MailChimp との連携機能
MailChimpとはマーケティングオートメーションツールで顧客に応じてメールマガジンを送ったりすることができます。
カスタマイズ
今回のハンズオンではsimple2017のお問い合わせフォームで登録された内容をMailChimpのリスト上に保存しましょう。
下準備
以下の3つのステップでa-blog cmsとMailChimpを連携します。
- MailChimpへの登録
- API key の取得
- a-blog cmsの拡張アプリ MailChimp にApi Keyを登録
1. MailChimpへの登録
MailChimpのアカウントをお持ちでない方はまずはMailChimpに登録してみましょう。無料で始めることができます。
2. API key の取得
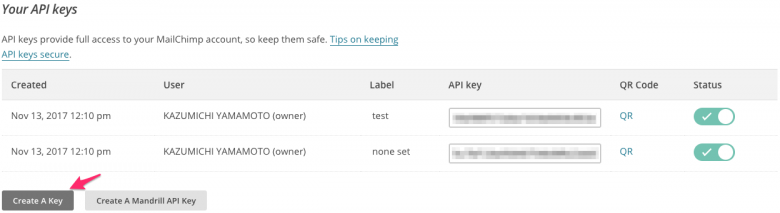
下記のURLにて認証トークンを発行できます。 https://us8.admin.mailchimp.com/account/api/ 下の図のように「Create A Key」というボタンをクリックするとAPI keyが発行できるのでこのkeyを覚えておきましょう。
3. a-blog cmsの拡張アプリ MailChimpにAPI key を登録
管理ページ > 拡張アプリ より「拡張アプリ管理」のページに移動します。そのページより下の図のようにMailChimpをインストールします。
インストール完了後は、管理ページ > MailChimp よりMailChimpの管理ページに移動します。その後、「認証トークンの設定」という項目がありますので、その項目に先ほど覚えておいたAPI keyを入力します。 これでa-blog cmsとMailChimpを連携させる準備は整いました。
注意
config.server.phpでHOOKを有効にしておく必要があります。
define('HOOK_ENABLE', 1);
拡張アプリ MailChimpの使い方
- Formの権限設定
- MailChimpのカスタムフィールドの設定
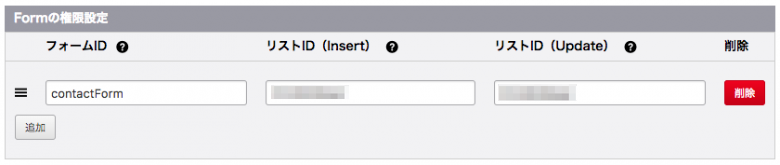
1. Formの権限設定
フォームIDごとに、MailChimpのどのリストに対してInsert(データの挿入)及びUpdate(データの更新)ができるかを設定できます。例えば、下の画像の場合、フォームIDがcontactFormのフォームは、5124628dadのリストidに対して、Insert(データの挿入)及びUpdate(データの更新)ができるということになります。

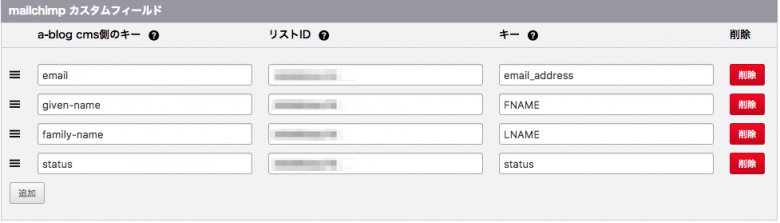
2. MailChimpのカスタムフィールドの設定
次は、カスタムフィールドの設定です。ここではa-blog cmsのフォーム側の変数とMailChimp側のカスタムフィールドの紐付けを行います。例えば、一番最初の列では、emailの項目は、MailChimp側のリスト(5124628dad)のemail_addressに対応しています。
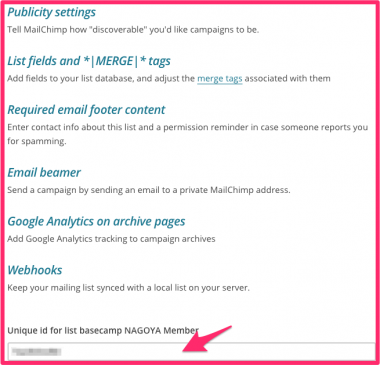
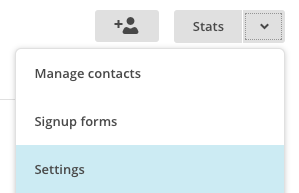
なお ListId を調べるにはMailChimpのリスト一覧ページ に移動し、下の画像のように下矢印のアイコンからメニューを表示し「Settings」をクリックして設定画面へ移動します。

そのページの一番下でリストIDが確認できます。
課題
simple2017のお問い合わせフォームから送信された内容をMailChimpの任意のリストに登録してみましょう。その時、メールアドレス(email_address)名前(FNAME)苗字(LNAME)が登録されるものとします。
ヒント
以下のようなHTMLをフォームに設置しておくことで、フォームから値が送信された段階で、送信者のメールアドレスに対して、MailChimpの「定期購読」のステータスが自動でONになります。
<input type="hidden" name="status" value="subscribed">
<input type="hidden" name="field[]" value="status">