【ver2.1.0以降】フォームモジュールの仕様変更について
フォームモジュールの仕様変更
a-blog cms ver2.1.0 より フォームモジュールのセキュリティ対策の為仕様が 変更されてますので、開発時、アップデート時にご注意下さい。
仕様変更部分
フォームモジュール内のステップブロックは自由な文字列でよかったのですが、version2.1.0より 確認画面のブロックが必須になり、確認画面のブロック名が「confirm」で固定になります。
また新たなブロックとして「forbidden」ブロックが追加されました。 これは不正な送信を検知した場合に表示されるブロックになります。
<!-- 必須ブロック --> <!-- BEGIN step#confirm --><!-- END step#confirm --> <!-- 追加ブロック --> <!-- BEGIN step#forbidden --><!-- END step#forbidden -->
この仕様に当てはまらないカスタマイズをされている場合は、修正をお願い致します。 また、バージョンアップ時の注意事項としてマニュアルにも追記しますので、ご注意お願い致します。
stepブロックを知ろう
基本のブロック構成
テンプレートを上から順に読むと、大きく分けて下のようなブロック構成になっていることが分かります。フォームが、どのステップにいるかに合わせて、それぞれのブロックの中身が表示されます。表示中のステップ以外の内容は一切表示されません。
はじめの入力画面( step )で、エラーがあれば再入力画面( step#reapply )に遷移し、エラーがなければ確認画面( step#confirm )が遷移します。そして、確認画面から送信したあとに、完了画面( step#result )へ遷移します。
Formモジュールにおけるstepブロックの構成
<!-- BEGIN_MODULE Form --> <!-- BEGIN step --> (中略:はじめの入力画面) <!-- END step --> <!-- BEGIN step#reapply --> (中略:エラーがあったときの再入力画面) <!-- END step#reapply --> <!-- BEGIN step#confirm --> (中略:送信前の内容確認) <!-- END step#confirm --> <!-- BEGIN step#result --> (中略:送信後の完了通知) <!-- END step#result --> <!-- END_MODULE Form -->
次に表示するステップ操作の仕組み
基本的に、サンプルテンプレートを元に編集を加えるだけで利用することができます。そのため、以下の内容について編集する事はあまり多くはありませんが、どこでその記述をしているかについて説明します。
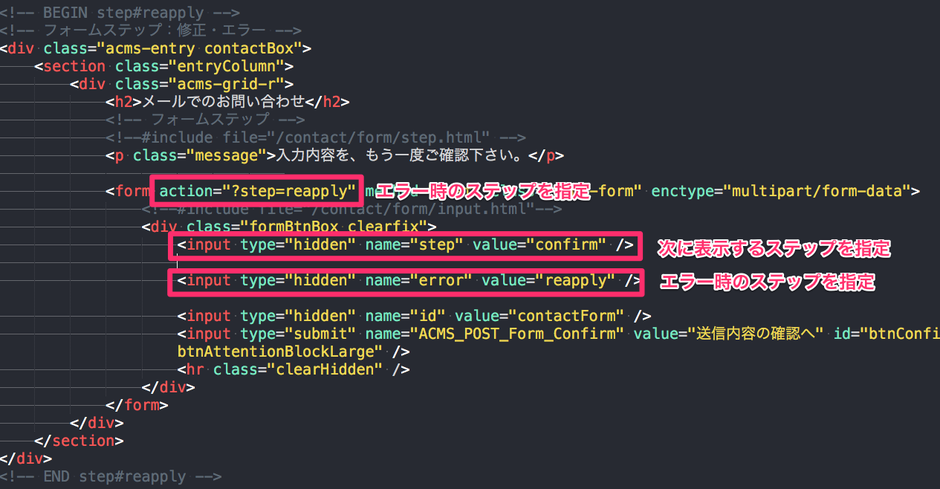
エラー時に表示されるstepの指定
GET, POSTの2通りの方法で指定が可能です。
- form要素のaction属性に?step=reapplyを指定(GET)
- input要素のname属性にerror、value属性にreapplyを指定(POST)
どちらか一方の指定だけで大丈夫です。エラーなどがあった場合は、ここで指定されたstepが表示されます。
次に表示したいstepの指定
HTMLのinput要素のname属性にstep、value属性にconfirmと記述しています。ここに次に表示したいstepの名前を入力します。エラーなどがなければ、ここで指定されたstepが表示されます。
例の場合では再入力の内容にエラーがあれば再入力画面( step#reapply )に戻ってきて、エラーがなければ確認画面( step#confirm )に遷移するという記述になります。
SMTPでのメール送信時のBCCに不具合が見つかりました
メール設定にてSMTPを使用しているサイトにて、BCCを利用している場合に不具合が見つかりました。
現象
受け取ったメールには本来、BCCのメールアドレス見えないものです。SMTPを使ったメール送信時にBCCのアドレスが見えている状態になっていました。
対応方法
下記の修正ファイルを適応してください。
/php/Mail.php をバックアップを取った後に、上書き保存をしてください。
ver1.5.1〜ver2.0.1.1までの修正バッチになります。ver2.1以降は既に修正済みですので不要です。
SMTPを利用されていない場合(デフォルトはsendmailを使用する設定になっています。コンフィグ>メール設定で確認頂けます)や、BCCを利用されていない場合には、本件の不具合による直接的な影響はございません。
Ver. 2.6.0.1 の フォームで不具合が発見されました。
Ver. 2.6.0.1のフォームで1ページに複数のフォームがあると
送信ができない場合がある不具合が発見されました。
対象
- a-blog cms Ver. 2.6.0.1
- 一つのページの複数のFormモジュールがある
- CSRF対策のオプションがON(デフォルト: ON)config.system.yaml : form_csrf_enable
対策
/php/ACMS/GET/Form.php の35行目付近の csrf_tokenメソッド を以下のように修正ください。