カスタムユニット ハンズオン

※この記事の内容は2015年5月に開催された a-blog cms Training Camp 2015 Spring の中で行われたカスタムユニット機能のハンズオンの内容です。
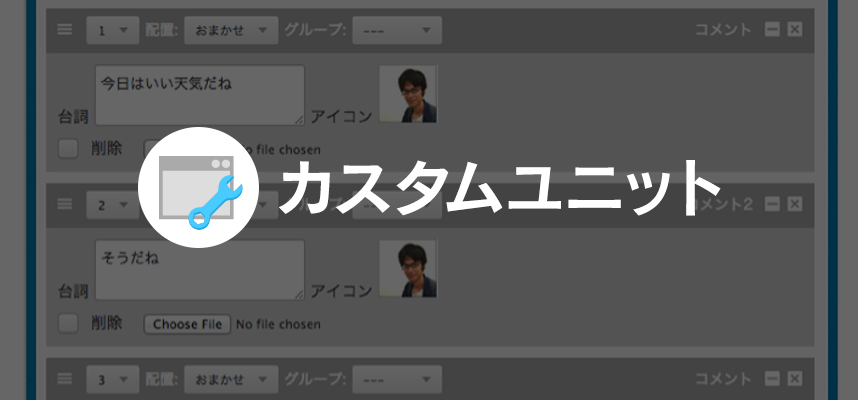
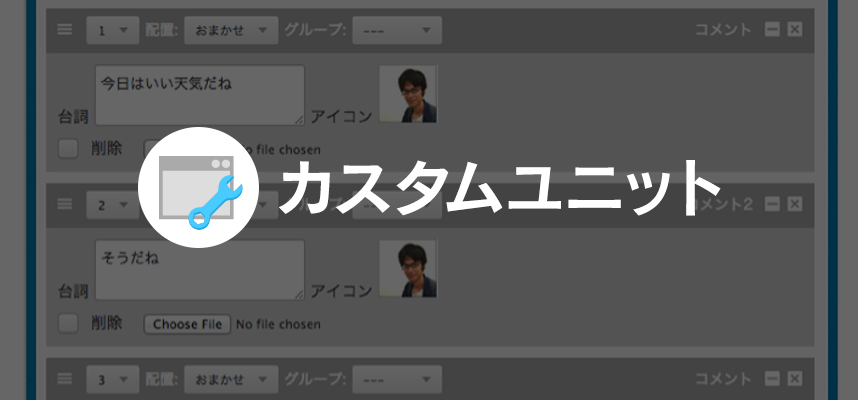
カスタムユニットを使えば、独自にユニットの表示内容をカスタマイズすることができます。カスタムフィールドでは、ユニットとユニットの間に挿入できませんが、カスタムユニットだと挿入することができるので表現の幅が広がります。

※この記事の内容は2015年5月に開催された a-blog cms Training Camp 2015 Spring の中で行われたカスタムユニット機能のハンズオンの内容です。
カスタムユニットを使えば、独自にユニットの表示内容をカスタマイズすることができます。カスタムフィールドでは、ユニットとユニットの間に挿入できませんが、カスタムユニットだと挿入することができるので表現の幅が広がります。
いつもお世話になっております。開発の伊藤です。
今回は Ver. 2.8.0 リリースまでもう少し!という事で、Ver. 2.8.0 の新機能 & 変更点についてまとめてみたいと思います。 最後に変更点一覧を乗せてあります。
Ver. 2.8 より下記のパッケージになり、php7.2まで対応できるようになります。
Ver. 2.7 で導入したセマンティックバージョニングや様々な自動化により、不具合修正などのパッチバージョンをスムーズにリリース出来るようになりました。ただそれに伴いバージョンアップが大変になりました。そこで管理画面からのアップデートを使うことにより、楽にシステム更新が出来るようになります。
管理画面 > コンフィグ > 機能設定 の 「オンラインアップデート」にオプションがあります。
「デフォルトのパッチバージョンのみ」は不具合修正のバージョンのみアップデートを行います。仕様変更などは含まれませんので、安心してアップデートできます。「マイナーバージョンも含める」は、2.8 から 2.9 へのアップデートのようにマイナーバージョンアップの更新も出来るようになります。「更新メニューを非表示」は管理メニューに更新メニューを出さないようにします。お客様に引き渡す時に、あまり触ってほしくない場合などに便利です。
ログインしていると以下のようなポップアップが現れ、キーワード検索で色々な情報にアクセス出来るようになりました。
フリーキーワードで検索はそのまま、キーワードを入力すればいいですが、そのほかに2つのモードが用意されています。
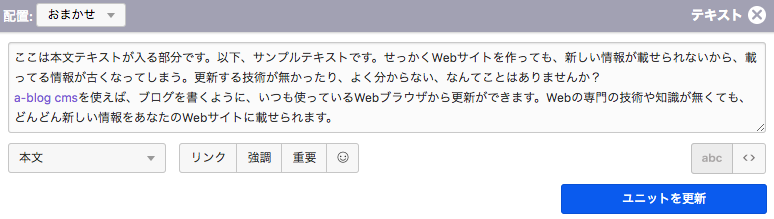
テキストユニットの標準に導入されるエディターが「Lite Editor」になりました。下のように以前は「リンク挿入」などをクリックすると直接HTMLが挿入されていましたが、新しいエディターでは実際にどのように表示されるか視覚的にわかりやすくなりました。

新しいテキストユニット
インクルード文を新しい書き方で書くことができるようになりました。
<!-- include file="/path/to/file" -->
@include("/path/to/file")もちろん Ver. 2.8 でも以前の書き方のインクルードは動くようになっていますので、バージョンアップしても大丈夫です。
以前のインクルードはただファイルを読み込んでくるだけでしたが、新しいインクルード文には、変数を読み込み先テンプレートに渡せる機能が追加されています。
@include("/path/to/file", {"key": "value", "key2": "value2"})<p>{{key}}</p>
<p>{{key2}}</p>変数の渡し方は、@include()の第2引数に、JSON形式で渡します。変数の使い方は、通常の変数と違い2重の中括弧で囲むことで表示できるようになります。
テンプレートを継承できる機能が追加されました。今までは、テンプレートをインクルードする事でテンプレートファイルを分割していましたが、この継承機能と組み合わせる事で、テーマをわかりやすく、シンプルに管理しやすくできます。
@section(header) <header>...省略</header> @endsection @section(main) <h2>継承元のコンテンツ</h2> @endsection
ポイントは @section(セクション名) と @endsection で 囲んだブロックが継承できる範囲になります。 継承しそうなところを @section で囲みます。
@extend要素を使うことで、テンプレートを継承することが出来ます。
