a-blog cmsの紹介を動画で作りました
こんにちは!デザイナーの井斉です。
先日、a-blog cmsの製品紹介動画を作成しました。皆さんはもう見ていただけましたか?
その名も 【3分でわかる!開発と運用をもっとスマートにするCMS「a-blog cms」】
タイトル通り3分足らずで視聴できますので、まだの方はこの機会に是非ご覧ください。
さて、今回のブログはこの動画の制作過程のお話です。皆さんはこの動画、何を使って作られていると思いますか?……正解はこちら↓
- イラスト系:Adobe Draw / illustrator
- 動画本体: XD
- 音声撮り:アプリ「ボイスレコーダー - 高音質ボイスメモ&録音」
- 音編集:Adobe Audition
- 合体:ScreenFlow
あとは表側は出ていませんが、下書きでKeynoteを使いました。
制作期間は1週間ほど。恥ずかしながらillustratorとXD以外のツールは今回初めて触れたのですが、それでもなんとか形になりました。いやはや、最近の動画編集系のソフトのUI設計はすごいですね。本当に直感的に操作できてしまいます。CMS開発会社としても負けてられません。
ではこれらのツールを使ってどのように動画を制作していったのか、ここから詳しく解説していきます!
動画作成の背景
Web業界は急速に新しいツールや技術が進化していく世界です。そのため、業界内の人は常に書籍やWebマガジンなどで情報を追いかけなくてはいけません。その入手コンテンツは人によって様々かと思いますが、私自身は動画を観て学ぶことも多いです。
a-blog cmsは画面上で操作方法を覚えるプロダクトです。もちろん公式デベロッパーズサイトに操作や機能のドキュメントは揃っていますが、いざ実践するとなると、文字を追い、言葉を一つずつ理解しながらマウスを動かす必要があります。「もっと運用や制作が簡単にできることを『直感的に』伝えるにはどうしたらいいだろう?」「a-blog cmsのUIを『流れるように』体感してもらうにはどうしたらいいだろう?」そんなわだかまりを解消する手段が、"動画で伝える"ことでした。
