a-blog cms Ver. 3.2.0 をリリースしました!
いつも a‑blog cms をご活用いただき、ありがとうございます。
このたび a‑blog cms Ver. 3.2.0 を正式リリースいたしました。
本バージョンでは、制作現場やサイト運用の現場から寄せられたご要望を多数反映し、CMSの使いやすさ・拡張性・管理性を一層強化しています。
主な新機能ハイライト
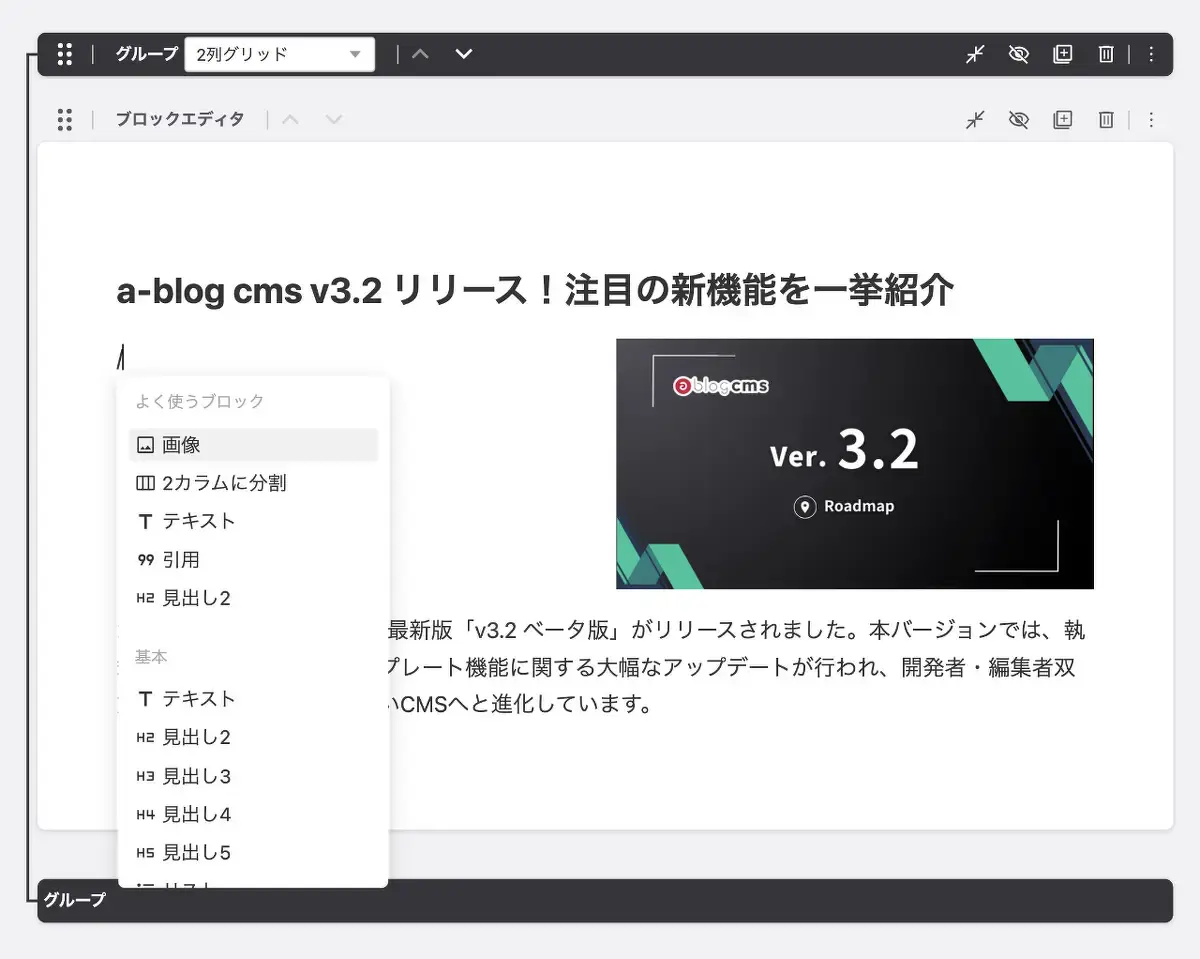
ブロックエディタの導入
テキスト、画像、ファイルなどを「ブロック単位」で自由に組み立て可能に。直感的な操作で、マルチカラム配置やスラッシュコマンド操作、マークダウン記法、カスタムクラス対応も実現しました。
Twigを利用できるテンプレート機能を追加
これまで独自のテンプレートタグにより柔軟な表示制御を実現してきた a-blog cms に、新たに Twig テンプレートエンジン を導入しました。
変数展開・条件分岐・ループ・フィルタなどの機能が利用でき、再利用性や可読性の高いテンプレートが記述可能です。
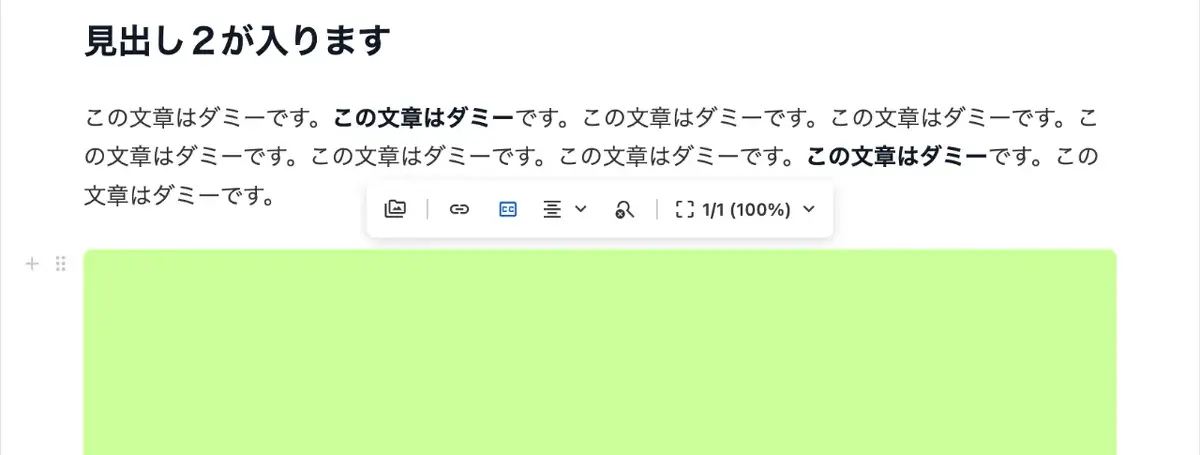
グループユニットの追加
複数のユニットをまとめてひとつの「グループ」として扱える新しいユニットを追加しました。
グループ単位での移動や複製が可能になり、レイアウトを保ったまま効率的に記事を編集できます。特定のレイアウトパターンを繰り返し使うケースに特に有効です。従来のユニットグループでの課題を解決し、より直感的で自由度の高いレイアウト作成を実現します。
自動オンラインアップデート機能を追加
不具合修正やセキュリティアップデートを自動で適用できるようになりました。
本機能は「パッチバージョンのみ」を対象としているため、安全性を確保しつつ運用負担を大幅に軽減できます。
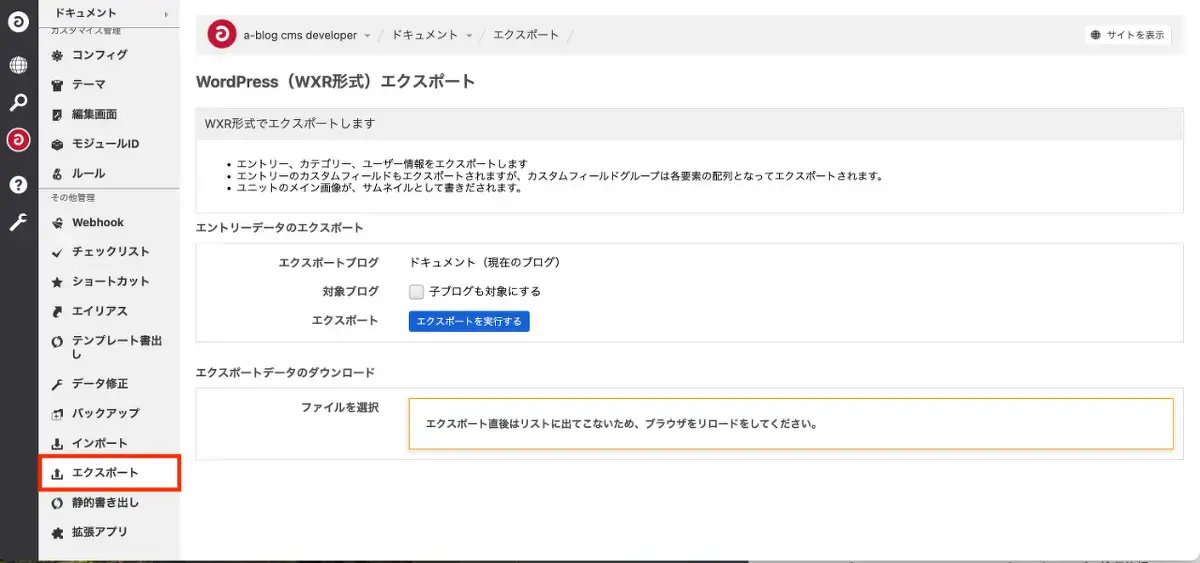
WordPress eXtended RSS(WXR)形式でのエクスポート機能を追加
WXR(WordPress eXtended RSS)形式でのエントリーエクスポート機能を追加しました。この機能追加により、データのポータビリティが向上しました。WXR形式という標準フォーマットでエクスポートできるため、他のCMSやツールとの互換性が高く、柔軟な運用が可能になります。
組み込みJSに「htmx」を追加
htmx は、HTML を拡張して、ページの一部を動的に更新するための軽量なライブラリです。JavaScript を使わずに、HTML属性を用いてサーバーとの通信やページの更新を行うことができます。これにより、クライアントサイドのコードを減らし、シンプルで直感的な開発が可能になります。
a-blog cmsでは従来から「post include」機能という、htmxライブラリと同じような機能があり、htmxとの相性もよく、組み込みJSが読み込まれていれば、特に初期設定などせずに、すぐ使い始めることが可能です。
その他の改善点
