SmartBlockとは
SmartBlock とは Ver.2.11より、a-blog cmsに新しく追加される予定のブロックベースのエディターです。
SmartBlockの特徴は以下になります。
余分なタグが入らない
あらかじめ設定したタグ以外の情報が一切入りません。そのため、一般的なエディターでよくあるような、意図しないタグが知らない間に挿入されているといったことが起こりません。また他のページの内容をコピー、ペーストした際もあらかじめ設定したタグ以上の情報は入りません。
ブロックベースの考え方
また、ブロックベースの考え方でできているため、見出しと本文を入れ替えたり画像と本文を入れ替えたり、順番の制御が容易に行えます。
カスタマイズ性
SmartBlockはカスタマイズ性にもすぐれ、JavaScriptにそれほど精通していない人でも独自のブロックを作成することができます。
SmartBlockを使ってみよう
では早速SmartBlockを使ってみましょう。
ユニットで SmartBlock を利用する
Ver.2.11にはユニットでは「リッチエディター」という名前でPaperEditorが導入されます。デフォルトでは追加ユニットのボタン群にリッチエディターボタンが追加されていないので、追加してみましょう。
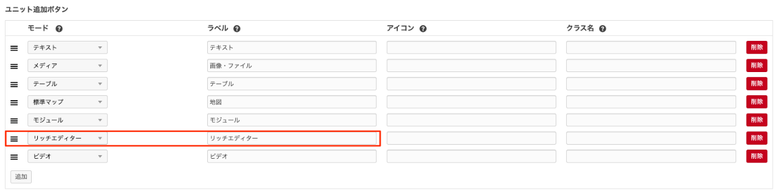
管理画面 > コンフィグ > 編集設定 の順にページを移動し、 ユニット追加ボタンより以下のようにリッチエディターを追加してください!
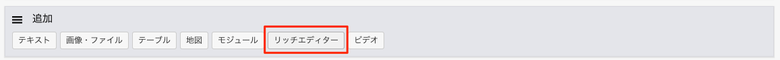
その後、エントリー編集画面に行くと以下のようにボタンが追加されているのが確認できます。
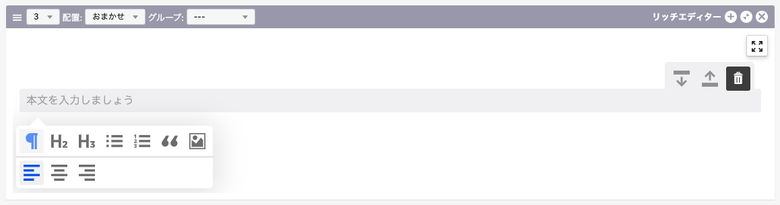
ボタンをクリック後、下図のような見た目でユニットが表示されたら成功です。
組み込みJS の SmartBlock を利用する
SmartBlockは組み込みJSとしても使用できます。カスタムフィールドメーカーを使ってSmartBlockを設置してみましょう。
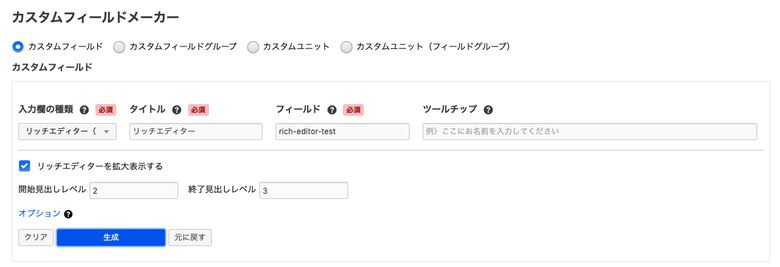
Ver.2.11よりカスタムフィールドメーカーが強化され、あらたにLiteEditor、SmartBlock、テーブルの組み込みJS用のソースコードが出力できるようになりました。管理画面 > コンフィグ > カスタムフィールドメーカーの順にページを移動して、以下のようにセレクトメニューからリッチエディターを選択し、ソースコードを生成しましょう。
生成されたコードを各種カスタムフィールドの設置したい箇所に貼り付け、使用してください。
SmartBlockのカスタマイズ(ハンズオン)
さて、ここからいよいよハンズオンです。
SmartBlockではユニットのようにブロックを簡単に作ることが可能です。このハンズオンでは、編集画面を SmartBlock 用のテーマに変更し、実際に新しいブロックを追加する方法を紹介します。
今回は blog2019 を継承した paper-editor@blog2019 を用意しました。
以下のフォルダをダウンロードしてthemesディレクトリに設置してください。

paper-editor@blog2019
設置したら、管理画面 > コンフィグ > テーマ設定の順にページを移動します。
先ほど設置した paper-editor@blog2019 をテーマディレクトリ名に選択し、テンプレート設定のチェックを外してください。
そして、以下のようにテンプレートファイルを設定します。
あとは、管理画面>コンフィグ>編集設定の順にページを移動し、エントリーの編集画面の設定を表側で統一すれば準備完了です!
エントリー保存後、書いた内容がそのまま表示されているのが確認できます!
オリジナルのブロックを追加してみよう
次にオリジナルブロックを追加してみましょう。
/themes/paper-editor@blog2019/include/head/js.html に以下のように記述します。
<script src="%{JS_LIB_JQUERY_DIR}jquery-%{JS_LIB_JQUERY_DIR_VERSION}.min.js"></script>
<!-- BEGIN_MODULE Js -->
<script src="%{ROOT_DIR}acms.js{arguments}" id="acms-js"></script><!-- END_MODULE Js -->
<!-- BEGIN_MODULE Touch_Unlogin --><!-- BEGIN_MODULE Blog_Field -->{google_analytics}[raw]<!-- END_MODULE Blog_Field --><!-- END_MODULE Touch_Unlogin -->
<script>
ACMS.Ready(function() {
// ここに処理を書いていく
});
</script>使用できるプロパティ
アラートボックスを表示するブロックを追加
ACMS.Config.SmartBlockAdds = function(Extensions) {
return [
new Extensions.CustomBlock({
tagName: 'div',
className: 'acms-alert',
customName: 'alert',
icon: '<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 1792 1792"><title>アラート</title><path d="M1777.67,1567.49,960.05,49.07c-35.23-65.43-92.87-65.43-128.1,0L14.33,1567.49c-35.22,65.43-3.25,119,71.06,119H1706.61C1780.92,1686.45,1812.89,1632.92,1777.67,1567.49ZM1024,1536H768V1280h256Zm0-384H768L704,576h384Z"/></svg>'
})
]
};
small要素を挿入するマーカーを追加
さらにSmartBlockではブロックだけでなく、インライン用の装飾(マーカー)を追加することが可能です。
ACMS.Config.SmartBlockAdds = function(Extensions) {
return [
new Extensions.CustomBlock({
tagName: 'div',
className: 'acms-alert',
customName: 'alert',
icon: '<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 1792 1792"><title>アラート</title><path d="M1777.67,1567.49,960.05,49.07c-35.23-65.43-92.87-65.43-128.1,0L14.33,1567.49c-35.22,65.43-3.25,119,71.06,119H1706.61C1780.92,1686.45,1812.89,1632.92,1777.67,1567.49ZM1024,1536H768V1280h256Zm0-384H768L704,576h384Z"/></svg>'
}),
//さらに追加
new Extensions.CustomMark({
tagName: 'small',
customName: 'small',
icon: 's' // 本来であればSVGまたはimg要素を指定できるのですが、現在のベータ版では対応されていないので代わりにテキストを記述してください
})
]
};