Google SpreadSheet との連携機能

a-blog cmsの拡張アプリ「SpreadSheet」を使うとお問い合わせフォームなどで送信された内容を任意のGoogle SpreadSheetの最後の行に追記することができます。
カスタマイズ
今回のハンズオンではsimple2017のお問い合わせフォームで送信されたいくつかの項目を Google SpreadSheetに追記してみます。
下準備
以下の2つのステップで a-blog cms とGoogle SpreadSheet を連携します。
- ClientID JSON の取得
- ClientID JSON を CMS側に登録
1. ClientID JSON の取得
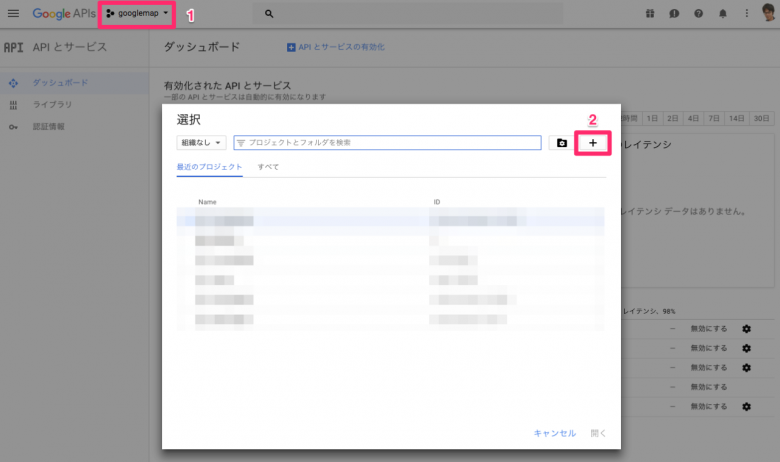
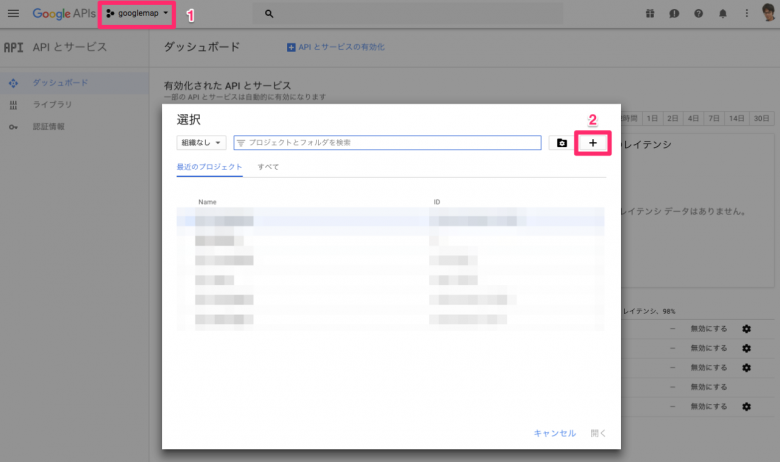
まずは、Google API Console にアクセスしてログインしてください。ログイン後、任意の名前でプロジェクトを作成します。 上の画像のように 1, 2 の手順でプロジェクトを新規作成できます。

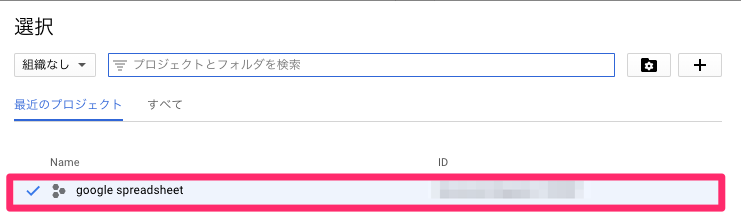
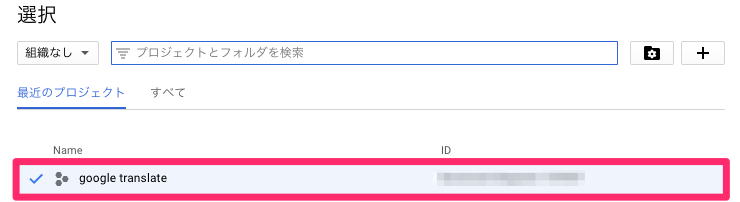
左上のセレクトメニューをクリックし、先ほど作成したプロジェクトを選択します。

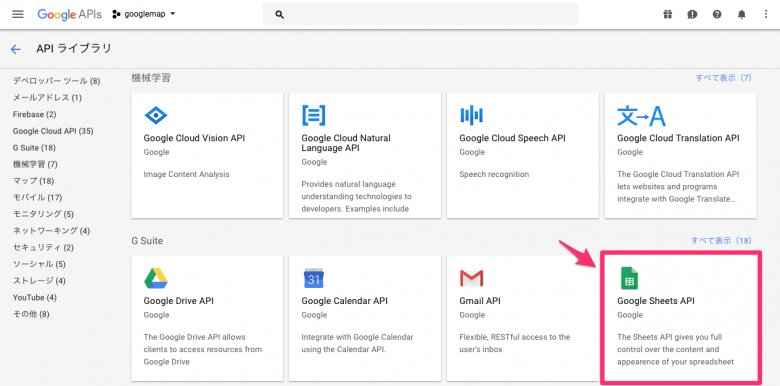
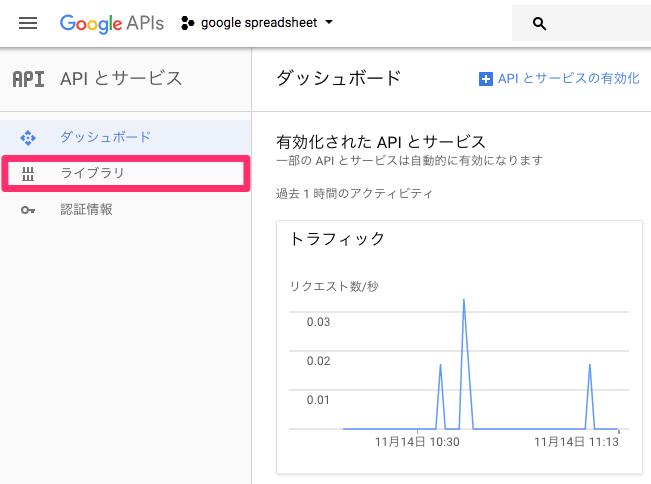
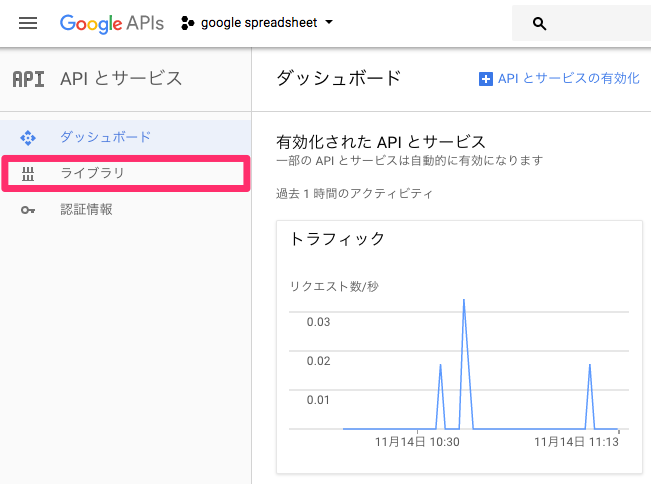