対応PHPバージョンの変更
対応PHPバージョンが、PHP8.1.0 〜 PHP8.4.x に変更されました。 a-blog cms Ver. 3.1.x は PHP7.3まで対応していましたので、アップデート時はお気をつけください。
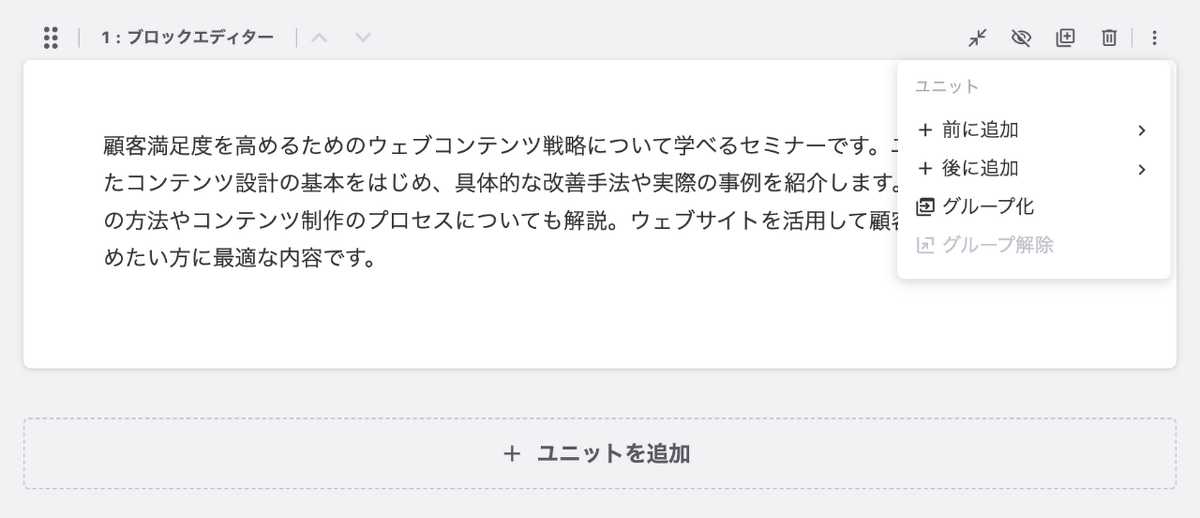
エントリ編集画面を改善
ユニット周りのUIを中心にエントリー編集画面の操作性と視認性を大幅に改善いたしました。ユニットの並び替え・追加・削除などの一連の体験が向上されています。
主な変更点
ユニットの追加をドロップダウンメニューから行えるように変更
横並びのボタンから、ドロップダウンメニューで選択して追加する形式に変更され、目的のユニットを探しやすく
カテゴリー分けができるようになり、大量のカスタムユニットでも整理可能
アイコンがデフォルトで表示されるようになり、acms icon の他に Material Symbols が利用可能に
ユニットの上下移動機能を追加
ドラッグ&ドロップに加え、上下移動ボタンで位置を調整できるようになりました。細かな配置変更が容易に
ユニットの複製機能を追加
既存のユニットをワンクリックで複製できるようになりました。同じレイアウトを再利用する際に効率的よく作業可能
配置やユニットグループをドロップダウンメニューから選択するように変更
利用頻度の低い配置やユニットグループを3点リーダーメニューにまとめました。必要なときのみ表示することで画面をすっきりさせます
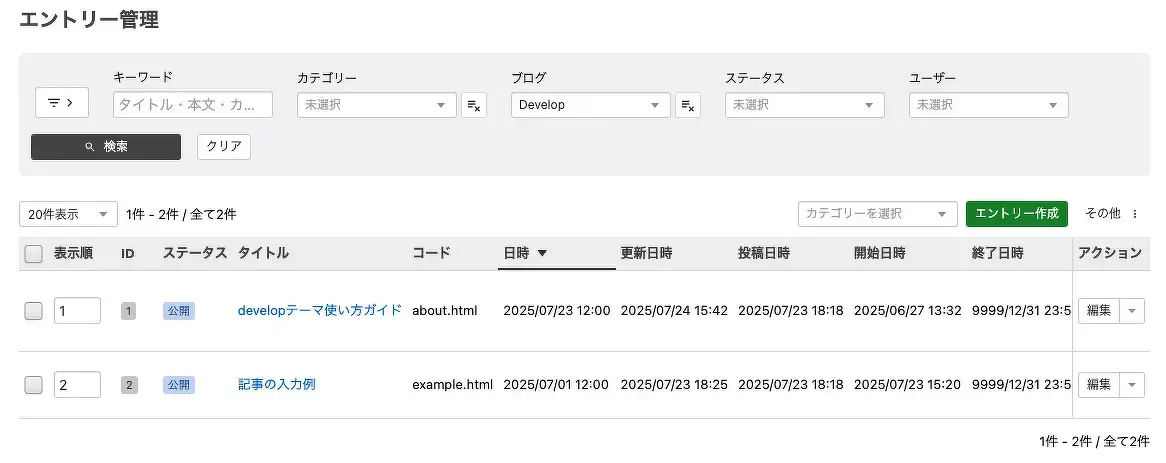
エントリー・モジュール管理画面の改善
一覧画面の見やすさ・速さ・間違えにくさを重視して全面的に改善し、表示項目設定、検索条件の保存、高度な絞り込み機能を追加しました。また、全体的に操作が必要なUIの見直しを行いました。
主な変更点
表示項目設定
カラムの表示・非表示・並び替えが可能
カスタムフィールドに対応
検索条件の保持
適用した検索条件(キーワード、日付、カテゴリ、ステータスなど)を再訪時に自動復元
高度な絞り込み
表示項目設定で追加したカスタムフィールドを条件に検索
演算子検索や、複数条件による検索に対応
UIの見直し
一括操作やフィルタ、ページネーションなど、ユーザーが直接操作するUIを全面的に改善
ボタンの配置整理や必要なときだけボタンを表示するようにし、不要な操作ミスを回避
アクセシビリティ
キーボード操作やスクリーンリーダーによる操作性の向上
ユニットのレイアウトを Flexbox や Grid で組めるように
Ver. 3.2 未満の a-blog cms ではユニットのレイアウトと CSS float が強く結びついており、以下のような課題が発生していました。
Flexbox や CSS Grid を活用した段組みレイアウトができない
CSS の知識を理解していないとユニットグループや配置を使いこなすことが困難
CSS の float を理解していないとユニットのCSSをカスタマイズすることが難しい