その後社内で話し合いを重ね、目的や難易度別に揃えるべきタイトルを洗い出していきました。いくつか案はあがったのですが、その中でもやはり、「まず一発目では『a-blog cmsでできること』、その魅力を伝えよう」と意見が一致。こうして私たちは、a-blog cmsの紹介動画制作に踏み切りました。
①ストーリーを作成
最初は動画全体のストーリーを作成しました。
a-blog cmsの魅力をもっとたくさんの人にお届けし、さらに多くのサイト制作者の方に「『お、なんだかa-blog cmsなら私でもできる気がする!』と思ってもらえるような構成に悩むこと数時間。ちょうど3月末に参加した新エバンジェリスト養成講座を思い出し、この講座内で学んだストーリーの作成方法を取り入れることにしました。それが「ホラーストーリーを取り入れた物語展開」です。
- サイト制作者が困っていることや悩んでいることを列挙し、共感してもらう
- その上で商品を紹介し、今抱えている問題が解決された未来を想像してもらう
- 「何ができるか」という結論を出したあとで、解決する方法や理由などを具体的に説明する
またこの中で、競合製品と比較したブランドの強みも強調します。今回の場合だと「工数が削減できる」「セキュリティ安心」「サポート充実」などの要素ですね。
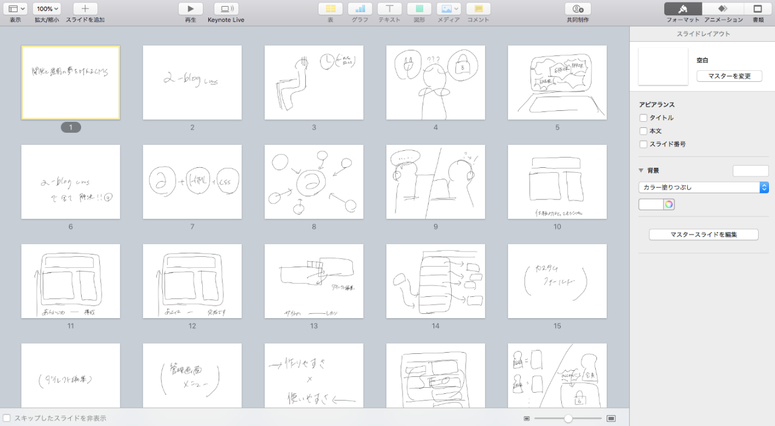
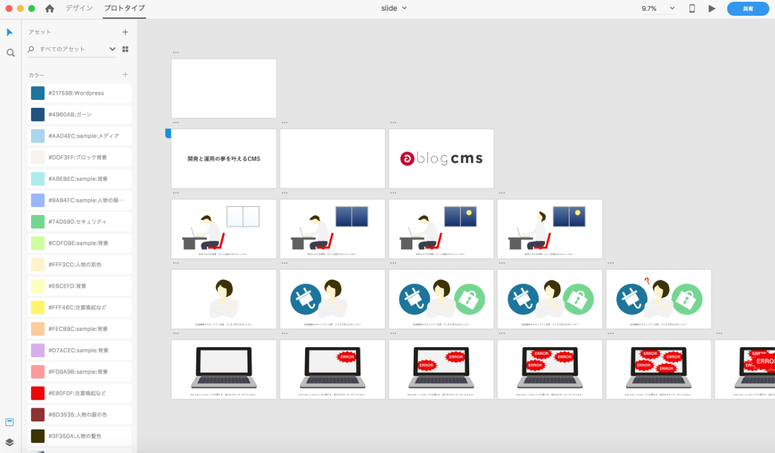
②Keynoteで絵コンテを作成
絵コンテは紙の用紙で作業してもいいと思うのですが、今回は手元にiPadがあったので、スライド作成ソフトのKeynoteにラフを起こしていきました。あまり時間をかけないために、完成度は漫画でいうネーム程度に留めています。
