メンテナンスモードについて
a-blog cmsには、インストール時に使用するsetupディレクトリを、インストール後に表示することでメンテナンスモードを動作させることができます。
メンテナンスモードには、ブログ単位でのインポートやドメイン修正、表示異常の場合の構造修正などが含まれています。
メンテナンスモード使用上の注意
メンテナンスモード使用中は、一般の閲覧者にはメンテナンス中として表示されます。
a-blog cmsの管理者権限を持つユーザーでログインすることで、各メンテナンスメニューが実行できます。
エクスポート/インポート
a-blog cmsのブログ単位でのデータをエクスポート/インポートする場合に使用します。エクスポート/インポートするデータの他に、該当ブログの media ディレクトリと、storage ディレクトリ、archives ディレクトリ、themes ディレクトリが必要になります。
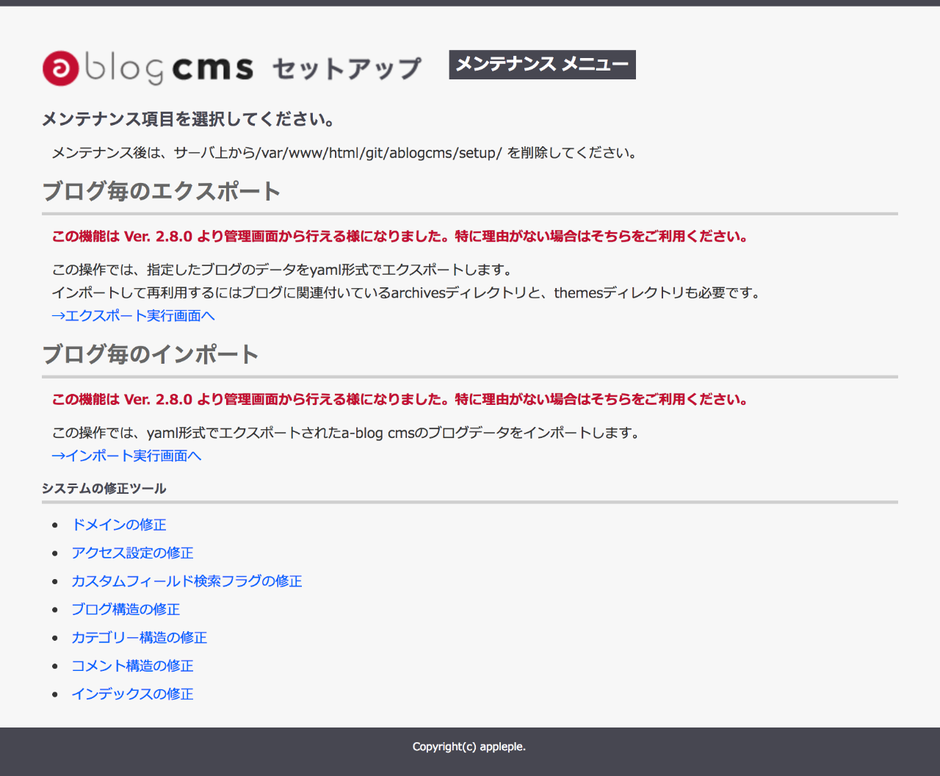
エクスポートの手順
この機能は Ver. 2.8.0 より管理画面から行える様になりました。特に理由がない場合はそちらをご利用ください。
インポートの手順
メンテナンスメニューにログイン後、ブログ毎のインポート > インポート実行画面へ をクリックします。
インポート先またはその親になるブログを選択します。親になるブログを選択する場合は、選択したブログの子ブログとして新規作成する にチェックを付けて、新規作成時のブログ名 と 新規作成時のブログコード を入力してください。
次に、インポートするブログデータ名を選択してください。選択肢には setup_xxxx/bin/ ディレクトリ直下のディレクトリ名が表示されます。
次に、コンフィグ関連のインポート設定を行います。既存のデータを残さず、インポートするデータだけの状態にしたい場合は全ての項目にチェックをつけます。
ここまでの設定ができたら、最後に「インポートを実行する」ボタンをクリックして、ブログデータをインポートします。(ほとんどの場合必要ありませんが、必要であればインポート前に、オブション設定項目を設定してください)
↓ インポート完了後、下記の画面が表示できていれば、ブログデータのインポートが完了しています。画面のメッセージに従って、https://ドメイン/bid/◯ にアクセスしてみましょう。
修正関連
ドメインの修正
制作環境から公開環境へ、サーバーやドメインの変更を変更する場合に使用します。
アクセス設定の修正
選択したブログの以下の設定をすべて削除して、アクセス設定を初期化します。
誤った設定をしてしまい、正常にログインできなくなってしまった場合に使用します。
カスタムフィールド検索フラグの修正
シーケンスの修正(※Ver.2.5より管理画面内のデータ修正のページへ移動)
IDの発行に異常がある状態のシーケンスを修正します。
ブログ構造の修正
カテゴリー構造の修正
コメント構造の修正
サマリーデータの修正(※Ver.2.5より「フルテキスト修正」として管理画面内のデータ修正のページへ移動)
Entry_Summaryで変数が正常に出力されない状態を修正します。
カスタムフィールド検索フラグ、シーケンス、ブログ構造、カテゴリー構造、コメント構造、サマリーデータの各修正については、問題が無い場合には該当ページ上に問題が無い旨が表示されます。問題が無い場合には、各修正を行っても動作に変更はありません。
画像サイズの修正(※Ver.2.5より管理画面内のデータ修正のページへ移動)
インデックスの修正
その他のツール
N-gramインデックスの付与(※Ver.2.5より管理画面内のデータ修正のページへ移動)
既存コンテンツにN-gramインデックスを付与します。文字列を指定した文字数(gram)で切り分けることで検索用のキーを生成します。
この処理を実行した後に、config.system.yamlなどからngramを有効にすると、サイト内検索の内部処理が変更されます。
既存エントリーへのタグ追加(※Ver.2.5より管理画面内のデータ修正のページへ移動)
指定ワードを含むエントリーに対して、ワードをタグとして付与します。
メールフォームにおけるファイル、画像の必須チェック
フォームにおけるファイル、画像アップの入力項目に対して、チェック機能(バリデーション)の必須チェックを使う場合の記述方法を補足します。
通常の書き方で必須チェックを記述すると下記のようになります。
<input type="hidden" name="photo:v#required" />
上記の方法では、ファイルを添付していても、エラーになってしまいます。そこで下記のように記述してください。この記述方法で必須チェックが有効になります。
<input type="hidden" name="photo@path:v#required" />