次は、サブカラムより「ライブラリ」という項目をクリックし、API ライブラリのページに移動します。そのページにて、Google Sheet APIという項目を検索して有効化してください。


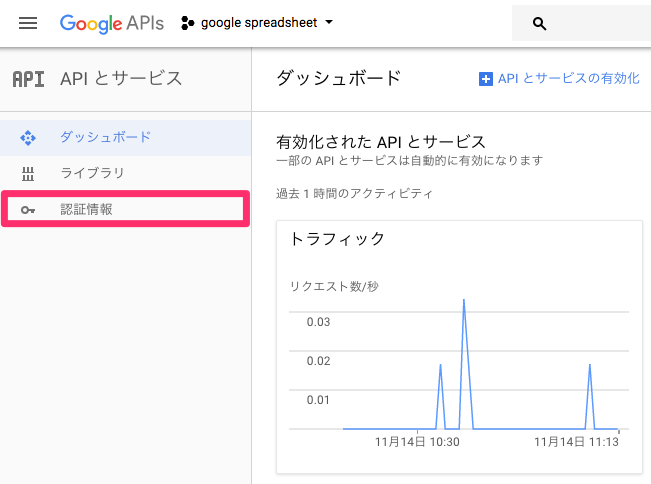
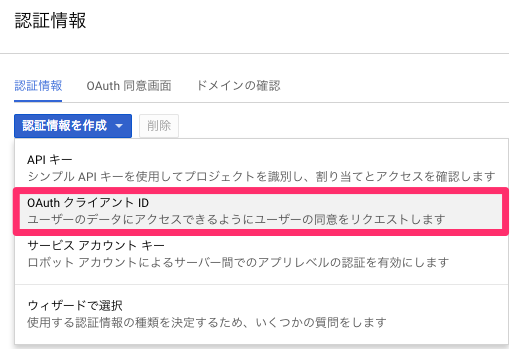
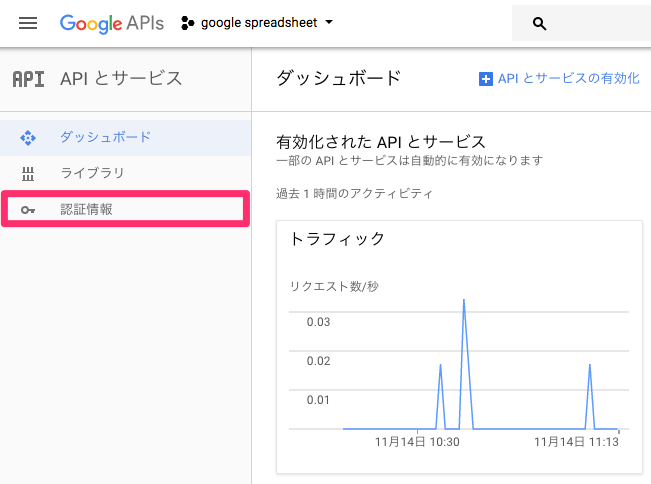
最後に「認証情報」をクリックして認証情報の設定画面に移動します。そこで新たにOAuth クライアント ID を作成します。 アプリケーションの種類として、「ウェブアプリケーション」を設定して、「認証済みのリダイレクトURI」には「ドメイン名/bid/(現在使用しているブログのBID)/admin/app_google_spreadsheet_callback」を設定します。
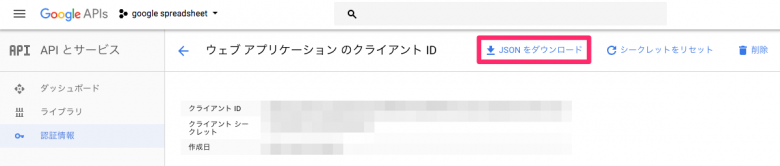
その後、クライアントIDなどの情報が記述されたJSONファイルをダウンロードしましょう。その後、ダウンロードしたJSONファイルをサーバーにアップロードします。ドキュメントルート以下にアップロードをするとブラウザからアクセスできてしまいますので、ドキュメントルートより上の階層にアップロードするのが望ましいです。
2. ClientID JSON を CMS側に登録
次はCMS側の設定です。まずは、拡張アプリからHook処理をかけるようにconfig.server.phpを1にします。
define('HOOK_ENABLE', 1);
管理画面 > 拡張アプリより、 SpreadSheet をインストールします。インストール完了後は、管理画面 > SpreadSheet より Google Spread Sheet の管理画面に移動します。