上記のテンプレートを継承してみます。
@extend(/layout/base.html) @section(main) <h2>継承したメインのコンテンツ</h2> @endsection
表示されるHTML
<header>...省略</header> <h2>継承したメインのコンテンツ</h2>
どうでしょうか? 継承したテンプレートでは、メインのコンテンツしか記述していないのに、最終的に表示されるHTMLには継承元の情報も出力され、書き換えたいところだけ書き換えることが出来ました。
継承は、何回でも検証できますので、継承したテンプレートをさらに別テンプレートで継承するといった使い方もできます。
@section を使う事で、親テンプレートの要素を書き換える事ができるようになりましたが、全て置き換えてしまうので不便な場合があります。例えばJavaScriptの読み込みなどです。
全体で利用するJavaScriptは親テンプレートで読み込んでおきますが、継承したテンプレートのみでしか使わないJavaScriptを読み込みたい場合などがあります。
@section(head-js) <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/core.js" charset="UTF-8"></script> @endsection
@section(head-js) @parent <!-- ここに親の@section(head-js)内が挿入される --> <script src="/js/example.js" charset="UTF-8"></script> @endsection
上記のように @parent要素を @section内で使うことにより、親テンプレートを参照できるようになります。更に親のテンプレートを参照する場合は、@@parent のように @の数を増やすことで可能です。
テンプレートの継承機能を使ってテーマを作ると、テンプレートを複数のレイヤーに分けることができ、変更箇所のみテンプレートに書けばいいので、シンプルで分かりやすく、共通箇所も共有できるので、保守しやすテンプレートになると思います。
モジュールの呼び出しに新しい機能が追加されました。今までは、モジュールで表示する情報を制御するには、モジュールIDを作り管理画面で絞り込む情報を入力していたのですが、テンプレート側でも指定可能になりました。
<!-- BEGIN_MODULE Entry_List ctx="bid/1/cid/2" --> ...省略 <!-- END_MODULE Entry_List -->
上記のように とすることで、モジュールのURLコンテキストを指定できます。 指定の仕方はURLコンテキストと同じで、 bid/1/cid/2/eid/3 のように指定できます。
もちろん id="" をつけてモジュールID化したものに設定することも可能です。ただモジュールIDでもURLコンテキストの設定が可能なのでバッティングしてしまいます。なので設定の優先度が存在しますのでご注意ください。
基本的にはモジュールIDの設定が優先されると考えていただければ大丈夫です。
コンテキストの優先度
以上より、モジュールIDが設定されている場合は、チェックが入っていない & 固定値がないコンテキストと、チェックが入っていても、そのページのURLコンテキストがない場合に、テンプレートのコンテキストが使用されます。
以前までは、モジュール内のブロック(など)や 変数({url}など)はバックスラッシュをつけることにより、エスケープが可能でした。
<!-- BEGIN\ entry:loop -->
\{url\}
<!-- END\ entry:loop -->これに加え、Ver. 2.8 より モジュール自体のエスケープも可能になりました。モジュールが入れ子の場合は通常内側から実行されますのが、モジュールのエスケープを使うことにより、外側のモジュールから実行させることができるようになります。
このモジュールのエスケープと先ほどのテンプレートからのコンテキスト指定を組み合わせることで、今まで出来なかったことができるようになります。例えば、Blog_ChildList と Entry_List を組み合わせて、 ブログ毎にエントリー一覧を出力するようなことが出来ます。サイトマップなども作れると思います。
<!-- BEGIN_MODULE Blog_ChildList -->
<ul class="acms-list-group">
<!-- BEGIN blog:loop -->
<li>
<a href="{url}" class="acms-list-group-item">ブログ: {name}</a>
<!-- BEGIN_MODULE\ Entry_List ctx="bid/{id}" -->
