Adobe Creative SDK ハンズオン資料
Adobe Creative SDK とは
「Adobe Creative SDK 」とは、Creative Cloud のさまざまな機能をクラウド経由で利用できるコンポーネントが含まれた開発者キットです。a-blog cms では、エントリーにアップロードした画像をPhotoshopで加工するように取り扱うことができます。
カスタマイズの手順
※本ハンズオンでは、Adobe Creative Cloudのアカウントが必要です。(無料可)
- API Keyの取得
- テンプレートのカスタマイズ
- 動作の確認
API Key の取得
- Adobe Creative SDK にアクセス
- Adobe Creative Colud のアカウントで SIGN IN を行う(無料アカウントでもOK)
- My Apps にアクセス
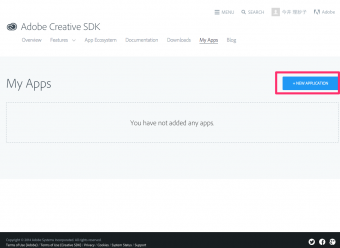
- NEW APPLICATION をクリックする
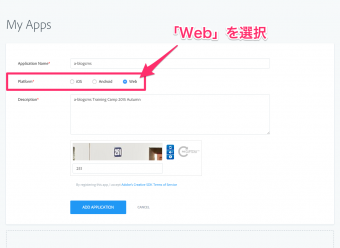
- Platform に 「Web」 を選択(その他の項目は適当でOK)
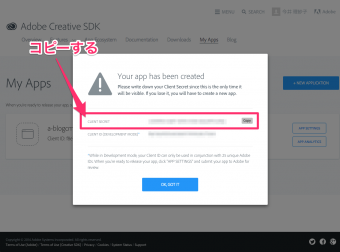
- CLIENT SECRET を コピーする
01. Adobe Creative SDK にアクセス
02. Adobe Creative Colud のアカウントで SIGN IN を行う
ページ右上の「SIGN IN」をクリックし、Creative Cloud のIDとパスワードを入力してください。
03. My Apps にアクセス
04. NEW APPLICATION をクリックする
05. Platform に 「Web」 を選択(その他の項目は適当でOK)
06. CLIENT SECRET を コピー
API Key の取得は以上です。次に、取得した API Key を使って a-blog cms のカスタマイズを行います。
テンプレートのカスタマイズ
- a-blog cms Ver. 2.6.0a をインストールする
- 「site2015」テーマを設定する
- /themes/site2015/include/head/js.html に以下の記述を追加する
- /themes/system/admin/entry/unit.html を /themes/site2015/admin/entry/unit.html に複製する
- /themes/site2015/admin/entry/unit.html を以下のように修正する
01. a-blog cms Ver. 2.6.0a をインストールする
※旧バージョンでは対応しておりませんので、ご注意ください。
02. 「site2015」テーマを設定する
03. /themes/site2015/include/head/js.html に以下の記述を追加する
Ver. 2.6.1以上とVer. 2.6.1未満でコードが違いますので、バージョンにあった方をご利用ください。
<!-- Load Feather code -->
<script type="text/javascript" src="http://feather.aviary.com/imaging/v2/editor.js"></script>
<!-- Instantiate Feather -->
<script>
var featherEditor = new Aviary.Feather({
apiKey: ' ※ここに取得した CLIENT SECRET を入力してください ',
theme: 'dark', // Check out our new 'light' and 'dark' themes!
