校正オプションsubstringを新規作成し、PDFのサムネイル画像にresizeImgの校正オプションを適用する方法
この記事では、先日メールサポートで質問をいただいたメディアに登録したPDFのサムネイル画像にresizeImgの校正オプションを適用する方法についてご紹介します。
PDFのサムネイル画像をカスタムフィールドで表示するためには、{hoge@thumbnail}のような変数を使いますが、resizeImgの校正オプションは/media/001/xxxx.jpgではなく、/001/xxxx.jpgのように/media/を含まないパスでしか扱えない仕組みとなっております。
そこで、PDFのサムネイル画像を表示する{hoge@thumbnail}(出力結果:/media/001/xxxx.jpg)でもresizeImgを使用する方法を本記事でご紹介します。
substring 校正オプションを新しく追加して、適用する
「/media」を削除する校正オプションを追加する校正オプションを追加し、適用しましょう。
まず、config.server.phpのHOOK_ENABLEの項目を1にします。
そして、 /extension/acms/Corrector.php を開き、class Corrector { ... } の部分に以下を記述してください。
public function substring($txt, $args = array())
{
$start = isset($args[0]) ? $args[0] : 0;
$length = isset($args[1]) ? $args[1] : false;
if ($length === false) {
return substr($txt, $start);
}
return substr($txt, $start, $length);
}校正オプションの拡張についての詳しい説明は下記のドキュメントをご覧ください。
{hoge@thumbnail}を表示したいHTMLのテンプレートを開き、 以下のように記述します。
<img src="%{MEDIA_ARCHIVES_DIR}{hoge@thumbnail}[substring(6)|resizeImg(300)]" alt="{hoge@alt}" />[substring(6)]という校正オプションは、冒頭から6文字目までを削除します。今回の場合は、校正オプション適用前は「/media/001/xxxx.jpg」と出力されてしまうので、適用後は「/001/xxxx.jpg」のみを表示できるようになります。
さらにパイプ(|)でresizeImgを繋げることで、{hoge@thumbnail}に2つの校正オプションを適用しています。
最後に
splitの校正オプションもとても便利ではありますが、たとえば、「3つ目の/から4つめの/までの値を取り除く」という指定になってしまうので、今回のような問題の場合は記述が冗長になってしまいます。冒頭の何文字目かを削除したいという場合は今回のsubstring校正オプションを追加し、ご使用いただくのがHTMLファイルの記述ががシンプルになり、便利かと思います。
今回はPDFのサムネイル画像にresizeImgを適用する方法を一例としてご紹介しましたが、他の手段においてもご活用いただけると幸いです。
位置情報を使って記事を絞り込むEntry_GeoList
この記事で紹介するのは、位置情報によるエントリーの絞り込み、並び替えをする機能です。この機能はVer.2.7.0より使用できます。
たとえば、記事に位置情報を付加して記事詳細ページに近くの記事を出すことや、ブラウザから位置情報(GPS)を取得して現在位置から近くの記事を表示することが可能です。
注意事項
最近のブラウザは、位置情報(Geolocation API)を利用するために、SSL/TLS(https://)が必須になってきています。
Entry_GeoListの使い方
まずは、エントリー詳細ページで近くの位置情報が設定されているエントリーを表示します。この実装は、たとえば物件詳細ページで近くの物件を表示するような場合に便利に使えます。
位置情報の設定を利用可能にする