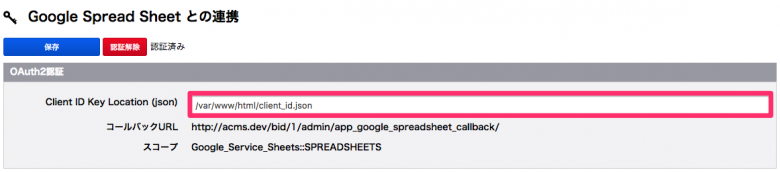
そして先ほど設置したJSONファイルへのパスを記述します。絶対パスで記述しましょう。パスを記述後、設定を保存してから、「認証」ボタンをクリックして認証するようにしましょう。
※ablogcms.ioで行う場合は、ルートディレクトリには設置できないため、「themes」フォルダなどにJSONファイルを設置します。 ablogcms.ioでの記述例: /var/www/vhost/xxxxxx.ablogcms.io/html/themes/xxxxxxxx.json
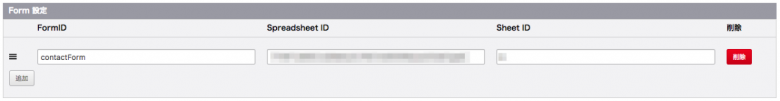
またこの管理ページ内でa-blog cmsのFormIDに対して書き込みしたいSpreadsheetのIDを指定する必要があります。 Spreadsheet IDとSheet IDは、開いているSpreadSheetのURLから調べることができます。
https://docs.google.com/spreadsheets/d/{Spreadsheet ID}/edit#gid={Sheet ID}
課題
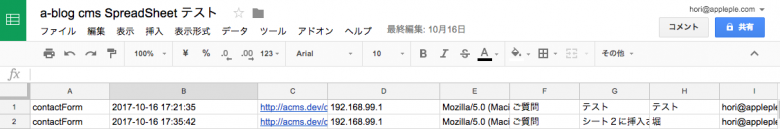
simple2017のお問い合わせフォームから送信された内容をGoogle SpreadSheetに追加登録してみましょう。下の図のような実行結果になっていれば成功です。
IE8で画像ユニットの表示に問題が発見されました
IE8で画像ユニットに問題が発見されました。
IE8の画像ユニットである設定になると、画像幅がおかしくなり問題が発見されています。
不具合を起こす条件
- コンフィグ > 編集設定のイメージサイズ選択肢のパーセント指定をしていない
- 画像ユニットが左か右にフロートされている