tools: 'all',
appendTo: '',
onSave: function(imageID, newURL) {
var image = new Image(),
target = this.target,
createObjectURL = window.URL && window.URL.createObjectURL,
req = new XMLHttpRequest();
req.open('GET', newURL, true);
req.responseType = 'blob';
req.send(null);
req.onload = function( ) {
if ( req.status != 200 ) {
alert('error');
return false;
}
// Ver. 2.6.1以上
var resize = new ACMS.Dispatch.Imgresize(target);
image.force = true;
image.target = target;
image.mime = req.response.type;
image.onload = ACMS.Dispatch.Utility.imgToDataURL;
image.src = createObjectURL(req.response);
image.callback = function ( elm, dataUrl, reisze ) {
resize.set(target, dataUrl, true);
};
// Ver. 2.6.1未満
image.force = true;
image.target = target;
image.mime = req.response.type;
image.onload = ACMS.Dispatch.Utility.imgToDataURL;
image.src = createObjectURL(req.response);
image.callback = function ( elm, dataUrl, reisze ) {
ACMS.Dispatch._imgresize.set(target, dataUrl, true);
};
// 分岐ここまで
featherEditor.close();
};
},
onError: function(errorObj) {
alert(errorObj.message);
}
});
ACMS.addListener("acmsAddUnit", function( event ) {
var item = event.obj.item;
$('.js-adobe_cc_sdk', item).on("click", function() {
var $self = $(this),
id = $self.data('id'),
src = $self.data('src');
featherEditor.launch({
image: id,
url: src,
target: item
});
return false;
});
});
</script>04. /themes/system/admin/entry/unit.html を /themes/site2015/admin/entry/unit.html に複製する
※「system」テーマはアップデートによって上書きされるので、カスタマイズをするときは使用中のテーマ(今回は「site2015」)に該当のフォルダとファイルをコピーすることをおすすめします。
05. /themes/site2015/admin/entry/unit.html を以下のように修正する
複製した unit.html の一部を、以下のように修正してください。
修正前
<!-- BEGIN_IF [{tiny}/nem/] -->
<td class="entryFormFileentryFormImages">
<a href="%{HTTP_ARCHIVES_DIR}{popup}" rel="prettyPhoto[]"><img src="%{ARCHIVES_DIR}{tiny}" width="{tinyX}" height="{tinyY}" alt="<!--T-->プレビュー<!--/T-->" class="js-img_resize_preview entryFormFileImage" /></a>
</td>
<!-- ELSE -->
<td class="entryFormFileentryFormImages">
<img src="" width="280" alt="<!--T-->プレビュー<!--/T-->" class="js-img_resize_preview entryFormFileImage" style="display:none;" />
</td>
<!-- END_IF -->修正後
<!-- BEGIN_IF [{tiny}/nem/] -->
<td class="entryFormFileentryFormImages">
<a href="#" data-id="{id}" data-src="%{HTTP_ARCHIVES_DIR}{popup}" class="js-adobe_cc_sdk js-img_data_url"><img id="{id}" src="%{ARCHIVES_DIR}{tiny}" width="{tinyX}" height="{tinyY}" alt="プレビュー" class="js-img_resize_preview entryFormFileImage" /></a>
</td>
<!-- ELSE -->
<td class="entryFormFileentryFormImages">
<a href="#" data-id="{id}" data-src="" class="js-adobe_cc_sdk js-img_data_url"><img id="{id}" src="" width="280" alt="プレビュー" class="js-img_resize_preview entryFormFileImage" style="display:none;" />
</a>
</td>
<!-- END_IF -->以上で、テーマのカスタマイズは終了です。次に、Creative SDK が正常に動くか確認します。
動作の確認
- エントリの編集画面に移動
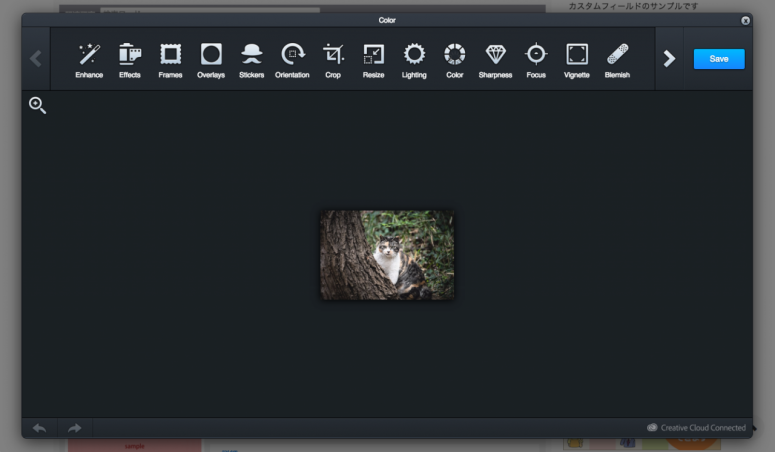
- 画像ユニットのサムネイルをクリック
- Adobe Creative SDK で編集して保存
- エントリを保存して画像が変更されるか確認