新しく加わったサブスクリプションライセンスってどういうもの?
Ver.2.11がリリースされたと同時に、2019年12月17日よりサブスクリプション体系のライセンスが始まりました。
まだサブスクリプションライセンスについて詳しくご存知でない方も多いと思いますので、この記事ではそんな方々に向けてサブスクリプションライセンスについてご紹介します。
サブスクリプションライセンスとは
サブスクリプションライセンスとは、月額費用が発生するライセンスのことです。 従来 a-blog cms ではライセンスを買い切りで提供していましたが、2019年12月17日のVer.2.11リリース時より、サブスクリプションライセンスの提供を始めました。
サブスクリプションライセンスの提供により、初期費用がネックで導入を検討していたサイトにも広く使っていただけるようになります。
従来の買い切りライセンスはスタンダードライセンスとエンタープライズライセンスの2つが残っております。従来通り使いたい場合は買い切りライセンスをお求めください。
各ライセンスの価格および機能表
合計で4つのサブスクリプションライセンスが新しく追加および変更になりました。各ライセンスで提供する機能に大きな変更はありません。
変更になったライセンス
- プロフェッショナルライセンス
新しく追加になったライセンス
- スタートアップライセンス
- スタートアップ+ライセンス
- プロフェッショナル+ライセンス
プロフェッショナルライセンスは以前から提供しておりましたが、Ver.2.11リリース時より、月額のライセンスへ変更になりました(2020年1月7日現在、マイページより以前の買い切りのプロフェッショナルライセンスを購入することも可能です)。
各ライセンスの紹介
スタートアップライセンス
一般的なサイトに必要な機能が揃っており、機能としてはスタンダードライセンスと同等になります。現在リリースしているライセンスの中では一番安価なサブスクリプションライセンスです。
a-blog cms をお試ししたい方、期間限定サイトにおすすめのライセンスです。
スタートアップ+ライセンス
スタートアップライセンスをユーザー数を無制限で利用できるライセンスです。スタンダードライセンス利用時に無制限ユーザーにするためにはオプションが必要でしたが、サブスクリプションライセンスではライセンスを変更し、ユーザー数を無制限に変更します。
スタートアップライセンスと違う点はユーザー数が無制限であることと、サブドメイン拡張が利用可能なことです。
プロフェッショナルライセンス
一般的なサイトに必要な機能が揃っており、さらに承認機能やサイトを静的書き出しできるフルパブリッシュ機能を利用できます。従来のプロフェッショナルライセンスでは買い切りとなっておりましたが、大幅に料金を見直し、サブスクリプションライセンスとなったことで上位版ライセンスでのみ使用できる機能がより身近に利用できるようになりました。
プロフェッショナル+ライセンス
プロフェッショナルライセンスをユーザー数を無制限で利用できるライセンスです。スタンダードライセンス利用時に無制限ユーザーにするためにはオプションが必要でしたが、サブスクリプションライセンスではライセンスを変更し、ユーザー数を無制限に変更します。
プロフェッショナルライセンスと違う点はユーザー数が無制限であることだけです。
サブスクリプションライセンスの特徴とメリット
CMSを導入するサイトは比較的運用される期間が長く、長期的に考えると買い切りライセンスのほうがお得に感じますよね。ここでは、サブスクリプションライセンスの特徴をもとにメリットを紹介します。
- 各ライセンスへの移行が簡単
- バージョンアップ費用やバージョンアップに伴う作業が不要
各ライセンスへの移行が簡単に