Ver. 3.2 ではグループユニットの追加により、ユニットグループを利用せずレイアウトを組めるようになったことにより、CSS float を利用せず、Flexbox や CSS Grid を活用した段組みレイアウトができるようになりました。
WebP画像をそのままアップロードできるように改善
従来バージョンはWebP画像をそのままアップロードできませんでしたが、Ver. 3.2 では、WebP画像のままアップロードできるようになりました。
メディア機能でHEIC画像のJPEG変更に対応
iPhoneなどで撮影された写真に多く採用されている HEIC形式(High Efficiency Image File Format) の画像のJPEG画像変換に対応しました。HEIC画像をアップロードした際に自動でJPEG形式に変換してアップロードするようになります。
カスタムユニットのデータがテキスト置換の対象外になる問題を修正(シリアライズせずに保存するよう改善)
従来は、カスタムユニットのデータをシリアライズして保存していたため、テキスト置換に対応できず、不便な状態となっていました。
本バージョンでは、シリアライズによる保存を廃止し、カスタムフィールドと同様の形式で保存するように改善されたことで、テキスト置換に対応可能となりました。
ログインユーザーの最終アクセス時間を、ダッシュボードおよびユーザー・会員一覧で確認可能に
従来は、ダッシュボードでログイン日時を確認することはできましたが、あくまで「ログインした瞬間」の情報であり、その後の最終アクセス日時までは把握できない状態でした。
今回の改善により、最終アクセス日時に加え、接続元のIPアドレスや User-Agent も確認できるようになりました。
会員ログインに有効・無効のオプションを追加
従来は、会員機能を利用していない場合でも、サインイン画面やパスワードリセット画面が表示され、会員登録はできないが、ページが表示される状態となっていました。
(※会員登録自体は無効のため、実際には使うことのない不要な機能です)
このような状態はセキュリティ上も望ましくないため、本バージョンでは、ログインやパスワードリセット機能を会員機能を利用しない場合は、無効化できるオプションを追加しました。
カスタムフィールドメーカーを改善
カスタムフィールドの設定をより柔軟に行えるよう、カスタムフィールドメーカーに以下の改善を行いました。
テキスト入力欄のタイプ属性を拡充
プレースホルダーの設定に対応
HTMLレイアウトタイプの選択オプションを追加(tableレイアウト・グリッドCSSレイアウト)
シンタックスハイライト用のライブラリを Google Code Prettify から highlight.js に変更
組み込みJSのシンタックスハイライター「Google Code Prettify」を廃止し「highlight.js」を導入しました。
組み込みJSのバリデーターをアクセシビリティ対応及び、動的に追加したバリデーション定義によるバリデーション、カスタムルール追加に対応
組み込みJSの「バリデーター」で以下の点を改善しました。