<div class="acms-margin-bottom-medium">
<ul class="acms-list-group">
<!-- BEGIN\ entry:loop -->
<li><a href="\{url\}" class="acms-list-group-item">\{title\}</a></li>
<!-- END\ entry:loop -->
</ul>
</div>
<!-- END_MODULE\ Entry_List -->
</li>
<!-- END blog:loop -->
</ul>
<!-- END_MODULE Blog_ChildList -->画像のロスレス圧縮に対応できるようになりました。画像サイズが小さくなり、Google の PageSpeed Insights などの点数も上がりパフォーマンスがよくなります。
ただ、サーバーに下記の画像圧縮ライブラリが必要になります。入っているソフトによって対応できるフォーマットが増減します。
CMSでロスレス圧縮が可能かどうかは、管理画面 > チェックリスト の 「ロスレス圧縮対応フォーマット 」で確認することができます。
Ver. 2.7 ではコンフィグのエクスポートはルール、モジュール、コンフィグの全てをブログ単位で一括エクスポート・インポートでしたが、ブログ作成時のデフォルト値を作るのに、これでは作成できませんでした。
そこで、デフォルトのコンフィグのみをエクスポート・インポート出来るようにしました。ここで書き出したyamlを private/config.system.yaml に記述すると、新規ブログ作成時に、エクスポートした設定が新しいブログの初期状態として反映されるようになります。
部分的なコンフィグのエクスポート・インポートが可能になりました。例えば、コンフィグの編集設定は設定項目も多く、インポートで対応したいが、他のテーマなどの設定も変わってしまいます。そこで、この部分インポートを使うと、他のコンフィグに影響なく、部分的にインポート出来るので便利です。
エクスポートしたい、各コンフィグのページに移動します。例えば、編集設定ページなど。移動すると右上にエクスポートボタンがあるので、ここをクリックするとyamlデータとしてエクスポートされます。
また、ルール適応状態のコンフィグもエクスポート・インポートできます。
コンフィグの部分インポートは、エクスポートと同じく、コンフィグの各ページの右上の「インポート」ボタンから移動するか、管理ページ > コンフィグ > 「コンフィグの部分インポート」から移動できます。
ここでインポートすることにより、yamlにはない情報は削除せずに、yamlにある情報だけ上書きして部分的に書き換えます。
今までは、既存モジュールを使い、複雑なテンプレート(大量のIF分岐)で OGPのタイトルや画像の出力に対応していましたが、使いづらく、また多くのモジュールを組み合わせて出力していましたので、パフォーマンスが悪かったです。
そこで、Ver. 2.8 でOGPモジュールを追加し、一つのモジュールでシンプルなテンプレートでOGPの情報を出力できるようにしました。モジュール設定で、適応するフィールド名が設定できたり、タイトルの順番やフォーマットが指定できるようになっています。
CMSのパスワードに記号が使えなかったのを使えるようにしました。また、機能設定にパスワードポリシー設定を設け、パスワードポリシー条件に満たないパスワードは設定できないようにしました。
ユーザーのパスワード設定画面で、パスワード強度を視覚的に分かりやすくする機能を追加しました。パスワードが短かったり、使われている文字の種類が少なかったり、推測されやすいパスワード(P@ssW0rdなど)を危険と判断して教えてくれます。
以前まではテンプレートを指定した部分的な静的(HTML)書き出しはあったのですが、 サイト全体を書き出すことは出来ませんでした。
しかしセキュリティやパフォーマンスを気にされる方や、静的HTMLでしか運用されないお客様などから 度々要望に上がっており、今回のVer. 2.8からプロフェッショナル版以上になりますが対応ができるようになりました。
ページのURLが変更されます。
ブログ単位で書き出せるので、あまり変更の無いブログは静的書き出しを行うのもいいと思います。
Ver.2.8.0より、あたらしくランディングページテーマ(lp@site2018)を追加しました。
ランディングページテーマの大きな特徴としては、以下の3つです。
ランディングページや1カラムのテンプレートを作成する際に、カスタマイズのベースとしてご活用ください。
それでは、実際の使い方について解説します。