- キャプションが設定されている
上記3つの条件が全て当てはまる場合、以下の画像のように画像の幅がおかしくなります。
フォームの基本
a-blog cms では標準でフォーム機能も搭載しております。お問い合わせにフォームなどで利用されています。機能としては、以下のようなものが上げられます。
- サイトのどこにでも設置が可能
- フォームの入力内容は管理者と一般にメールが送られてきます
- 入力項目のチェック機能(必須入力やメールアドレスが一致しているか、数字判定など)
- 入力項目のコンバート機能(大文字を小文字に変換など)
- 複数ステップのフォームを作る事ができる
- フォームの送信内容を蓄積してCSVのダウンロードする
フォームモジュール
フォームについても、モジュールとして提供しております。フォームの基本ステップとしては、新規・修正・確認・完了の4つのステップに分かれており、このステップを増やす事で複数ステップのフォームを用意できる事になります。
<!-- BEGIN_MODULE Form --> <!-- BEGIN step--> <!-- 新規 --> <!--#include file="/include/form/input.html"--> <!-- END step --> <!-- BEGIN step#reapply --> <!-- 修正 --> <!--#include file="/include/form/update.html"--> <!-- END step#reapply --> <!-- BEGIN step#confirm --> <!-- 確認 --> <!--#include file="/include/form/confirm.html"--> <!-- END step#confirm --> <!