バリデーションのタイミングをフォーカス解除時に変更
送信時のバリデーション失敗時に一番最初にエラーが発生した要素までスクロールする機能を追加
送信時のバリデーション失敗時に一番最初にエラーが発生した要素をフォーカスする機能を追加
バリデーションエラーなフォーム要素の
aria-invalid属性をtrueにする機能を追加JavaScript などで動的に追加したバリデーション定義でも動作するように変更
カスタムルールを追加できる機能を追加
コールバック関数を追加
バリデーション成功時
バリデーション失敗時
バリデーション後
詳細はこちらを参照ください
詳細な移行手順や互換性情報については、以下の公式ドキュメントをご覧ください:
今後も一層の利便性向上を目指して
バージョンアップというより“進化”と呼べるほどのボリュームある今回のリリース。
編集の利便性、管理の効率化、開発のモダン化と、CMS を支えるすべての側面で革新をもたらします。今後も引き続き皆さまの声を反映したアップデートを続けてまいります。
ぜひ Ver. 3.2.0 をお試しいただき、日々の運用や制作にお役立てください。
本件に関するお問い合わせ先
有限会社アップルップル
メールアドレス:info@appleple.com
お問い合わせフォーム:https://www.a-blogcms.jp/contact/
日々使いやすいシステムとなるよう改善を勤めておりますので、皆様からの貴重なフィードバック、お待ちしております。
今後とも a-blog cms のことをどうぞよろしくお願いいたします。
タブ(jQuery UI)
この機能はVer. 3.2 より非推奨になりました。
代替機能として、組み込みJSの 「タブ(acms tabs)」の利用を推奨いたします。
a-blog cmsでは、タブ型のメニュー表示にする設定が標準で実装されています。(Ver. 1.3.0より)
デモ
自分でらくらく更新できるWebシステムのa-blog cms スタンダードライセンス。一般的なサイトに必要な機能が揃っている基本的なサイトを制作するためのライセンスです。
自分でらくらく更新できるWebシステムのa-blog cms プロ/エンタープライズライセンス。ユーザーの権限設定や承認機能が使用可能な大規模サイト向けのライセンス
自分でらくらく更新できるWebシステムのa-blog cms 特別ライセンス。a-blog cmsでは、特定の業種や開発のための特別なライセンスをご用意しています。
開発やテスト的な運用など、ライセンス費用の必要がない環境で自由にご利用いただけますので、是非ご利用ください。
デフォルト設定について
この機能の設定は、/js/config.jsの以下の箇所にあります。設定を変更する場合は、適用しているテーマ内にJavaScriptファイルを別途作成してください。詳しくは「組み込みJSについて:設定を編集する」を参照してください。
//------
// tabs
tabsMark : '.js-tabs',