ランディングページテーマは、CMSをインストールした際に選択できないようになっています。ですが、機能を把握するためにもデータがないと困るかと思いますので、外部URLでインストールデータを用意しております。以下、インストールデータをインポートする手順になります。
このテーマは、site2018テーマを継承したテーマです。lp@site2018を使用する際は、themesフォルダからsite2018を削除しないでください。
テーマの継承については詳しくは以下のドキュメントをご覧ください。
詳細ページのテンプレートです。
lp@site2018テーマを選択したときに、テンプレートをまとめて設定できるファイルです。使用するかどうかは管理画面>コンフィグ>テーマ設定 にて変更できます。
ユニットで挿入できるフォームの終了画面です。
lp@site2018テーマオリジナルの管理画面のテンプレートが入ったフォルダ。 lp@site2018テーマでは主に以下のテンプレートが入っています。
lp@site2018テーマで使っているCSSが入ったフォルダです。
カスタムユニット「フォーム」で使用するフォルダです。
lp@site2018テーマで使っている画像が入ったフォルダです
lp@site2018テーマ内のインクルードしているテンプレートをまとめたフォルダです。
lp@site2018テーマで使っているJavaScriptが入ったフォルダです。
lp@site2018テーマで使っているSCSSファイルが入っているフォルダです。 このscssフォルダに入っているSCSSファイルをコンパイルしてCSSを出力しています。
ユニットグループの背景色や、見出しやリード文、本文の文字色を指定するために、カラーピッカーを使用しています。エントリーのカスタムフィールドとして用意しています。
以下のパーツがエントリーごとに表示・非表示を設定できるようになっています。
チェックをつければ各パーツが表示されます。
ランディングページテーマの解説は以上となります。それでは、みなさまのカスタマイズのご参考に役立てればと思います。
本日2018年08月20日にフィックスバージョンのVer. 2.8.29をリリースしました。下記の修正が行われております。
以下、修正内容の詳細になります。
Ver. 1系のa-blog cmsを2系にアップデートした時、フォームのログデータが壊れている場合、管理画面から確認できない不具合を修正しました。
js-viewing組み込みJSは、現在いるURLと同じリンクのa要素を外す機能です。 今までは、デフォルトで display属性が「block」「inline-block」の時のみa要素を外さないようにしていましたが、下記のように対象値が増えました。
Ver. 2.8.28 までは、ユニットリストではカスタムユニットや拡張されたユニットは表示できませんでした。
これを今回の改修で表示できるようにしました。
拡張ユニットの場合は、ユニット表示のテンプレートと同じようにブロックを 「<!-- BEGIN unit:loop -->」内に追記します。
<!-- BEGIN unit:loop -->
<!-- BEGIN unit#custom_hoge -->
...
<!-- END unit#custom_hoge -->
<!-- END unit:loop -->
「index.html」を「/」にリダイレクトしている時、モジュールのダイアログボタンが動作しない問題を修正しました。
iOS端末からエントリーを更新した時、大きな画像アップロードがあると、CMSのキャッシュが即時にクリアされない問題を修正しました。
サブドメイン拡張ライセンスで、ブログ毎にドメインを変更している場合、同時に複数タブを開くとセッションが切れやすい問題がありました。これを以下の設定をすることにより、セッションが切れにくくなるように修正しました。
config.server.php: 4行目付近
define('DOMAIN_BASE', 'example.com');
例えば、以下のようなドメインで運用している場合、基本ドメインとなる「example.com」を 「DOMAIN_BASE」に設定します。
「静的書き出し機能(プロフェッショナル版以上)」で、「自己署名証明書」でのhttps表示時に書き出しが動作しない問題を修正しました。
「テンプレート書き出し機能」で MIMEタイプが「html」と判定された場合、htmlフォーマットをチェックする機能から除外しました。これは、テンプレート書き出しでは部分的なテンプレート書き出しや、html以外の書き出しもあるためです。
IE11以下で、JavaScriptによるフォームのバリデート(チェック)が動作していない問題を修正しました。
「CSVインポート機能」で、プロフェッショナル版以上で動作する、entory_id以外の項目をキーしたエントリー更新ができない状況を修正しました。
以上、Ver. 2.8.29での修正内容になります。