コンテンツ専用の「エントリー作成」ボタンで、よりわかりやすく。
a-blog cmsの標準の状態では、管理ボックスの中に「エントリー作成」ボタンがあります。 このボタンをクリックしてエントリー作成画面へ移動し、必要に応じてカテゴリーを選択してエントリーを作成しますが、サイトの構成自体を理解しきれていないと思わぬ場所にエントリーを作成してしまうというケースもあります。
この記事では、実際の運営担当者が迷わないように各コンテンツ専用の「エントリー作成ボタン」を作成する方法を紹介しています。
例として、「お知らせ」カテゴリーにエントリーを作成するボタンを作る方法をご紹介します。
確認しておく情報
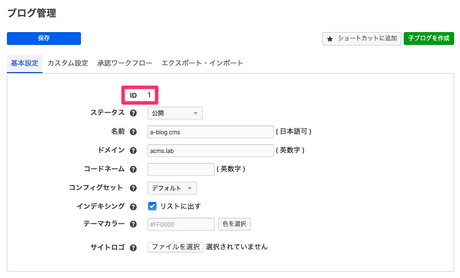
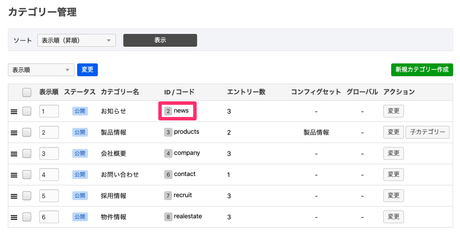
まず、対象となるコンテンツのブログIDとカテゴリーIDを確認します。
この例では「お知らせ」カテゴリーはブログID1、カテゴリーID2に設定されています。
ボタンの作成
※ 管理ボックスでは、テンプレートの継承機能が使われています。テンプレートの継承機能を知らなくても実装できるように本記事では解説しておりますが、詳しい機能の説明について知りたい場合は「テンプレートの継承機能」をご覧ください。
まず、ログイン時に表示される「エントリー作成」「管理ページ」「ログアウト」などのボタン類をインクルードしているファイルは「/themes/system/admin/action.html」なので、/themes/お使いのテーマ/admin/action.html を新しく作成します。
ファイル内に以下の記述をしてください。
@extends("/admin/_layouts/action.html")
@section("entry-insert")
<!-- BEGIN insert -->
<form action="" method="post" class="acms-admin-inline-btn">
<input type="submit" name="ACMS_POST_2GET" value="<!--T-->エントリー作成<!--/T-->" class="acms-admin-btn acms-admin-btn-success"/>
<input type="hidden" name="admin" value="entry-edit" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="hidden" name="cid" value="%{CID}" />
</form>
<!-- END insert -->
@endsection
ファイル内に記述されている以下のソースコードはデフォルトの「エントリー作成」ボタンです。
<form action="" method="post" class="acms-admin-inline-btn">
<input type="submit" name="ACMS_POST_2GET" value="<!--T-->エントリー作成<!--/T-->" class="acms-admin-btn acms-admin-btn-success"/>
<input type="hidden" name="admin" value="entry-edit" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="hidden" name="cid" value="%{CID}" />
</form>ブログIDとカテゴリーIDの指定はグローバル変数が使われています。つまり、通常は「表示しているブログ(カテゴリー)にエントリーを追加するボタン」として機能しているということです。
このソースコードをコピーして、任意の場所にペーストし、内容を「お知らせ」カテゴリー専用のエントリー作成ボタンに書き換えます。
<form action="" method="post" class="acms-admin-inline-btn"> <input type="submit" name="ACMS_POST_2GET" value="<!--T-->お知らせの追加<!--/T-->" class="acms-admin-btn acms-admin-btn-success"/> <input type="hidden" name="admin" value="entry-edit" /> <input type="hidden" name="bid" value="1" /> <input type="hidden" name="cid" value="2" /> </form>
今回の「お知らせ」はブログIDが1、カテゴリーIDが2となりますので、グローバル変数の部分をそれぞれ「1」と「2」に直接書き換えます。
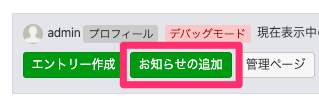
これで、お知らせカテゴリー専用のエントリー作成ボタンが追加できました。より更新しやすいサイトを提供するためのひと工夫としてご活用ください。

専用ボタンが増えました