tabsConfig :
{
collapsible : false,
cookie : null,
fx : {
//opacity : 'toggle', // クロスフェード
//height : 'toggle', // 縦スライド
//duration: 'fast' // ( 'fast' | 'normal' | 'slow' | '' )
}
},
tabsArray : [
// {
// 'mark' : '',
// 'config' : {}
// }
],
| tabsMark | ここで指定したセレクタがタブ表示になります。 |
|---|---|
| tabsConfig | タブのオプション設定です。collapsible:選択されているタブを再選択した時の、選択状態の指定です。(true:選択されているタブを再選択した時に選択状態を解除する / false:選択されているタブを再選択した時に選択状態を解除しない)cookie:クッキーに最後に選択されていたタブを記録します。(null(初期値):記録しない)fx:タブの表示・非表示時のアニメーションの指定です。(opacity:クロスフェード表示 / height:縦スライド表示 / duration:表示スピード(fast:速く / normal:普通 / slow:ゆっくり)) |
| tabsArray | 配列として複数の設定を記述できます。同じページ内で複数の設定を併用したい場合などに利用します。 |
設定のカスタマイズ
config.jsのデフォルトの設定からカスタマイズする場合、JSファイルに下記のように記述します。
ACMS.Ready(function(){
ACMS.Config. tabsMark = '.js-sample-tabs';
ACMS.Config.acmsTabsConfig = {
collapsible : false,
cookie : null,
fx : {
//opacity : 'toggle', // クロスフェード
//height : 'toggle', // 縦スライド
//duration: 'fast' // ( 'fast' | 'normal' | 'slow' | '' )
}
}
});
配列で使用する方法
tabsArrayでは配列を渡せるようになっているので、複数の設定を指定したいときに使います。
markにはtabsMark を、configにはtabsConfig の設定を指定できます。
tabsArrayを使って設定を追加する場合にはJSファイルに以下のように記述します。
ACMS.Ready(function(){
ACMS.Config.tabsArray.push({
mark: '.js-sample-tabs',
config: {
collapsible : false,
cookie : null,
fx : {
//opacity : 'toggle', // クロスフェード
//height : 'toggle', // 縦スライド