エントリーに位置情報を登録するためには、各ブログの機能設定で位置情報の利用を有効にする必要があります。
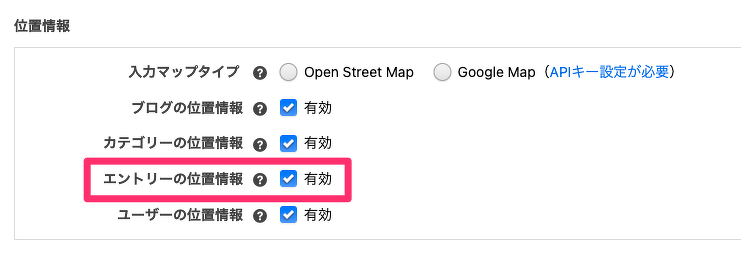
管理ページ > コンフィグ > 機能設定のページの順に移動し、位置情報の利用を有効化します。

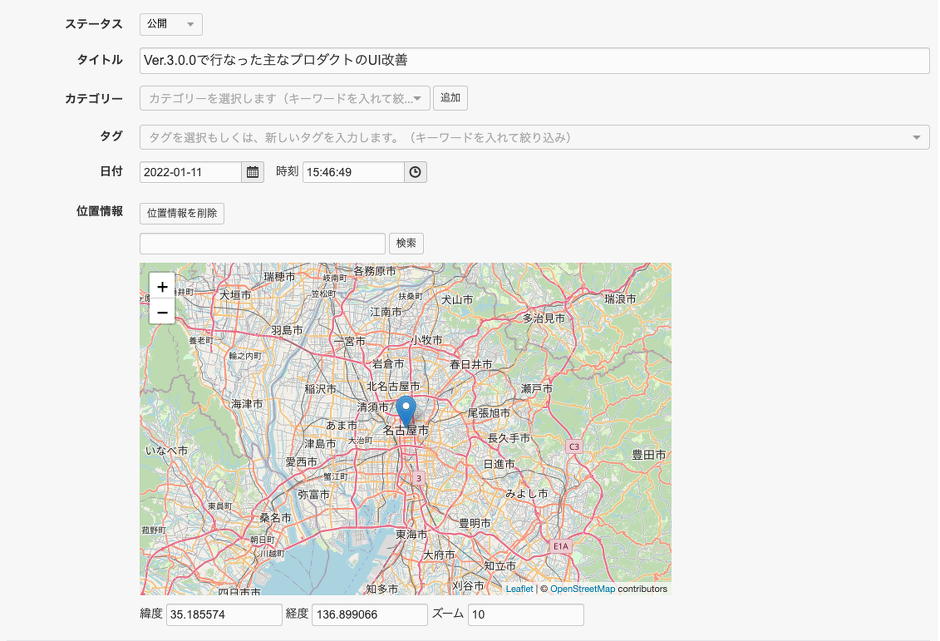
有効化すると、エントリーの編集画面で下の図のように「位置情報」を登録するためのセクションが出現します。
モジュールIDの設定
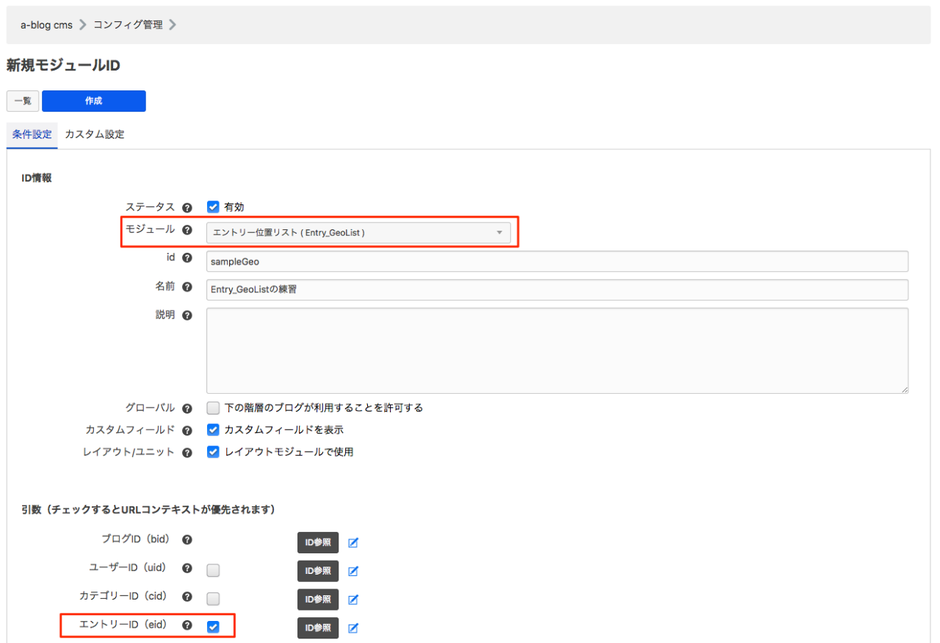
ここでは、Entry_GeoListを使って、「見ている記事に地理的に近い記事一覧を表示」する方法と「GPS情報をもとに現在地に近い記事一覧を表示」する方法をご紹介します。どちらもモジュールIDの作成が必要です。 管理ページ > モジュールID の モジュールID作成ボタン を押してモジュールIDを新規作成します。ここでは以下のようにモジュールでEntry_GeoListを設定にします。
見ている記事に地理的に近い記事一覧を表示
位置情報を登録したエントリーの一覧を表示します。ここでは見ている記事に地理的に近い順の記事一覧を表示します。 エントリーIDの引数にチェックを入れることで各詳細ページで、その記事の近くの位置に登録されているエントリーリストを表示できます。
モジュールIDの表示設定
位置オプションの設定にて 基準点 をURLコンテキストを参照に設定してください。 この基準点の設定は、現在のエントリーの位置情報をもとにするか、URLのクエリの値をもとにするか選択しています。今回は記事詳細ページに地理的に近い記事を探してくるので、「URLコンテキスト」を参照にしています。
テンプレートの設定
モジュールIDの準備ができたので、次はテンプレート側の設定です。 管理ページ > コンフィグ > エントリー位置リストのスニペット をコピーしてエントリー詳細ページのテンプレートを貼ります。モジュールIDの指定を忘れないようにしましょう。こちらが、エントリー位置リストのスニペットになります。
GPS情報をもとに現在地に近い記事一覧を表示
先ほど行ったカスタマイズでは、現在表示している記事をもとに近くの記事を引っ張ってきました。このカスタマイズを少し変更して、現在いる場所(GPS情報)からの近くの記事を引っ張ってくる事をしてみたいと思います。
ポストインクルードのテンプレート作成
次にポストインクルード用のformを作成してください。js-post_include-readyが設定されているform要素に対して、「data-geo="true"」 を追加すれば組み込みJSが自動で位置情報を取得して、ポストインクルードが動作します。 この際に、form内にある「name="tpl"」のinput要素には、先ほど作成したEntry_GeoListのスニペットが記述されたHTMLのテーマ内のパスを指定します。
<h2>位置情報</h2> <form action="" method="post" class="js-post_include-ready" data-geo="true"> <input type="hidden" name="bid" value="1"> <input type="hidden" name="tpl" value="/include/geo.html"> <input type="hidden" name="ACMS_POST_2GET" value="send"> </form>
モジュールIDの表示設定
先ほどのポストインクルードにより、URLのクエリストリングに、緯度経度の情報が入っていますので、モジュールIDの設定の基準点を「URLコンテキストを参照」から「URLクエリストリングを参照(?lat=xxx&lng=xxx)」に変更してください。これでモジュールは、エントリー基準ではなくURLの情報から基準点をとってくるようになります。
実際に確認してみてください。現在の位置をもとに近い順でエントリーを引張てきている事がわかると思います。 注意: 最近のブラウザはhttpsでないと位置情報を取得できなくなっています。