Ver.2.11.39、Ver.2.10.41、Ver.2.9.37、Ver.2.8.72リリースのお知らせ
この記事では、2021年7月2日にリリースしたVer.2.11.39、Ver.2.10.41、Ver.2.9.37、Ver.2.8.72の改善・修正内容について紹介いたします。
現在お困りの問題に該当する項目がありましたら、お早めにバージョンアップのご検討をお願いいたします。
Ver.2.11.39のリリースノート
- CMS-5667 Tag_Cloud, Tag_Filter モジュールで、カテゴリーのURLコンテキストをURL変数で考慮するオプションを用意
- CMS-5668 google map で region の設定ができない問題を修正 & デフォルト値を「JP」に変更
- CMS-5669 組み込みJSのSmartPhotoをアップデート
- CMS-5670 バックアップのデータベースのリストアが動作しない場合がある問題を修正
- CMS-5671 サブスクライセンスの場合、メールマガジン機能がお試しモードのままで正式利用できない問題を修正(アップデート後でも有効にならない場合は、管理ページ > チェックリストから アクティベーションを再実行してください)
- CMS-5673 Entry_Summaryでサブカテゴリーも表示する時、カテゴリーで絞り込むとメインカテゴリーの情報がURLコンテキストのものに書き変わってしまう問題を修正
- CMS-5675 modal-videoのconfig設定値でnull指定のオプションがうまく動作していない問題を修正(不明な再生リストボタンが出てしまうなど)
- CMS-5677 Summary系モジュールで、シークレットブログのエントリも出力する設定にしても、モジュールIDのブログ階層がselfだと正しく動作しない問題を修正
- CMS-5678 フォームのファイル添付で、{フィールド名@originalName} 変数が入力画面に戻って確認画面に進むと、値が消えてしまう問題を修正
- CMS-5681 テキストユニットにバックスラッシュが入力できない問題を修正
- CMS-5682 modal-videoをアップデート(スマホの横向き時のスタイル調整)
- CMS-5680 ログアウトしている状態だと、CSRF対策が原因でダウンロードモジュールが動作しない問題を修正
- CMS-5683 チェックリストのライセンス表示の修正
- CMS-5684 ブログインポートした後、カスタムフィールドグループがあるエントリーなどを更新すると、画像が全て同じになってしまう問題を修正
- CMS-5689 管理者以外でショートカットでブログの編集権限を与えた場合、保存時コンフィグセットがデフォルトに戻ってしまう問題を修正
- CMS-5687 CSRFトークン生成周りを調整
- CMS-5688 LOGIN_SEGMENT を変更した場合、パスワード変更のリンクが書き変わらない問題を修正
- CMS-5679 カスタムフィールドメーカーで出力されるエラーメッセージ(アイコン)のクラス名を修正
- CMS-5686 テーブルユニットが回り込むユニット設定の場合、スマホで表示されない問題を修正
- CMS-5666 セットアップでDBのパスワードのバリデーションを修正
- CMS-5685 位置情報の入力UIがGoogleMapの場合、位置情報新規入力時にマップが表示されない問題を修正
- CMS-5691 セキュリティフィックス
主なVer.2.11.39のリリースノートの詳細な内容
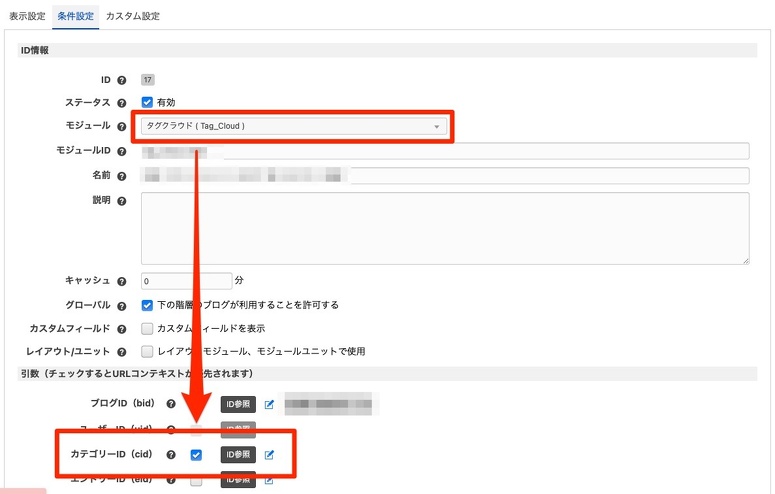
CMS-5667 Tag_Cloud, Tag_Filter モジュールで、カテゴリーのURLコンテキストをURL変数で考慮するオプションを用意
Tag_Cloud, Tag_Filter モジュールでカテゴリーのURLコンテキスト設定を有効にできるよう変更しました。
これによって、カテゴリーのURL変数を考慮したタグの絞り込みが行えるようになりました。
改善前)カテゴリー問わず、あるブログの中で「タグA」が設定されているエントリーを全て表示する
改善後)「カテゴリーA」の中で「タグA」が設定されているエントリーを表示する
CMS-5673 Entry_Summaryでサブカテゴリーも表示する時、カテゴリーで絞り込むとメインカテゴリーの情報がURLコンテキストのものに書き変わってしまう問題を修正
Entry_Summaryにおいて、「サブカテゴリーのエントリーも表示する」オプションを有効にしていた際に発生していた問題を修正しました。
以前はサブカテゴリーで絞り込むと、メインカテゴリーのURLコンテキストがサブカテゴリーのものに変換されていましたが、今回の修正でサブカテゴリーで絞り込んだ際にもメインカテゴリーのURLコンテキストが正しい値を保つようになりました。
例)
サブカテゴリー「CCD:お知らせ(news)」を持つメインカテゴリー「トピックス(CCD:topics)」がある場合に、サブカテゴリーで絞り込んだ結果( https://example.com/news/ )を表示する
改善前)
トピックス>お知らせに属する「お知らせ1」のメインカテゴリの変数が「news」(誤り)になる
改善後)
トピックス>お知らせに属する「お知らせ1」のメインカテゴリの変数が「topics」(正常値)になる
CMS-5678 フォームのファイル添付で、{フィールド名@originalName} 変数が入力画面に戻って確認画面に進むと、値が消えてしまう問題を修正
フォームのファイル添付で{フィールド名@originalName}変数を使用していた際に発生していた問題を修正しました。
| hoge@originalName | アップロード時のファイル名を指定します |
|---|
以前は確認画面から一度入力画面に遷移して再度確認画面に戻った際に{フィールド名@originalName}変数の値が消えてしまっていたところ、今回の修正で値が保持されるようになりました。 この修正によって、画面遷移後もアップロード時のファイル名がサイトの表側で正常に出力されるようになりました。
セキュリティアップデートについて
2021年7月2日現在、セキュリティフィックスを行っている全てのバージョンに対しセキュリティアップデートを行いました。
Ver.2.11.39、Ver.2.10.41、Ver.2.9.37、Ver.2.8.72未満のバージョンをご利用の場合はアップデートをお願いいたします。
最後に
この度はご迷惑をおかけしてしまい申し訳ございませんでした。該当する問題がありましたら、お早めにバージョンアップのご検討をお願いいたします。
また、迅速にご報告いただいたユーザーの皆さま、誠にありがとうございました。
今後もご報告いただいた内容に対して真摯に受け止め修正と改善を行ってまいりますので、引き続き気づいた点がありましたらフィードバックいただけると幸いです。