//duration: 'fast' // ( 'fast' | 'normal' | 'slow' | '' )
}
}
});
});
HTMLとCSSの編集
HTML
指定したクラスをHTMLに記述します。
例)tabsMarkで「.js-tabs」と指定した場合
タブ部分とタブパネルを含んだ親要素にクラス.js-tabsを付与します。タブ部分のa要素のhref属性は頭に#をつけ、タブの内容部分にid名として同じ名称を付与します。
<div class="js-tabs">
<ul>
<li><a href="#tabA">タブA</a></li>
<li><a href="#tabB">タブB</a></li>
<li><a href="#tabC">タブC</a></li>
</ul>
<div id="tabA">
<p>タブAの内容です。</p>
</div>
<div id="tabB">
<p>タブBの内容です。</p>
</div>
<div id="tabC">
<p>タブCの内容です。</p>
</div>
</div>
CSS
必要に応じてスタイルを指定します。
例)
.ui-tabs .ui-tabs-nav li.ui-tabs-selected {
margin-bottom:0;
padding-bottom:1px;
}
.ui-tabs .ui-tabs-nav li {
border-bottom:0 none !important;
float:left;
list-style:none outside none;
margin:0 0.2em 1px 0;
padding:0;
position:relative;
top:1px;
white-space:nowrap;
}
Ver. 3.2.2 & Ver. 3.1.55 リリースのお知らせ
この記事では、2025年9月16日にリリースした Ver. 3.2.2 と Ver. 3.1.55 の修正内容について紹介いたします。
現在お困りの問題に該当する項目がありましたら、お早めにバージョンアップのご検討をお願いいたします。
リリースノート
Ver. 3.2.2 修正点
- CMS-7282 メディアフィールドを利用しているカスタムユニットを複製すると、サムネイル画像が表示されない問題の修正
- CMS-7283 Twigテンプレート(V2_Jsモジュール)を利用している時、ダイレクト編集が動作しない問題を修正
- CMS-7288 v3.2 の ACMS_POST_2GET モジュールで tpl を指定して ajax するとリダイレクト先のURLにtplがなくなってしまう問題の修正
- CMS-7290 ダイレクト編集で、非公開にして保存すると非公開用のスタイルが当たらない問題の修正
- CMS-7289 ダイレクト編集で複製後、リロードせずに複製されたユニットをダイレクト編集して保存すると、複製前のユニットのHTMLも更新されてしまう問題の修正
- CMS-7285 監査ログの特定エラーに秘匿情報が含まれる問題を修正