必要枚数が揃ったら、ページを送りながら声を当てた簡単な画面録画ムービーを作成。方向性を確認するために、ここで仮完成したイメージを社内共有しました。
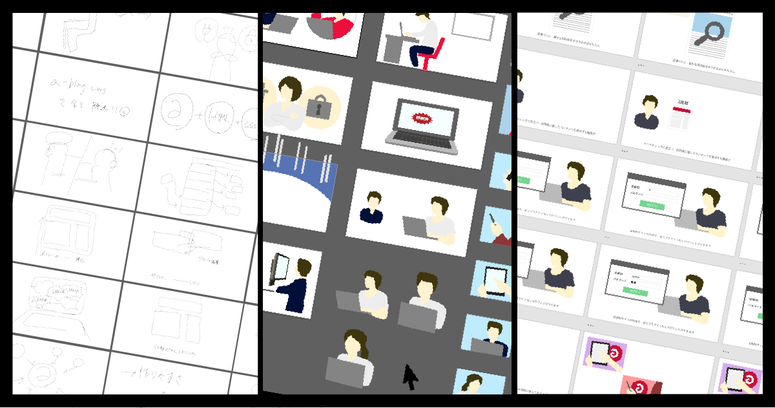
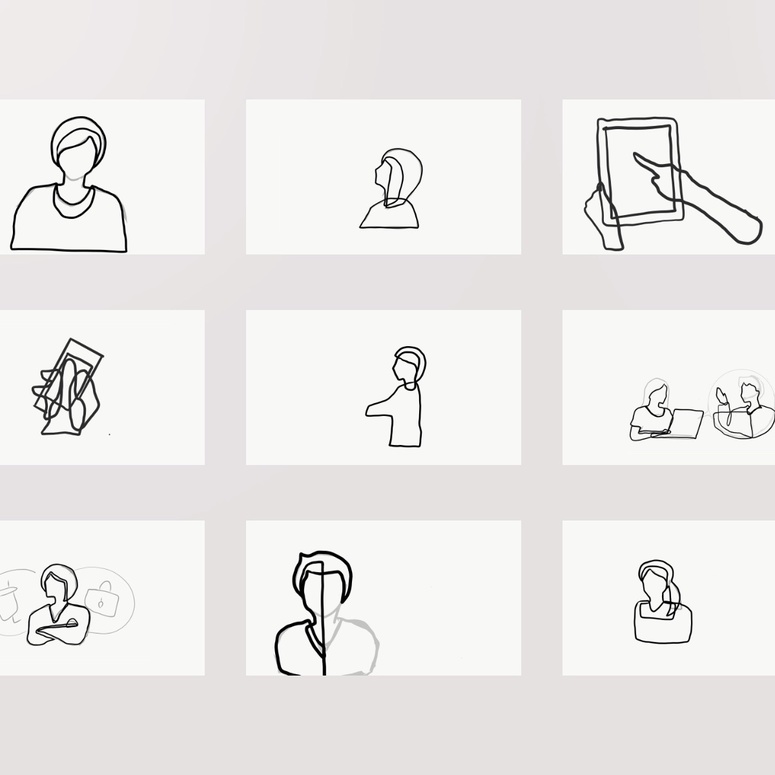
③Adobe Drawやillustratorでイラストを描きながらXDでコマを量産
今回は動画内で人物の身体の一部を動かしたかったので、イラストは全てベクターで作成しました。そのため首や顔、髪の毛などは塊ごとにパスになっています。
具体的な手順はこちらです。
- Adobe Drawでイラストのアウトラインを作成する
- データをillustratorに送り、イラスト部分を完成させる
- illustraotrでアートボードにイラストを配置し、要素要素を少しずつずらしながら量産する
illustratorでは主にパスの単純化と塗りつぶしを行っています。アンカーポイント単位の調整はかなり細かい作業でしたが、これによって手書き線のガタガタ感はかなり軽減されました。
完成したイラストはXDにそのままコピー&ペーストできます。ここでのデータの互換性は抜群ですね。とても作業が進めやすかったです。
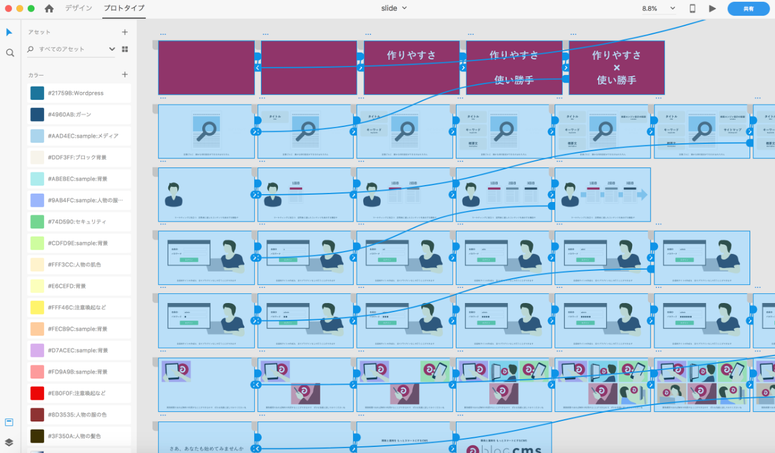
④Adobe XDの自動アニメーション機能を使って動画化
動き方イメージがついてきたアートボードから、実際に遷移を繋げてアニメーションを仕込んでいきます。XDのアニメーションはレイヤーの重なり順一つ一つを重視するため、ここではアートボードの作成と同時進行で常にプレビューを確認していました。細かいところは0.1秒単位でアートボードを作成し、気づけば計146枚。それでもスイスイと動作してくれるXDの軽さには感謝してもしつくせません。
この自動アニメーション機能のお話はいつかのXDユーザーグループでもお話したいと思います。
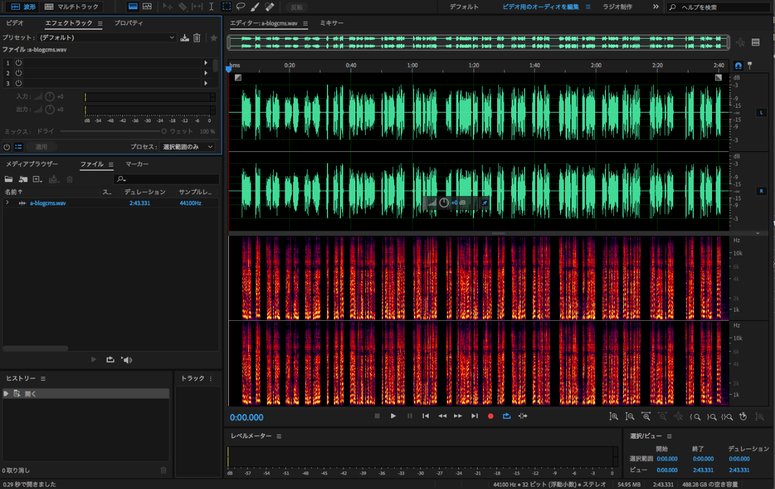
