マルチブログ環境でのトピックパスの設定
ブログが階層化している(マルチブログ環境)の時に、デフォルトだと子ブログを閲覧している時のトピックパスが、子ブログを起点としてパスになってしまいます。これを、ルートブログを起点にしたトピックパスにしましょう。
マルチブログ環境に対応している(親ブログが起点)
親ブログ名 > 子ブログ名 > 親カテゴリー名 > 子カテゴリー名 > エントリー名
マルチブログ環境に対応していない(子ブログが起点)
子ブログ名 > 親カテゴリー名 > 子カテゴリー名 > エントリー名
マルチブログ環境に対応させるには
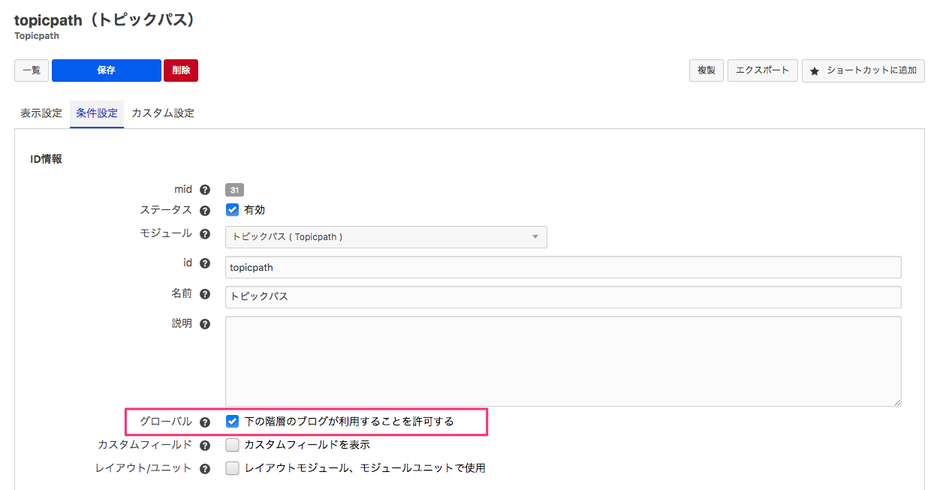
まず、「Topicpathモジュール」にモジュールIDの設定してモジュールIDを作成しましょう。 モジュールIDの設定で「下の階層のブログが利用することを許可する 」にチェックをしてください。 カテゴリーID(cid)とエントリーID(eid)の引数にチェックがあるか確認しましょう。引数にチェックが無いとエントリーの詳細ページなどでトピックパスが正しく表示されません。
階層のブログ「下階層のブログも含める ( descendant-or-self )」、カテゴリー「下階層のカテゴリーも含める ( descendant-or-self )」に設定しましょう。

ブログ、カテゴリーとも下階層のブログも含めるに設定
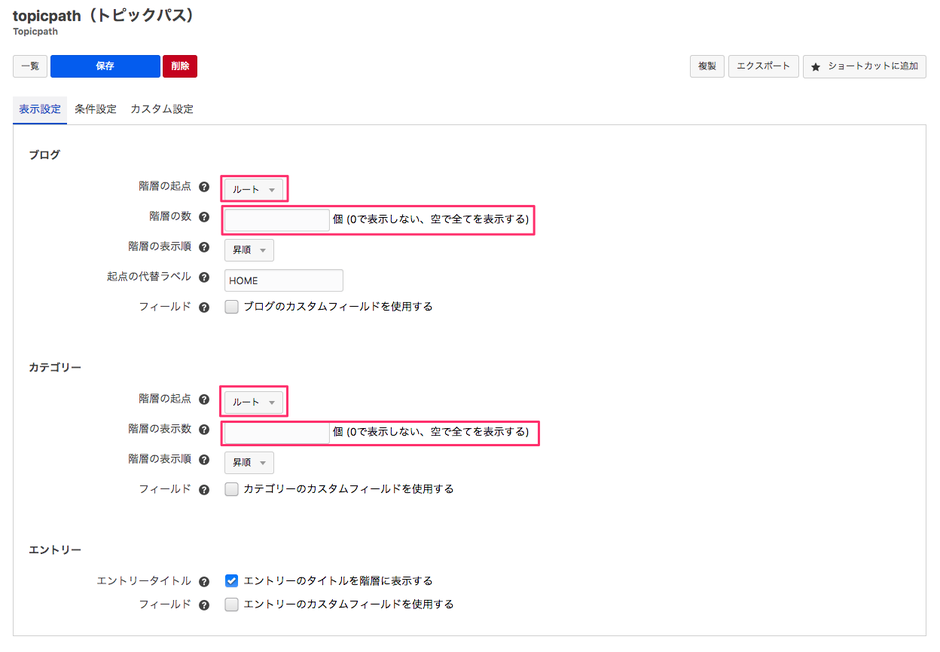
モジュールの表示設定
ブログの階層の起点「ルート」、階層の数を空、カテゴリーの階層の起点「ルート」、階層の数を空にしてください。そうすることで全ての階層を上から表示することができます。 また、起点の代替ラベルを設定すると一番上の親ブログを「HOME」のような名称で表示することができます。
以上でマルチブログ環境に対応したトピックパスを設定することができました。