ライセンス購入後、そのほかのライセンスへ変更することが可能です。たとえば、大量のデータ入力をする際にログインユーザーが必要であればスタートアップ+ライセンスへ1ヶ月間だけ変更したり、一時的に承認機能を使いたいのであればプロフェッショナルライセンスへ変更可能です。
例えば、ティザーサイト作成後、本番運用では承認機能を使いたい場合やユーザー数を無制限に変更したい場合もスムースに切り替えられます。
バージョンアップ費用やバージョンアップに伴う作業が不要です
サブスクリプションライセンスでは常に最新バージョンを使用可能で、アップデートの際にライセンスファイルの設置し直す必要はありません。
※スタンダードライセンスをご利用の際は、Ver.2.11 以降へバージョンアップするにはバージョンアップ費用が必要になり、さらにマイページにログインして新しいライセンスファイルを入手し設置し直す作業が必要となります(作業の詳細は「【新記事】スタンダードライセンスで運用中のシステムを安全に Ver.2.11 へアップデートする方法 | a-blog cms」をご覧ください。)。
サブスクリプションライセンスの購入方法
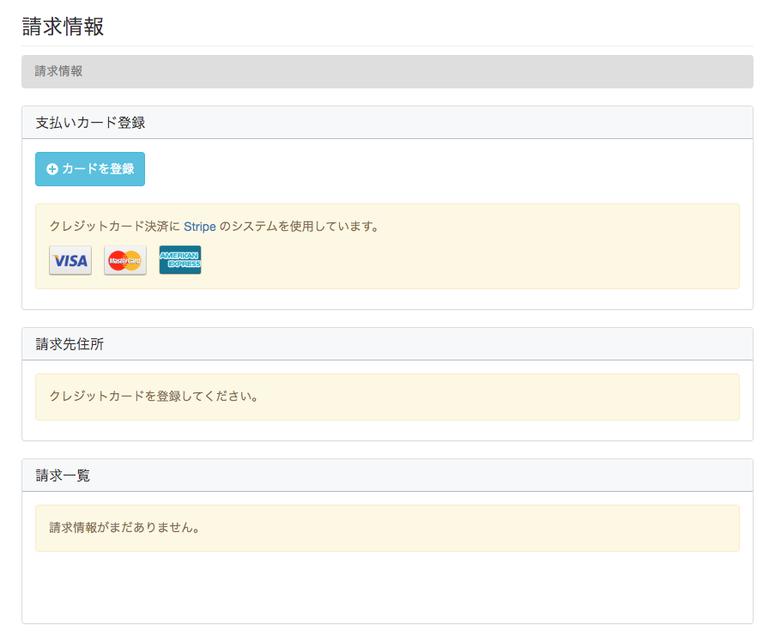
買い切りのライセンス同様、マイページにて購入します。サブスクリプションライセンスでは現在Stripeを経由したクレジットカード決済に対応しているため、まずは「請求情報(※要ログイン)」のページでカード情報を登録します。
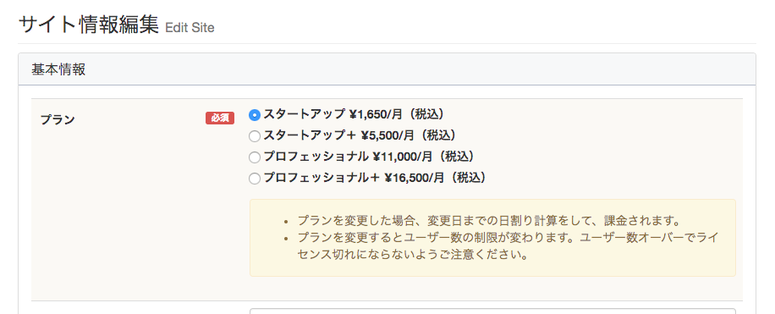
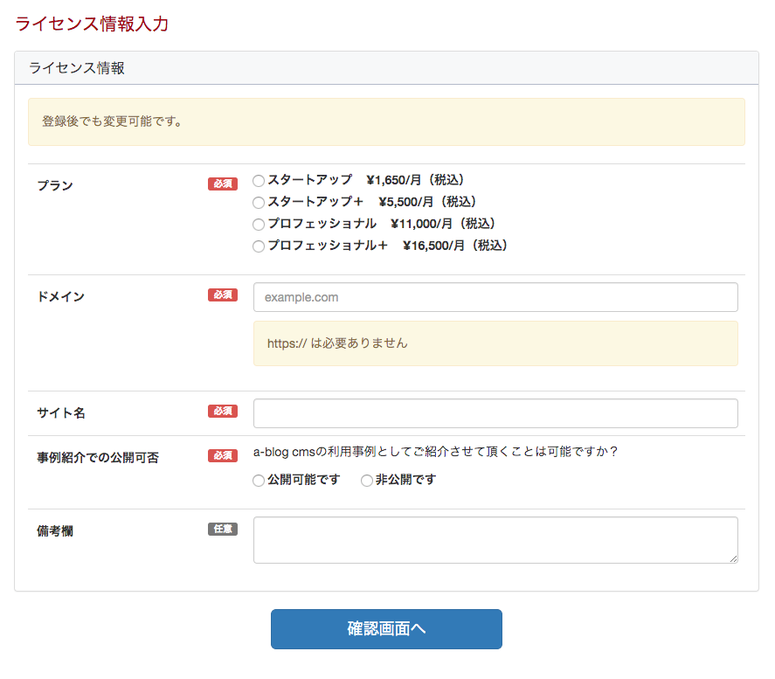
「サイト登録(※要ログイン)」のページでサブスクリプションライセンスを適用したいサイトの情報を登録します。
「登録サイト一覧(※要ログイン)」のページで登録したサイトを確認できます。各サイトの詳細ページではライセンス情報の変更や削除することが可能です。
購入したライセンスをサイトに適用する方法について
1日1回プログラムが自動的に確認しているため、基本的には購入処理だけでライセンスの適用が可能ですが、すぐにライセンスは有効化されません。
すぐにライセンスを適用したいときは、CMSを設置しているサイトにログインし、管理ページ>チェックリストのページでサブスクリプションライセンスを有効化してください。「アクティベーションを開始」ボタンをクリックして有効化が可能です。

サブスクリプションライセンスを有効化する画面
基本的には購入処理だけで、ライセンスの適用が可能です。買い切りライセンスでは必要だったライセンスファイルの差し替えなどの作業は必要ありません。
まとめ
- a-blog cms を導入するサイトの種類が増える(期間限定のサイトなど)
- 承認機能やフルパブリッシュ機能に手が届きやすくなる
- ユーザー数無制限を選択しやすくなる
- サブスクリプションライセンスであればマイページからの設定変更だけでライセンスの変更が可能
- 引き続き買い切りライセンスも購入できる(スタンダードライセンスとエンタープライズライセンスは購入可能)
新しくサブスクリプションライセンスが追加になりましたが、長期運用を考えるとスタンダードライセンスのほうがお得です。
必ずしも積極的にサブスクリプションライセンスを利用する必要はなく、サブスクリプションライセンスは必要な時に選んでいただき、ぜひ今後もスタンダードライセンスをご愛用ください。
ご不明な点があったときは
この件についてなにかご不明な点がございましたら、お問い合わせフォームまでご連絡ください。
日々使いやすいシステムとなるよう改善を勤めておりますので、皆様からの貴重なフィードバック、お待ちしております。
12月17日から公表されたメンテナンスポリシーってどういうもの?
