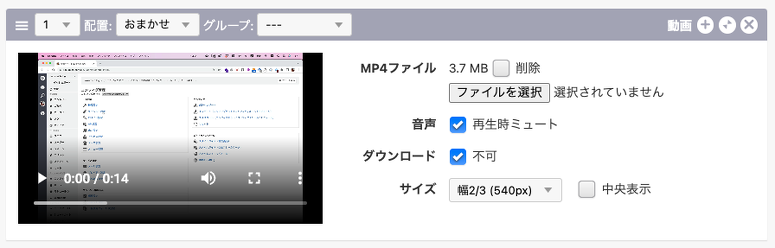
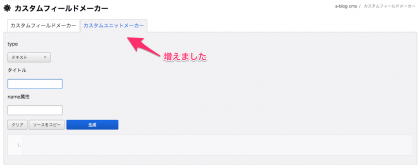
2.1. カスタムユニットの編集用HTMLの作成方法

Ver. 2.5.0以降のカスタムフィールドメーカー
2.2. カスタムユニットの表示用HTMLの作成方法
カスタムフィールドと同じ要領でHTMLを記述することができます。

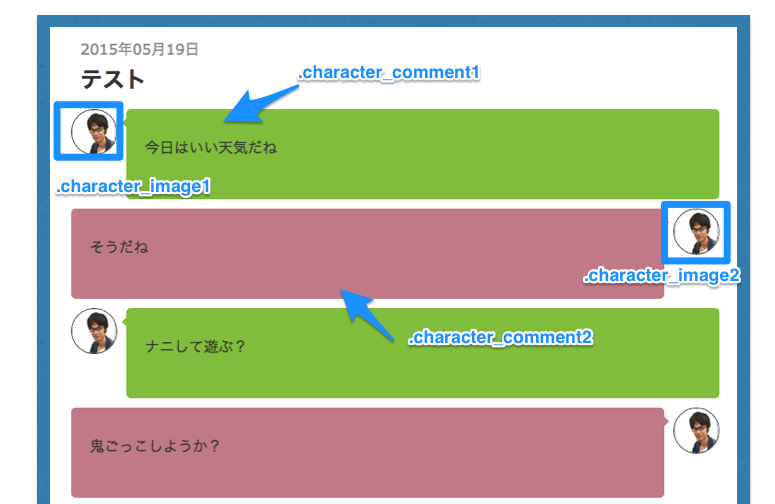
<img src="%{ARCHIVES_DIR}{character_image@path}" class="character_image"/>
<div class="character_comment">
<p>{character_comment}</p>
</div>3. カスタムユニットの注意点
- カスタムユニット内でループはかけませんので、「チェックボックス」などを使う場合は注意してください。
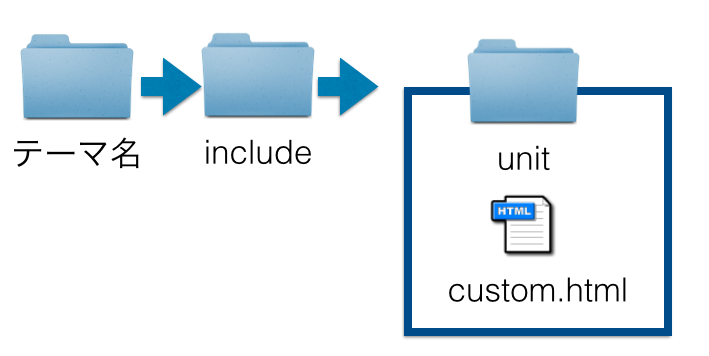
- a-blog cms Ver. 2.1.1.4未満のバージョンでは、カスタムユニットの読み込み先が違います。
4. カスタムユニットを複数用意するカスタマイズ方法
カスタムユニットを複数用意するには、ユニットの拡張機能を用いて、カスタムユニットを拡張したユニットを用意する必要があります。
4.1. 編集設定

まずはa-blog cmsの管理画面の編集設定にて、custom_任意の文字列でユニットを追加しましょう。
4.2. ユニット設定

次にユニットの編集画面に移動して、先ほど追加したカスタムユニットの拡張ユニットを追加しておきます。
4.3. 拡張カスタムユニット編集画面用HTMLの場所

4.4. 拡張カスタムユニット編集画面用HTML
<!-- BEGIN custom_test --> <!-- ここの中に処理を記述 --> <!-- END custom_test -->
上記のソースでカスタムユニットメーカー等で作成したソースコードを貼付けましょう。
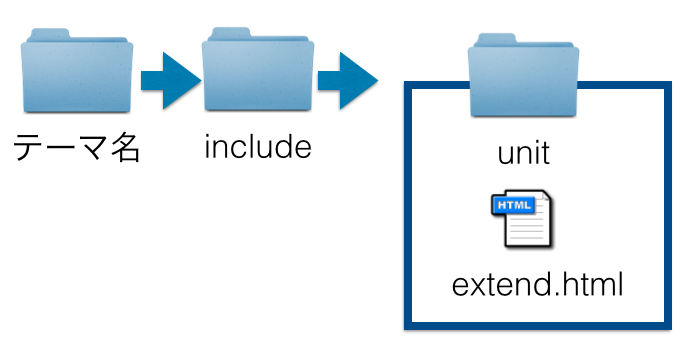
4.5. 拡張カスタムユニット表示用HTMLの場所