-- BEGIN step#result --> <!-- 完了 --> <!--#include file="/include/form/result.html"--> <!-- END step#result --> <!-- END_MODULE Form -->
フォームの基本
入力フォームは、基本的にカスタムフィールドと同じ書き方で増やしていく事ができます。(HTMLのみで追加可能)
<input type="text" name="address" value="" /> <input type="hidden" name="field[]" value="address" /> <input type="hidden" name="address:validator#required" /> <!-- 必須項目 -->
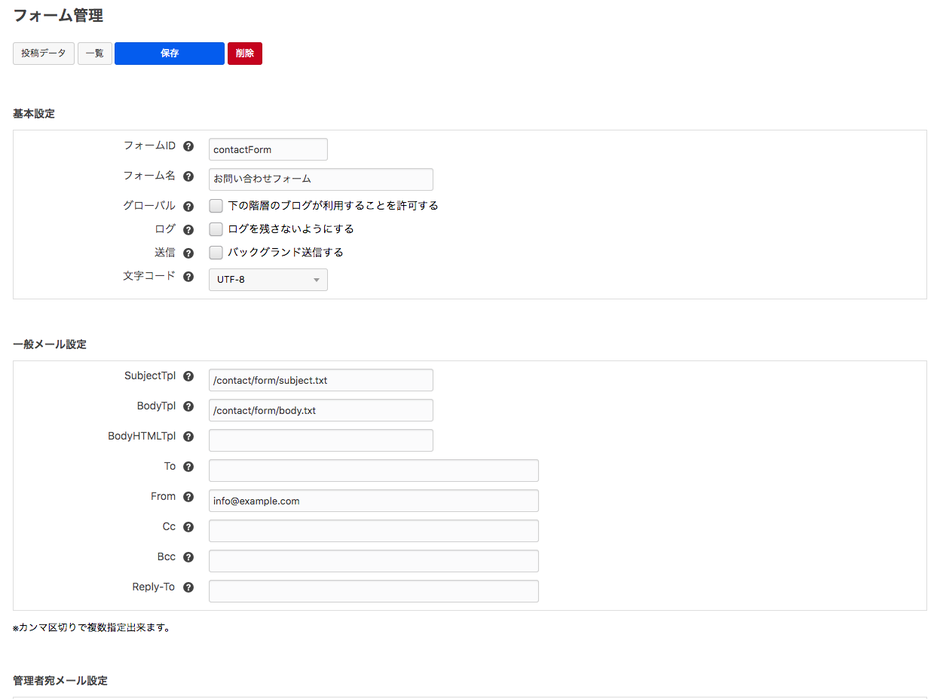
フォームの管理ページ
フォーム > フォーム管理 の[変更]ボタンを押すとフォームを管理するページに移動します。こちらに、フォームIDを設定し、そのフォームIDをテンプレート上に設定する事で、データベース上にフォームの入力情報を保存し、CSVダウンロードを可能にしています。また、メールのテンプレートの設定や、From, To等の設定も管理ページ上で設定します。
Google Translate APIを使って多言語サイトを作ってみよう

CMS を活用して多言語サイトを作る際には、いくつかの方法があります。 ここでは、Google Translate APIを使って、多言語を同一コンテンツで管理する方法について紹介します。
カスタマイズ
今回のハンズオンではエイリアス機能と Google Translate APIを使って言語によってコンテンツ部分の表示を出し分けてみましょう。