2019年12月17日から新しくメンテナンスポリシーを公表しました。
メンテナンスポリシーは、今までにリリースしたCMSのバージョンをメンテナンスする方針のことです。つまり、今回は過去のバージョンのメンテナンスをいつまで行うのかを公開したということになります。
今までも新しいマイナーバージョンをリリースした後でも、過去のバージョンのメンテナンス(例:不具合修正やセキュリティ修正したフィックスバージョンをリリース)を行なってきました。フィックスバージョンのリリースはVer.2.8より開始しており、メンテナンス対象が増加したためフィックスバージョンをリリースする期限を設けることとなりました。
現在メンテナンスしているバージョンを確認する方法
現在メンテナンスしているバージョンはメンテナンスポリシーについてのページで表を確認できます。 不具合修正はマイナーバージョンのリリース時より2年間行われ、セキュリティ修正はマイナーバージョンのリリース時より5年間行われます。
マイナーバージョンとは?
a-blog cms で定義するマイナーバージョンとは、以前からa-blog cms で採用しているセマンティックバージョニングに沿ったマイナーバージョンの考え方が当たります。後方互換性があり機能性を追加した場合、マイナーバージョンが上がります。実際には、小数点2桁目のバージョンがマイナーバージョンに該当(Ver.2.11.2の場合:「11」)します。
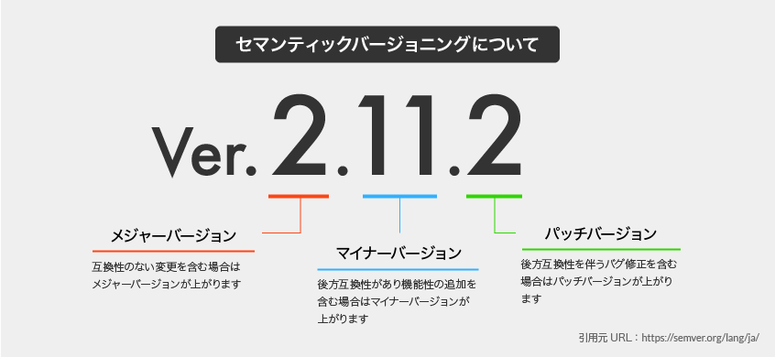
セマンティックバージョニングとは?
a-blog cms ではセマンティックバージョニング2.0.0に則り、バージョンを管理しています。
バージョンナンバーは、メジャー.マイナー.パッチ とし、バージョンを上げるには、
1.APIの変更に互換性のない場合はメジャーバージョンを、
2.後方互換性があり機能性を追加した場合はマイナーバージョンを、
3.後方互換性を伴うバグ修正をした場合はパッチバージョンを上げます。
プレリリースやビルドナンバーなどのラベルに関しては、メジャー.マイナー.パッチ の形式を拡張する形で利用することができます。
Ver.2.11.2を例に図にすると、以下のようになります。
使用中のバージョンがメンテナンスポリシーの期限をすぎた場合
メンテナンスポリシーの期限をすぎた場合はそのまま使えるの?
使用中のバージョンがメンテナンスポリシーの期限を過ぎてもそのままCMSをお使いいただけます。
ただし、新しいセキュリティ修正や不具合修正などがメンテナンス中のバージョンで発見されたとしても期限が切れたバージョンではアップデートされません。最新のパッチバージョンを使っているからとりあえず大丈夫、ということにはなりません。
サポートは受けられるの?
メンテナンスポリシーの期限を過ぎても、ご質問などのサポートを受け付けています。 以前までは有償サポートの場合でも過去のバージョンはお断りさせていただく場合がございましたが、現在はどのバージョンでも受け付けております。お気軽にご質問ください。
ご不明な点があったときは
この件についてなにかご不明な点がございましたら、お問い合わせフォームまでご連絡ください。
日々使いやすいシステムとなるよう改善を勤めておりますので、皆様からの貴重なフィードバック、お待ちしております。