- CMS-7287 監査ログの同時ログインの誤検知がされる問題を修正
- CMS-7291 site,beginnerテーマのお知らせ一覧のスタイル崩れなどを修正
Ver. 3.1.55 修正点
- CMS-7284 監査ログの特定リクエストに秘匿情報が含まれる問題を修正
- CMS-7286 監査ログの同時ログインの誤検知がされる問題を修正
リリースノートの補足
監査ログに関する修正
誤検知エラーを修正
同時ログインに関するNoticeエラー が誤検知により、大量のログが発生する問題を修正しました。
秘匿情報が含まれる問題を修正
特定のエラーで、秘匿情報がログに含まれてしまう問題を修正しております。管理者のみ閲覧できる情報ですが、セキュリティ的に問題になりますので、アップデートをお願いします。
また、CMSアップデートすることで、該当する既存のログに対しても秘匿情報を隠すように修正されます。
ダイレクト編集の不安定な動作を修正
ダイレクト編集周りでいくつか不具合が発見されたので修正いたしました。ダイレクト編集をご利用の場合はアップデートをお願いいたします。
スタイルが当たらない問題を修正
別ユニットも更新されたように見える問題を修正
Twigテンプレートの場合、ダイレクト編集が動作しない問題を修正
Site・Beginnerテーマの修正
Site・Beginnerテーマのスタイル崩れなどを修正しました。
Site, Beginner テーマ:お知らせ一覧で、記事のテキスト部分が短いとスタイル崩れしてしまう問題を修正
Site, Beginner テーマ:記事内要素の余白やフォントサイズなど細かいスタイルを調整
Site, Beginner テーマ:ページヘッダー・黒背景の透過率を修正
Site テーマ:採用情報のフォーム確認や完了画面の時もエントリーユニット情報を表示する
Site テーマ:ブログ一覧のページャー種類をシンプルから通常に変更、カラム数も変更
Site テーマ:よくある質問詳細でユニットがはみ出てしまう時がある問題対応
Site, Beginner テーマ:お問い合わせのフォームID設定の入力チェック設定を追加
Site テーマ:よくある質問の不要なサンプル記事を1つ削除
Beginner テーマ:サイドカラムのバナー画像とリンク先を更新
Site テーマ:イベントブログ名を変更(イベント情報 → イベント)
Beginner テーマ:お知らせの欧文タイトル追加
Site テーマ:お問い合わせフォームでログインしているとプライバシーポリシーのエントリー編集ボックスformが干渉して確認ページへ遷移できなくなる問題を修正
Beginner テーマ:ページタイトルの出力変数記述ミスにより背景が表示されない時がある問題を修正
Site, Beginner テーマ:README.md を更新
最後に
該当する問題がございましたら、できるだけ早めのバージョンアップをご検討ください。
今後もご報告いただいた内容に対して真摯に受け止め修正と改善を行ってまいります。
今後ともどうぞよろしくお願いいたします。