下準備
まずは Google Translate API を使用するために以下の2つのステップが必要になります。
- API key の取得
- API key を CMS のプロパティ設定で登録する。
1. API key の取得

まずは、Google API Console にアクセスしてログインしてください。ログイン後、任意の名前でプロジェクトを作成します。 上の画像のように 1, 2 の手順でプロジェクトを新規作成できます。

左上のセレクトメニューをクリックし、先ほど作成したプロジェクトを選択します。

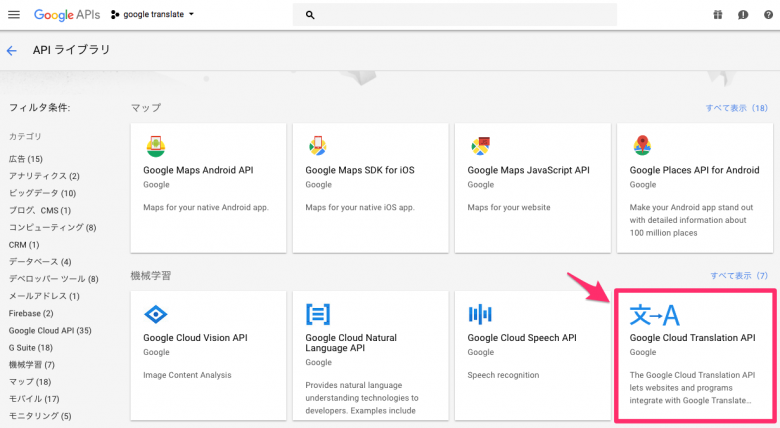
次は、サブカラムより「ライブラリ」という項目をクリックし、API ライブラリのページに移動します。そのページにて、Google Cloud Translation APIという項目を検索して有効化してください。


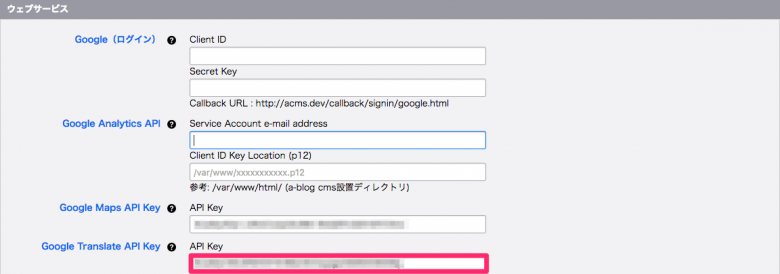
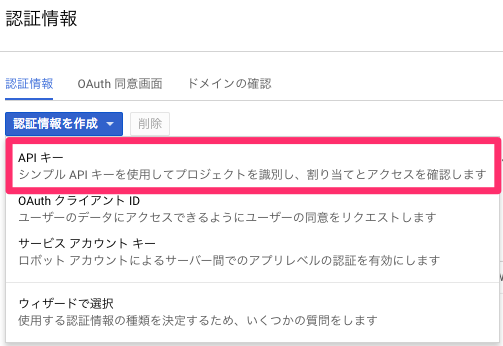
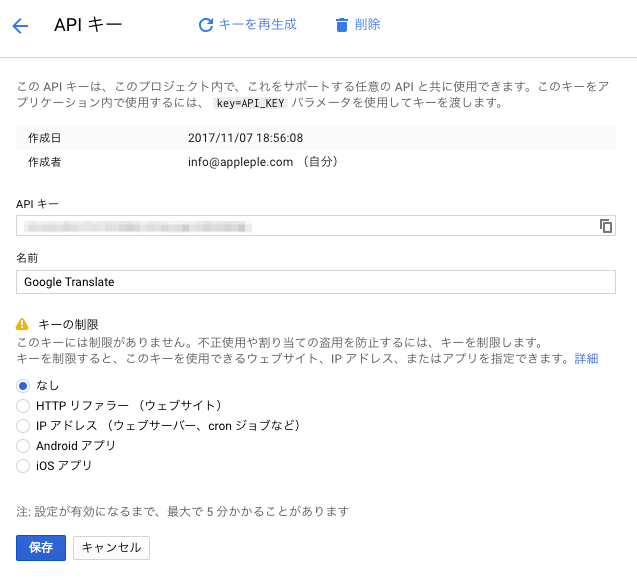
最後に「認証情報」をクリックして認証情報の設定画面に移動します。そこで新たに API key を作成します。今回はキーの制限は「なし」でも大丈夫です。ただしセキュリティ上、「IP アドレス」を指定し、アクセスできるIPアドレスを制限しておくことをオススメします。

この時発行される API key を覚えておきましょう。
2. API key を CMS のプロパティ設定で登録する。
管理画面 > コンフィグ > プロパティ設定 にて先ほど覚えておいたAPI Keyを入力します。これで下準備は完了です。