4.6. 拡張カスタムユニット表示用HTML
<!-- BEGIN unit#custom_test --> <!-- ここに表示内容 --> <!-- END unit#custom_test -->
<!-- BEGIN unit#custom_test -->
<img src="%{ARCHIVES_DIR}{character_image2@path}" class="character_image2">
<div class="character_comment2">
<p>{character_comment2}</p>
</div>
<!-- END unit#custom_test -->上記のソースに実際にエントリーに表示したい内容を書き込みましょう。
5. 課題
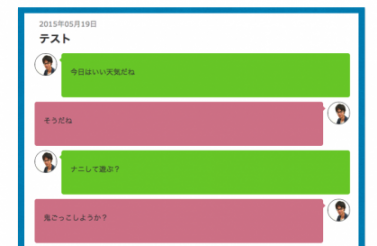
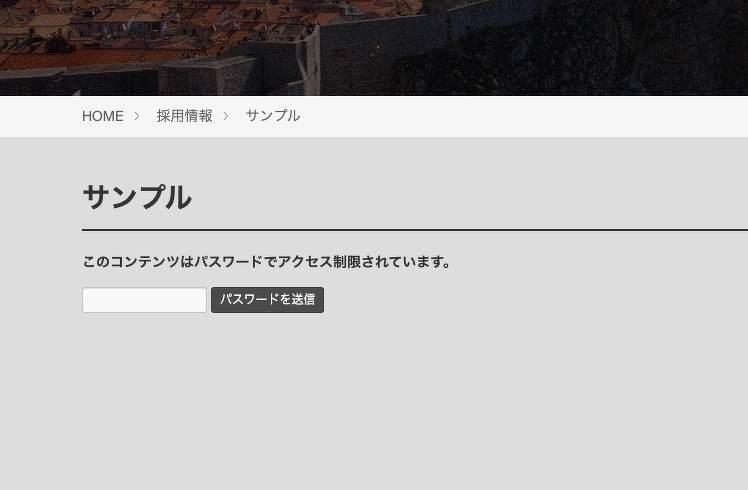
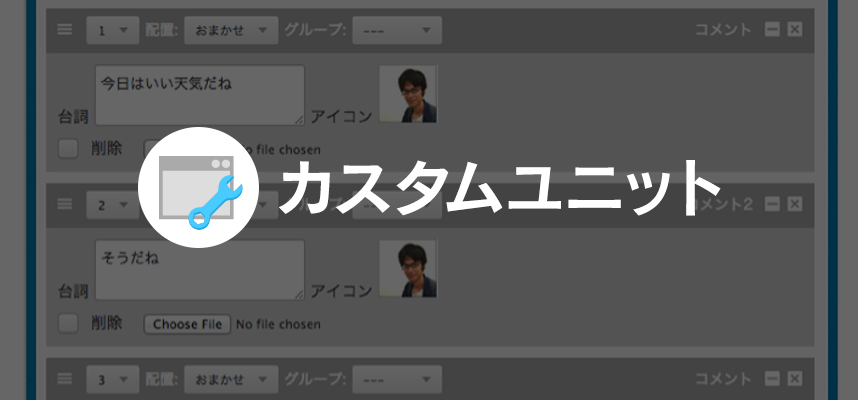
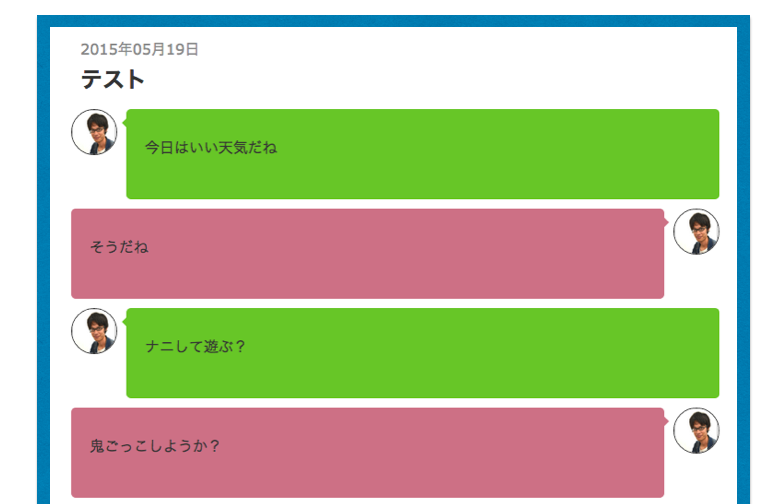
カスタムユニット及び、カスタムユニットの拡張ユニットを用いて、人物同士の会話エントリーを作成してみましょう。
参考画像

ヒント
カスタムユニットを拡張することで、カスタムユニットを1つのエントリーに複数用意することができます。
CSS
会話の吹き出し用には以下のCSSを使用していただいてかまいません。
//developer.a-blogcms.jp/blog/css/acmscamp2015autumn.css
お使いになる方は以下の画像を参考にしてください。対応するクラス名を記載しておきました。