⑤ボイスレコーダーで声撮りしたものをAdobe Auditionで編集
オーディオ編集にはAdobe Auditionを使いました。個人的にも音編集の知識は乏しいので、音を聞いて必要だと思った加工方法のみAuditionの学習動画を見て操作方法を取得しました。
- 何本か録音したテープをところところつなぎ合わせ、原稿で噛んだ部分などをカバーする
- ノイズを除去する
- 音をクリアにする
今回は少ししか触れませんでしたが、ソフトの機能自体はとても豊富なため、勉強すれば他にもいろいろな加工ができそうです。
音の編集をある程度終えたら、あとは動画と声のスピードをひたすら合わせました。
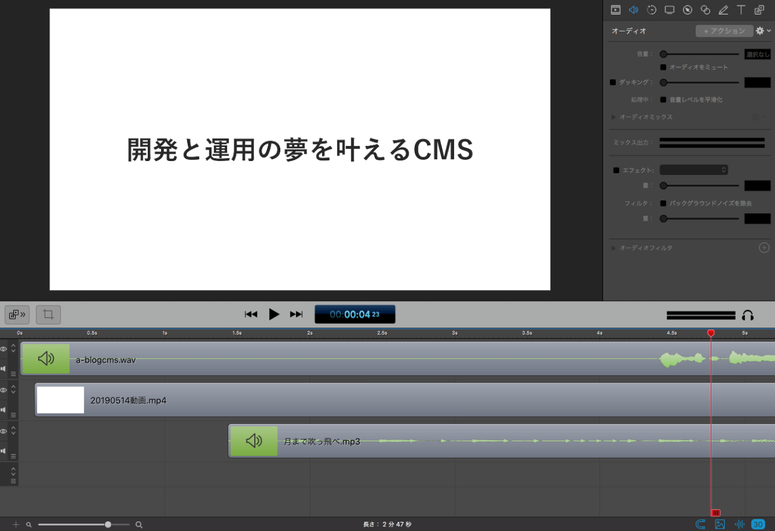
⑥ScreenFlowで動画や音などを全て合体
動画と音の編集を終えたら、最後にScreenFlowでそれらを合体しました。元々は制作画面を録画する目的で画面録画ソフトのScreenFlowを用意していたのですが、今回はそれを動画編集にも汎用する形にしました。そのためここでの作業自体は、iMovieや他の動画編集アプリなどで行うこともできます。
また音声だけだと寂しく感じたので、ここではBGMの選定も行いました。何本か候補を出して動画にあて、最終的には曲調が盛り上がるタイミングが合ったものに決定しました。
完成!!
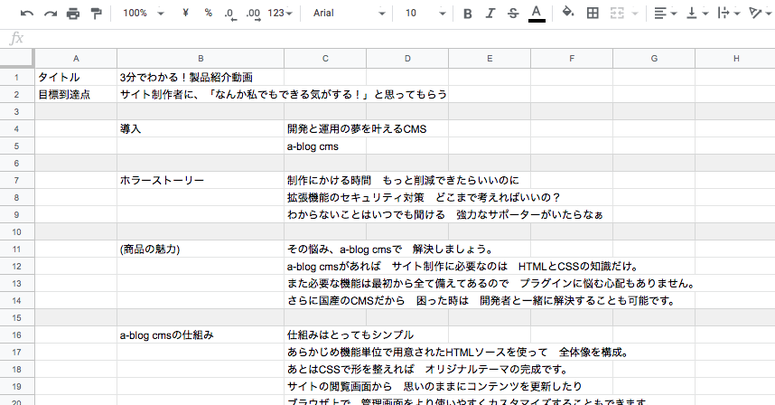
正確にはこの後に社内で共有して調整をかけましたが、大まかな動画制作の一連の流れは以上になります。普段の業務ではなかなかできないことを体験させていただけたので、この作業で学んだテクニックなどは、今後の学習動画作成にもしっかり反映させていきたいです。
このようにして完成した a-blog cmsの製品紹介動画。もし皆さんの周りにa-blog cmsを知らない方がいれば、是非「おすすめのCMSがあってね…」という言葉とともにこの動画を差し出していただけると嬉しいです。